สอน WordPress [คู่มือและวิธีใช้งาน] ตอนที่ 2
32 | | . | WordPress, ความรู้, ระดับพื้นฐาน WordPress สอน wordpress, เว็บไซต์, เวิร์ดเพรส
หลังจากที่สัปดาห์ที่แล้ว เราพูดถึงหัวข้อ สอน WordPress [คู่มือและวิธีใช้งาน] ตอนที่ 1 ไปกันนะครับ ในตอนที่ 2 นี้ เราก็ยังพูดถึงในเมนูบทความ (Posts) เพิ่มเติมอีกนิดหน่อยในส่วนของหมวดหมู่ (Categories), ป้ายกำกับ (Tags) และรายการบทความ (All Posts) หลังจากนั้นก็จะไปในเรื่องของหน้าหลัก (Pages), มีเดีย (Media) และความคิดเห็น (Comments) กันครับ
อ่านบทความย้อนหลัง
- WordPress คืออะไร
- ติดตั้ง WordPress เวอร์ชั่น 5 [คู่มือ วิธีการ และขั้นตอน]
- วิธีการอัพเว็บขึ้นโฮส [คู่มือ WordPress]
- สอน WordPress [คู่มือและวิธีใช้งาน] ตอนที่ 1
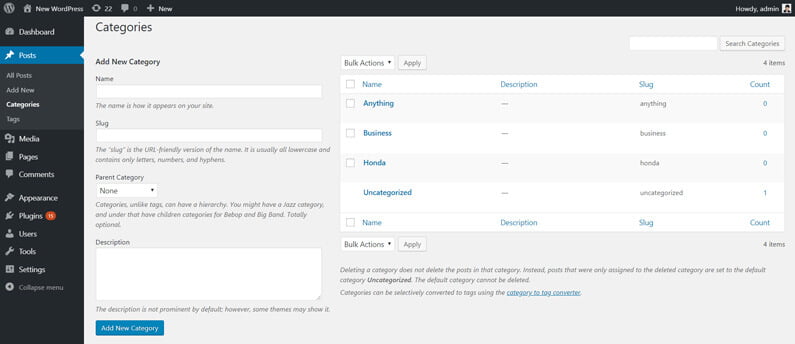
หมวดหมู่ (Categories)

หมวดหมู่ (Categories) คือ กลุ่มของบทความ (Posts) ที่เราได้ทำเขียนมา มีไว้เพื่อจำแนกแยกรายการบทความแต่ละบทความให้อยู่ในกลุ่มเดียวกัน ทำให้เนื้อหาของเว็บไซต์มีความต่อเนื่องเป็นระบบ และทำให้สามารถค้นหาเนื้อหาบทความได้ง่ายขึ้นด้วย วิธีการเพิ่มหมวดหมู่นั้น เราสามารถทำการะบุชื่อของหมวดหมู่ (Name) และคำบรรยายของหมวดหมู่ (Description) ว่าเกี่ยวข้องกับอะไร ยกตัวอย่างเช่น หมวดหมู่รถ Honda หากมีเนื้อหาที่เกี่ยวกับ Honda ก็จะถูกนำมาใส่ที่หมวดหมู่นี้ ในส่วนของสลัก (Slug) นั้น คือ ชื่อลิงก์ของหมวดหมู่นี้นี่เอง ซึ่งจะเป็นการนำชื่อของหมวดหมู่มาแปลงเป็นสลัก (Slug) มีลักษณะเป็นตัวพิมพ์เล็กทั้งหมด
เราสามารถที่จะทำการแบ่งหมวดหมู่ได้ในลักษณะหมวดหมู่ย่อยลงไปอีกได้ ยกตัวอย่างเช่น ถ้าเรากำหนดหมวดหมู่มอเตอร์ไซต์และรถยนต์เป็นหมวดหมู่ย่อยของ Honda เวลาเราใส่หมวดหมู่มอเตอร์ไซต์ลงไปเราก็สามารถเลือกหมวดหมู่หลักว่า Honda ได้ที่เมนูหมวดหมู่หลัก (Parent Category) ครับ
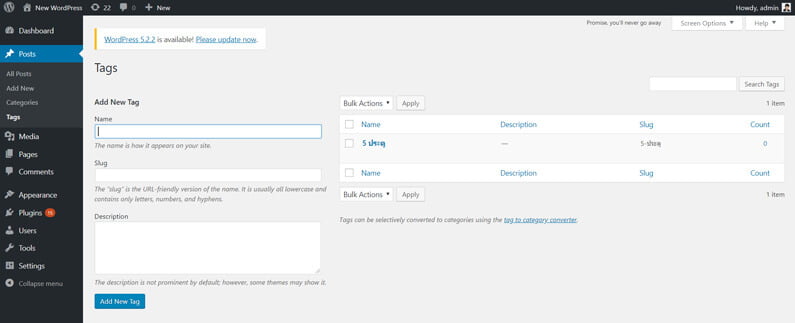
ป้ายกำกับ (Tags)

ป้ายกำกับ (Tags) เป็นการแบ่งกลุ่มในส่วนของบทความเช่นเดียวกัน แต่จะเป็นลักษณะของการแบ่งแบบคำที่ใช้กันบ่อยแต่ไม่สามารถนำมาเป็นหมวดหมู่ได้ ยกตัวอย่างเช่น รถยนต์ 5 ประตู สำหรับการสร้างป้ายกำกับ (Tags) สร้างในลักษณะเดียวกันกับหมวดหมู่ (Categories) แต่จะไม่มีหมวดหมู่ย่อยครับ
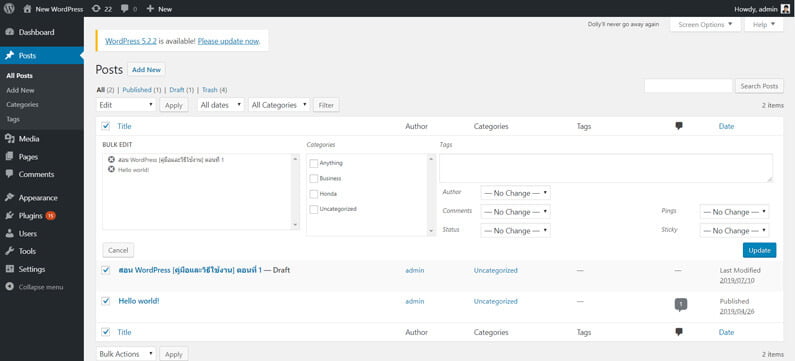
รายการบทความ (All Posts)

รายการบทความ (All Posts) จะเป็นรายการสรุปบทความทั้งหมดที่เรามีเป็นรายการๆ ไป โดยจะมีรายละเอียดที่สำคัญได้แก่ หัวข้อเรื่อง (Title) ชื่อผู้เขียน (Author) หมวดหมู่ (Categories) ป้ายกำกับ (Tags) ความคิดเห็น (Comments) และวันที่แสดงบทความ (Date) เราสามารถทำการแก้ไขหรือลบบทความได้เป็นลักษณะกลุ่ม (Bulk) ได้ด้วย วิธีการก็คือ ทำการเลือกกลุ่มบทความที่ต้องการแก้ไขหรือลบด้วยการทำเครื่องหมายถูกหน้าบทความนั้นๆ แล้วทำการเลือกทีเมนู Drop Down ที่ชื่อว่า Bulk Actions จะมีเมนูให้เลือก 2 ตัว คือแก้ไข (Edit) และลบ (Move to trash) ให้เราทำการกดปุ่ม Apply ระบบก็จะแสดงส่วนการแก้ไขแบบกลุ่มให้เราทำการแก้ไข หลังจากทำการแก้ไขแล้วให้กดปุ่มอัพเดท (Update) บทความที่ถูกทำการแก้ไขก็จะเปลี่ยนทั้งหมดครับ

เราสามารถทำดูรายการบทความที่อยู่ในกลุ่มต่างๆ ได้ เช่น กลุ่มที่แสดงบทความแล้ว (Published) กลุ่มร่างบทความ (Draft) และกลุ่มบทความที่ทิ้งแล้ว (Trash) และยังสามารถค้นหาบทความได้ด้วยที่กล่องค้นหาทางขวาบน

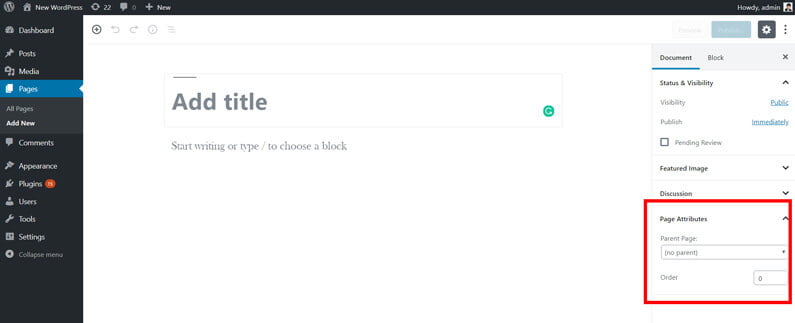
หน้า (Pages)
ก่อนหน้านี้เราพูดถึงเรื่อง (Posts) ที่เป็นในลักษณะของการเขียนบทความ แต่สำหรับหน้าหลัก (Pages) นี้จะเป็นการเขียนในลักษณะหน้าที่คงที่ (Static Page) ตัวอย่างของหน้า Pages ได้แก่ หน้าเกี่ยวกับเรา (About Us) หน้าติดต่อเรา (Contact Us) และหน้าอื่นๆ ที่ไม่ได้เกี่ยวข้องกับบทความ

การเขียนในหน้า (Pages) นั้นจะมีลักษณะเดียวกันกับในส่วนของการเขียนเรื่อง (Posts) กล่าวคือ จะมี ส่วนการเขียนเนื้อหา กล่องเครื่องมือ และส่วนเพิ่มข้อมูลที่จำเป็น แต่จะมีความแตกต่างตรงที่เราสามารถทำการตั้งคุณสมบัติของหน้า (Page Attributes) ในส่วนของหน้า (Pages) ได้ครับ
คุณสมบัติของหน้า (Page Attributes) มีไว้เพื่อกำหนดให้หน้าที่เรากำลังเขียนนั้นแสดงผลแบบใด ยกตัวอย่างเช่น ในธีมที่เราซื้อมามีการกำหนดคุณสมบัติหน้า 3 แบบด้วยกัน คือ เทมเพลตแบบที่ 1 มีแถบด้านข้าง (Sidebar) ทางซ้ายมือ แบบที่ 2 มีแถบด้านข้าง (Sidebar) ทางขวามือ และแบบที่ 3 ไม่มีแถบด้านข้าง เป็นต้น ดังนั้นหากเราต้องการให้หน้าที่เราทำนั้นมีลักษณะแบบใดก็ให้ใช้เทมเพลตที่เราต้องการได้ครับ
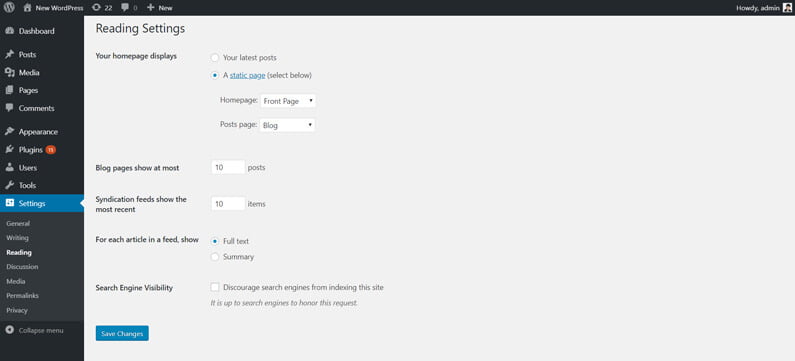
นอกจากนัน้แล้วเรายังสามารถกำหนดให้หน้าที่อยู่ใน Pages หน้าใดหน้าหนึ่งเป็นหน้าแรกได้ด้วย โดยการเข้าไปตั้งค่าในส่วนการอ่าน (Settings > Reading) ในหัวข้อการแสดงผลหน้าแรก (Your homepage displays) ซึ่งจะมีปุ่มให้เลือกอยู่ 2 ตัวด้วยกัน คือ แสดงผลแบบรายการบทความล่าสุด (Your latest posts) และแสดงผลแบบหน้าคงที่ (A static page)

ความแตกต่างระหว่างรายการบทความล่าสุดและแบบหน้าคงที่ ก็คือ การแสดงรายการบทความล่าสุดนั้นจะแสดงผลแบบ Blog Roll ดึงเนื้อหามาจากบทความ (Posts) เป็นรายการเรียงลงไปด้านล่าง โดยบทความล่าสุดจะอยู่ด้านบนสุด ในขณะที่แบบหน้าคงที่จะทำการดึงข้อมูลจากหน้า (Page) ที่ถูกเลือกมาแสดงผลแทน ยกตัวอย่างเช่น หากเรากำหนดเป็น A static page แล้วเราทำการเลือกหน้าในส่วนของ Homepage เป็นหน้า Sample Page ผลที่ได้เมื่อเรากลับไปดูในหน้าแรกของเรา เนื้อหาในหน้า Sample Page ก็จะแสดงออกมาที่หน้าแรกนั้นครับ
นอกจากนั้นแล้วในส่วนของ Post page ที่อยู่ถัดมาด้านล่างนั้น จะเป็นการดึงในส่วนของรายการบทความมาใส่แทน แต่จะแสดงอยู่ในลิงก์บทความ โดยหน้าที่ถูกเลือกนั้นเนื้อหาภายในของหน้าจะถูกแทนที่และแปลงเป็นหน้ารายการบทความอัตโนมัติ คือ www.เว็บของเรา.com/blog หน้าที่เรากำหนดให้เป็น Post page นั้น เราจะไม่สามารถทำการแก้ไขข้อมูลใดๆ ในหน้านั้นได้ครับ
รายการหน้า (All Pages)
รายการหน้า (All Pages) จะมีลักษณะเหมือนกันกับรายการบทความ (All Posts) มีการสรุปรายละเอียดของแต่ละหน้าเป็นรายการ ประกอบไปด้วย ชื่อเรื่อง (Title) ชื่อผู้เขียน (Author) และวันที่ทำการเผยแพร่ (Date) และเราสามารถทำการแก้ไขแบบกลุ่มได้เช่นเดียวกัน
มีเดีย (Media)

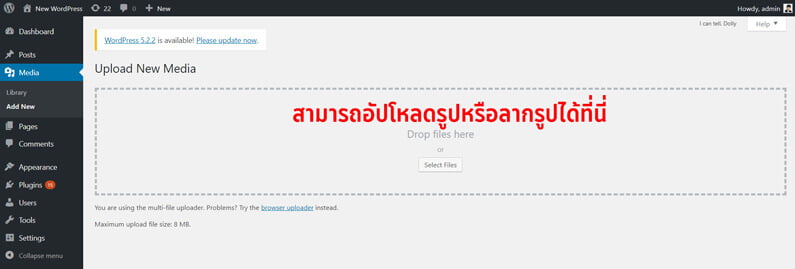
เมนูถัดมาเป็นเมนูที่ชื่อว่าสื่อหรือมีเดีย (Media) ใช้สำหรับจัดการในส่วนของรูป วิดีโอ ไฟล์เสียง ที่อยู่ในเว็บไซต์นี้ทั้งหมด สามารถทำการใส่ข้อมูลของรูป เช่น ข้อความใต้ภาพ (Caption), ข้อความทางเลือก (Alternative Text), คำบรรยาย (Description) และยังสามารถทำการปรับแต่งขนาด ทิศทางการแสดงผลของรูป เช่น การกลับหัว กลับข้าง และตรวจสอบได้ว่า รูปที่ใช้อยู่นั้นอยู่ในบทความใดครับ

จากรูปด้านบนจะเห็นว่า มีพื้นที่การจัดการรูปอยู่ 4 จุดด้วยกัน คือ ในตำแหน่งที่ 1 นั้น จะมีปุ่มสำหรับตัดรูป (Crop) พลิกซ้าย พลิกขวา กลับบน กลับล่าง และทำการย้อนกลับไปข้างหน้า ซึ่งการตัดรูป (Crop) นั้นจะใช้ควบคู่กับกับตำแหน่งที่ 3 ที่ชื่อ Image Crop วิธีการก็คือ เราจะต้องทำการเลือกพื้นที่ที่เราจะทำการตัดด้วยการนำเมาส์ไปวางที่รูป ช่องเลือกตำแหน่ง (Selection) ก็จะแสดงว่าตำแหน่งที่อยู่นั้นอยู่ในตำแหน่งใด และทำการกำหนดขนาดที่ต้องการจะตัดว่ามีสัดส่วนเท่าใด (Aspect ratio) ครับ หลังจากที่เราได้ตำแหน่งและขนาดที่ต้องการแล้วให้ทำการกดที่ปุ่มสำหรับตัดรูป (Crop) ในตำแหน่งที่ 1 ก็จะสามารถตัดรูปได้แล้วครับ
สำหรับตำแหน่งที่ 2 เป็นในส่วนของการย่อขนาดรูป (Scale Image) เราสามารถทำการใส่ขนาดใหม่ที่ต้องการได้เป็นลักษณะ กว้างxยาว เมื่อได้ขนาดที่ต้องการแล้วก็ให้กดปุ่มย่อขนาด (Scale) รูปก็จะเปลี่ยนเป็นขนาดที่เราต้องการครับ ส่วนสุดท้ายคือตำแหน่งที่ 4 เป็นเรื่องของการตั้งค่ารูป (Thumbnail Settings) จะเป็นการกำหนดว่ารูปที่เราได้ทำการปรับแต่งแก้ไขแล้วนี้จะถูกนำไปใช้กับรูปขนาดใดบ้าง โดยมี 3 ตัวเลือกให้เลือก ได้แก่ นำไปใช้กับทุกขนาดของรูป (All image sizes) หรือเฉพาะรูปขนาดเล็ก (Thumbnail) หรือ ทุกรูปยกเว้นรูปขนาดเล็ก (All sizes except thumbnail)

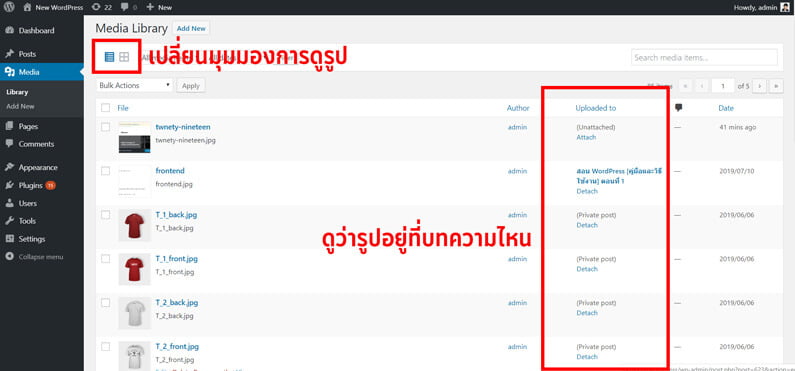
สำหรับในส่วนของ Media Library จะแสดงรายการของรูปออกมาโดยแสดงได้ 2 ลักษณะคือ แบบรายการ และแบบตาราง เราสามารถที่จะดูได้จากช่องอัปโหลดไปที่ (Uploaded to) ว่ารูปของเรานั้นถูกใช้ที่บทความใด
ความคิดเห็น (Comments)

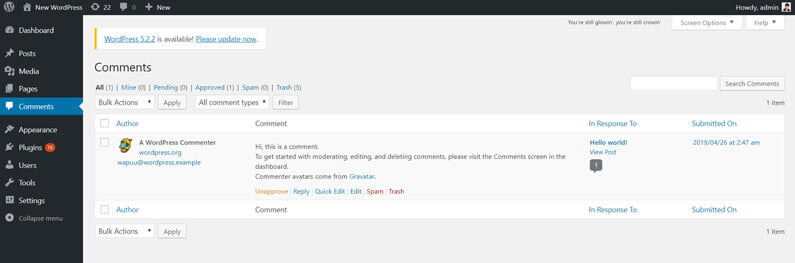
ส่วนถัดมาจะเป็นส่วนของ ความคิดเห็น (Comments) ที่มีไว้เก็บรวบรวมข้อความแสดงความคิดเห็นจากผู้อ่านในแต่ละบทความ เราสามารถที่จะบริหารจัดการในส่วนนี้ได้ โดยการอนุมัติ (Approve) หรือไม่อนุมัติ (Unapprove) ข้อความที่เข้ามาได้ สามารถตอบกลับ (Reply) หรือทำการแก้ไขแบบเร็ว (Quick Edit) ทำการแก้ไข (Edit) หรือกำหนดให้ข้อความนั้นเป็นสแปม (Spam) และสามารถกำจัดข้อความนั้นทิ้งไปได้ (Trash) โดยข้อความที่ถูกจัดการแล้วก็จะไปอยู่ในลิงก์กลุ่มด้านบนของแต่ละกลุ่มครับ
การแก้ไขหรือลบในส่วนของความคิดเห็นสามารถทำการจัดการแบบกลุ่มได้เช่นเดียวกันกับรายการบทความ (All Posts) และรายการหน้า (All Pages) ครับ โดยให้ไปดูที่เมนู Bulk Actions จะมีรายการให้เลือกอยู่ 4 ตัวด้วยกัน ซึ่งก็คือ ไม่อนุมัติ (Unapprove), อนุมัติ (Approve), กำหนดให้เป็นสแปม (Mark as spam), ย้ายไปที่ถังขยะ (Move to trash)

สรุปบทความสอน WordPress ตอนที่ 2
เป็นอย่างไรกันบ้าง คงไม่ยากไปใช่ไหมครับ สำหรับบทความสอน WordPress [คู่มือและวิธีใช้งาน] ตอนที่ 2 นี้ ก็จะจบเอาไว้เพียงเท่านี้ก่อนนะครับ คงจะสามารถทำกันได้แล้ว เนื้อหากำลังเข้มข้นเลยทีเดียว เพราะในบทความถัดไปเราจะพูดถึงวิธีการแต่งหน้าตาเว็บไซต์ ของเรา (Customize) การจัดการเมนู (Menus) และมารู้จักกับวิตเจ็ต (Widgets) ว่ามันคืออะไรและทำงานกันอย่างไร อดใจรอในตอนหน้านะครับ พบกันใหม่เร็วๆ นี้
แนะนำคอร์สสอน WordPress
สำหรับคนที่สนใจจะเรียนคอร์ส WordPress นะครับ เรามีสอน WordPress ทั้งแบบออฟไลน์และออนไลน์ สะดวกแบบไหนก็สามารถลงทะเบียนได้เลยครับ
สอน WordPress แบบห้องเรียน
- คอร์ส WordPress เบื้องต้น ราคา 4,500 บาท
- สถานที่เรียน Too Fast To Sleep เกษตรศาสตร์
- ทำการเลือกเวลาที่สะดวกและแจ้งลงทะเบียนได้ที่ Line ID: kuppik ครับ
- ข้อมูลเพิ่มเติมได้ที่ลิงก์นี้ คอร์สเรียน WordPress

Too Fast To Sleep 2 
Too Fast To Sleep 3 ![สอน WordPress [คู่มือและวิธีใช้งาน] ตอนที่ 2 1](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSI2MDAiIGhlaWdodD0iNDUwIiB2aWV3Qm94PSIwIDAgNjAwIDQ1MCI+PHJlY3Qgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgc3R5bGU9ImZpbGw6I2NmZDRkYjtmaWxsLW9wYWNpdHk6IDAuMTsiLz48L3N2Zz4=)
Too Fast To Sleep 4 
Too Fast To Sleep 1
สอน WordPress ออนไลน์
สามารถดูคอร์สออนไลน์ได้ที่คอร์ส การสร้างเว็บไซต์ด้วย WordPress 5 เริ่มต้นจาก 0 จนมีเว็บไซต์ หากต้องการดูคอร์สอื่นๆ เพิ่มเติมดูได้ที่ คอร์ส WordPress ใน Skilllane นะครับ



![สอน WordPress [คู่มือและวิธีใช้งาน] ตอนที่ 2 1](https://themevilles.com/wp-content/uploads/2016/12/classroom1.jpg)





