WPBakery Page Builder เครื่องมือสร้างหน้าเว็บไซต์ยอดนิยม
88 | | | WordPress, ความรู้, รีวิว, ออกแบบเว็บไซต์
หลังจากที่เราได้พูดถึง Page Builder ก่อนหน้านี้ไปแล้วพอสมควร รอบนี้มาถึงเจ้า WPBakery Page Builder กันบ้างครับ ปลั๊กอิน WPBakery Page Builder นี้ เป็นปลั๊กอินอีกตัวหนึ่งที่สามารถทำหน้าเว็บไซต์ได้สวยงาม เราจะมาดูกันว่า มันมีความสามารถอย่างไรกันบ้างครับ
ดูบทความ 4 Page Builder ยอดนิยม
WPBakery Page Builder

WPBakery Page Builder เป็นปลั๊กอินสร้างหน้าเว็บไซต์ (Web Page) ของ WordPress ที่ได้รับความนิยมมาก โดยส่วนใหญ่ปลั๊กอินนี้จะมาพร้อมกับธีมหลายๆ ธีมที่ขายอยู่บน Themeforest มีเจ้าของธีมหลายธีมนำมันมาใช้ประกอบกับธีมของตัวเอง หากต้องการดาวน์โหลดปลั๊กอินนี้จากระบบปลั๊กอินของ WordPress จะไม่สามารถดาวน์โหลดได้ เพราะปลั๊กอินนี้ไม่มีการแจกฟรี มีแต่แบบเสียเงินเท่านั้น ราคา Regular License อยู่ที่ 49 US สำหรับหนึ่งเครื่อง และแบบ Extended License เป็นราคาสูงสุดที่ 245 US เราสามารถทำการสั่งซื้อปลั๊กอินนี้ ผ่านหน้าเว็บไซต์ WPBakery ครับ
ความแตกต่างระหว่างปลั๊กอินที่มากับธีมกับสั่งซื้อจาก WP Bakery
ปลั๊กอิน WPBakery ที่เราทำการซื้อมาเอง จะเรียกว่า Regular License แต่ปลั๊กอินที่มาพร้อมกับการสั่งซื้อธีม และมีปลั๊กอิน WPBakery มาด้วย เราจะเรียกไลเซนส์นี้ว่า In-Stock License (Theme Integration) ครับ ความแตกต่างกันระหว่างไลเซนส์ทั้งสองก็คือ ปลั๊กอิน Regular License นั้น จะมีการอัพเดทปลั๊กอินให้อัตโนมัติ มีเทมเพลตของ W Bakery ให้เราใช้งาน ในกรณีที่เราเป็นนักพัฒนาเว็บไซต์ เราสามารถที่จะย้ายไลเซนส์ไปยังลูกค้าได้เมื่อโปรเจคเสร็จสิ้น ในขณะที่ปลั๊กอินที่ใช้ In-Stock License เป็นปลั๊กอินที่เกิดจากการซื้อไลเซนส์ที่ชื่อว่า Extended License จะอัพเดทปลั๊กอินนี้ได้เมื่อธีมที่เราซื้อมีการอัพเดทปลั๊กอินดังกล่าว เราไม่สามารถอัพเดทปลั๊กอินโดยตรงไปที่เว็บของ WPBakery ได้ นอกจากนั้นแล้วในเรื่องของเทมเพลต เราไม่สามารถใช้เทมเพลตที่ได้จาก WPBakery เช่นกัน แต่เทมเพลตที่เราจะใช้ได้จะต้องมาจากผู้พัฒนาธีมทำให้เราใช้งานครับ
ดูความแตกต่างของ License ได้ที่นี่ https://kb.wpbakery.com/docs/licensing/regular-license/
การติดตั้งปลั๊กอิน
ปลั๊กอินนี้ เราสามารถทำการติดตั้งเหมือนปลั๊กอินทั่วไป โดยใช้วิธีการอัปโหลดปลั๊กอินผ่านเมนู Plugins > Add New แล้วไปที่ปุ่ม Upload Plugin ทำการอัปโหลดไฟล์ zip ที่เราได้ทำการสั่งซื้อมา แล้วให้ทำการเปิดใช้งาน Activate ตามลำดับ หากเป็นปลั๊กอินที่มากับธีม วิธีการติดตั้งให้ทำตามคำแนะนำในหน้าเอกสาร (Documentation) ของธีมนั้นๆ
การใช้งานปลั๊กอิน
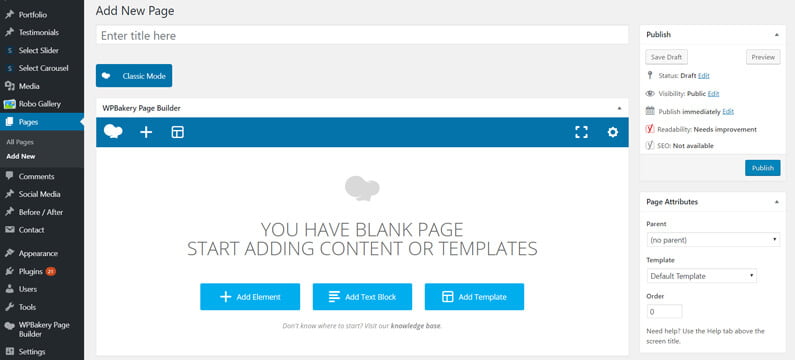
เมื่อเราทำการทำการติดตั้งและเปิดใช้งานปลั๊กอินแล้ว เราสามารถเริ่มใช้งานโดยไปหน้าที่เราต้องการที่เมนูเรื่อง (Posts) หรือหน้า (Pages) ทำการกดปุ่มสร้างหน้าใหม่ (Add New) เมื่อเข้ามาแล้วเราจะเห็นปุ่ม Backend Editor ปรากฏอยู่ ให้ทำการกดปุ่มนั้นครับ
เมื่อกดปุ่มแล้ว เราจะเห็นกล่องที่เขียนว่า WP Bakery Page Builder ปรากฏขึ้นตรงพื้นที่ทำงานของเรา ถึงตรงนี้เราสามารถสร้างหน้าเว็บของเราได้แล้วครับ ให้เราทำการกดปุ่ม + หรือปุ่ม + Add Element เพื่อทำการเพิ่มเครื่องมือที่เราต้องการวางไว้ตามจุดต่างๆ
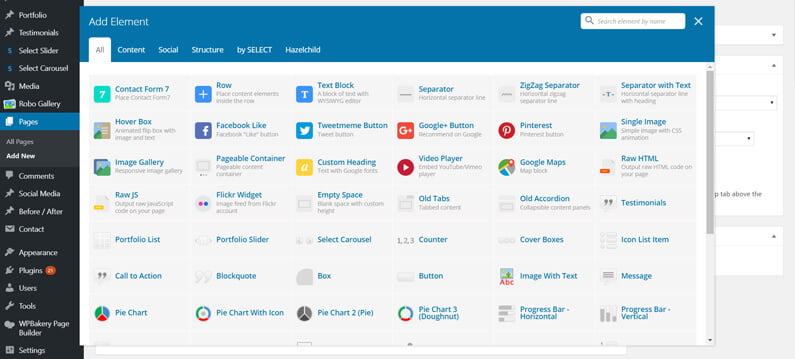
หลังจากที่เรากดแล้ว จะเห็นรายการ Element หรือเครื่องมือที่เราสามารถใช้งานมากมาย หากเราทำการเปิดปลั๊กอินของเราแล้วพบว่า Element ของเรามีมากกว่า หรือน้อยกว่าในรูป สาเหตุเกิดจาก Element เหล่านี้มาจากผู้พัฒนาหลายกลุ่มด้วยกัน จึงไม่ต้องแปลกใจนะครับ โดยดูจากแท็บด้านบน เช่น มาจาก WordPress เป็นผู้พัฒนา มาจากผู้พัฒนาธีม มาจากผู้พัฒนาปลั๊กอิน WP Bakery หรือ มาจากผู้พัฒนา Child Theme (หากเราพัฒนา Child Theme เองเราก็สามารถสร้างเครื่องมือมาใช้ได้เช่นเดียวกัน) ครับ

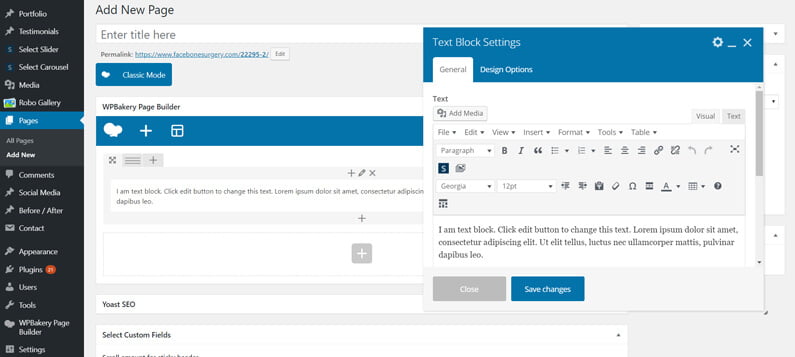
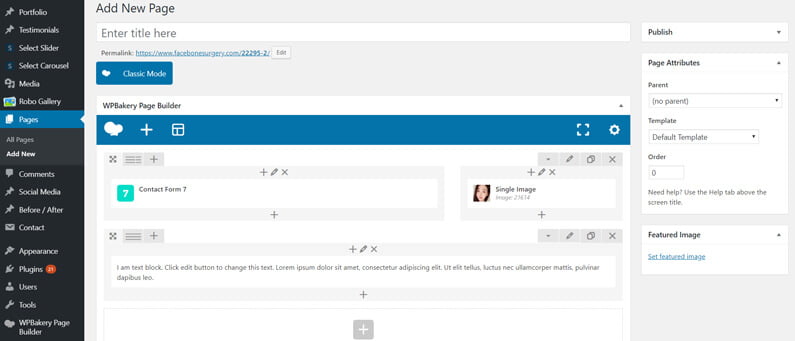
ให้เราทำการเลือก Element ที่เราอยากแสดงในแถวแรก ในที่นี้ผมจะทำการเลือก Text Block ครับ เมื่อทำการเลือกแล้ว เราจะเห็นกล่องการตั้งค่าของ Text Block ปรากฏขึ้นมาให้เราใส่ข้อความที่เราต้องการ เราสามารถเลือก Element อื่นๆ ได้ตามความต้องการของเรานะครับ ผลที่ได้ก็จะเหมือนกับ Text Block คือมีกล่องการตั้งค่าให้เราทำการตั้งค่า Element นั้นๆ ครับ

ในทุกการตั้งค่าของ Element เราจะเห็นแท็บปรากฏอยู่ 2 แท็บด้วยกัน ก็คือ แท็บทั่วไป (General) และแท็บการตั้งค่าเสริมสำหรับการออกแบบ (Design Options) ซึ่งแท็บแรกก็จะให้เราทำการตั้งค่าที่จำเป็นของ Element นี้ ด้านล่างจะให้เราทำการเพิ่ม ID หรือ Class ที่เราต้องการเพื่อช่วยในการออกแบบ ในขณะที่แท็บที่สองนั้นจะให้เราทำการตั้งค่าระยะห่าง Padding, Margin เส้นกรอบ ความมนหรือโค้งของกรอบ สีพื้นหลัง หรือรูปพื้นหลังครับ
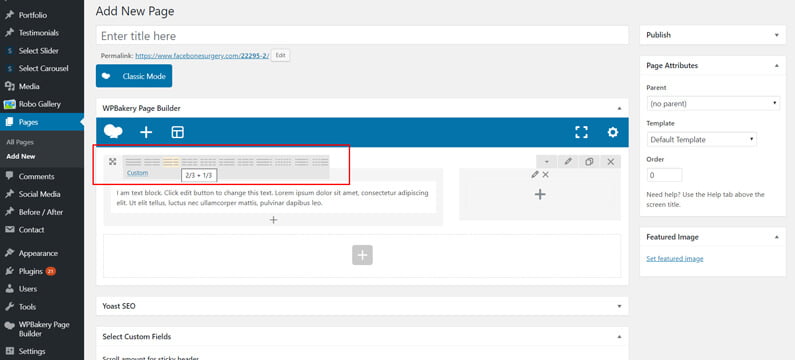
หากเราต้องการแบ่งคอลัมน์ในส่วนนี้ เราสามารถที่จะกดปุ่มแท็บที่มีรูปเส้นสามเส้น แท็บดังกล่าวจะแสดงรูปแบบคอลัมน์ให้เราทำการเลือกใช้งานครับ ซึ่งมีตั้งแต่ 2 คอลัมน์จนถึง 6 คอลัมน์ และความกว้างของแต่ละคอลัมน์มีทั้งเท่ากันและไม่เท่ากัน เราสามารถที่จะสร้างจำนวนคอลัมน์ได้เองด้วยการกดลิงก์ Columns ด้านล่าง

ในกรณีที่เราต้องการขึ้นบรรทัดใหม่ ให้เรากดปุ่ม + เช่นเดิน และเราสามารถทำการเลื่อน Element ที่เราวางไว้แล้วไปที่จุดอื่นตามที่เราต้องการได้โดยทำการเลือก Element ที่ต้องการแล้วคลิ๊กซ้ายข้างไว้ แล้วนำไปวางที่จุดที่ต้องการครับ และหากเรากดที่รูปกระดาษสองแผ่นซ้อนกัน เราก็จะสามารถที่จะทำการก๊อบปี้ Element ที่เราได้สร้างมาแล้ว เพื่อนำไปใช้อีกที่หนึ่งได้ด้วยครับ

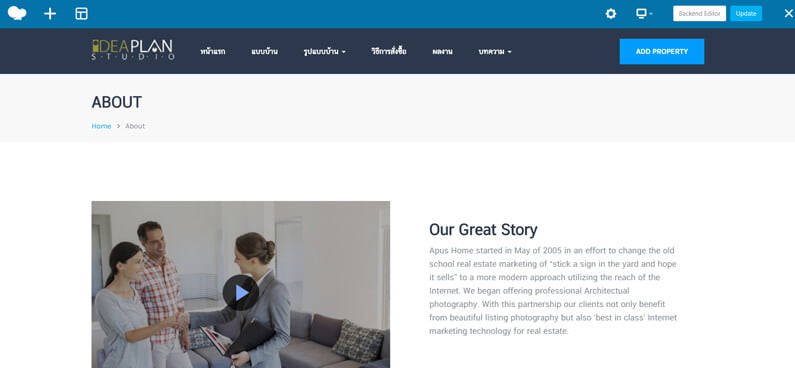
ธีมบางธีมจะมี Front End Editor ไว้ให้เราสามารถทำการแก้ไขหน้าตาเว็บไซต์แบบเสมือนจริงครับ โดยจะปุ่มกดชื่ออยู่ข้าง Back End Editor ครับ

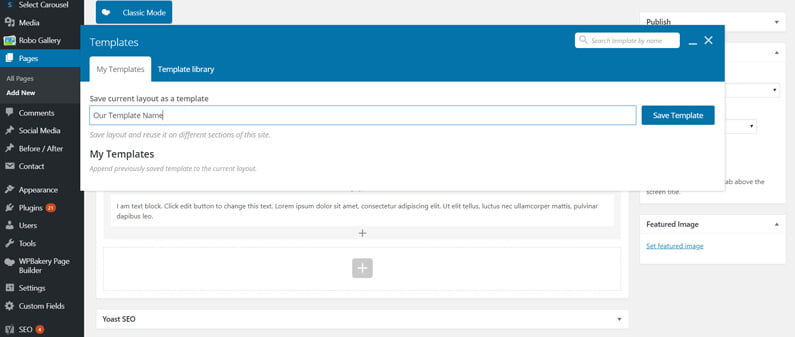
สุดท้ายสำหรับการสร้างหน้าเว็บ หากเราทำการกดปุ่มเทมเพลต เราก็จะสามารถทำการบันทึกเป็นเทมเพลตเพื่อใช้ในงานในหน้าอื่นที่เราต้องการเทมเพลตเดียวกันได้อีกด้วยครับ

การตั้งค่าปลั๊กอิน
สำหรับในเมนู WPBakery Page builder นั้น มีเมนูย่อยได้แก่ General Settings, Role manager, Product License, Shortcode Mapper โดยมีหน้าที่ดังต่อไปนี้ครับ
- General Settings เป็นเมนูที่ให้เราตั้งค่าทั่วไป เช่น การเปิดปิดการใช้งานเนื้อหาให้รองรับมือถือหรือไม่ (Responsive Content Elements) การเลือก Google Fonts Subsets การระบุว่าหน้า Post Types ของเราจะใช้เทมเพลตใดเป็นหลักครับ
- Role Manager เป็นส่วนบริหารจัดการสิทธิการใช้งานของผู้ใช้งานต่างๆ เช่น Admin, Editor, Author ว่าสามารถทำอะไรได้บ้าง เช่น ให้ Admin สามารถทำการแก้ไขได้ทุกอย่าง หรือ Author ไม่สามารถใช้งาน WPBakery Editor ได้ เป็นต้น
- Product License ในกรณีที่เราใช้ปลั๊กอินที่ซื้อมาจาก WPBakery โดยตรง ให้เรา Activate License ของเราที่เมนูนี้ครับ
- Shortcode Mapper ให้เราทำการเชื่อมโยง Shortcode ของปลั๊กอินอื่นๆ มาผูกกับ WPBakery เพื่อให้เราสามารถดึงมาใช้งานในลักษณะ Elements ได้ครับ
มาถึงตรงนี้แล้วหวังว่าคงจะไม่ยากเกินไปสำหรับคนที่ใช้ WPBakery เป็น Page Builder กันนะครับ ใครสร้างหน้าตาเว็บสวยๆ ก็เอามาชมกันบ้างนะครับ อยากเห็น สำหรับบทความนี้ก็ขอจบเอาไว้เพียงเท่านี้ สวัสดีครับ !