สอน WooCommerce [คู่มือและวิธีใช้งาน]
61 | | . | WooCommerce, ความรู้, ระดับพื้นฐาน WooCommerce ขายของออนไลน์, หาเงินออนไลน์
สำหรับบทความ สอน WooCommerce ปลั๊กอินขายของออนไลน์ [คู่มือและวิธีใช้งาน] นี้ เราจะมาถึงคู่มือและวิธีใช้งานปลั๊กอินขายของออนไลน์ของ WordPress ที่ชื่อ WooCommerrce กันครับ โดยบทความนี้จะเป็นซีรียส์แบ่งเป็นหลายๆ ใครที่สนใจก็ติดตามอ่านจนจบได้นะครับ
อ่านบทความย้อนหลัง
สอน WooCommerce [คู่มือและวิธีใช้งาน]
เริ่มแรกให้เราทำการค้นหาปลั๊กอิน WooCommerce ในเมนู Plugins > Add News แล้วทำการเปิดติดตั้ง (Activate) เพื่อใช้งาน โดยขั้นตอนการติดตั้งปลั๊กอินนี้เหมือนกับการติดตั้งปลั๊กอินทั่วไปครับ
เมื่อเราเปิดใช้งานแล้ว ระบบจะแสดงหน้าต่างให้เราทำการตั้งค่าเริ่มต้นครับ โดยเริ่มตั้งแต่ การเริ่มสร้างหน้าร้าน (Store setup) การชำระเงิน (Payment) การขนส่ง (Shipping) คำแนะนำ (Recommended) เปิดใช้งาน (Activate) และพร้อมใช้งาน (Ready) ครับ
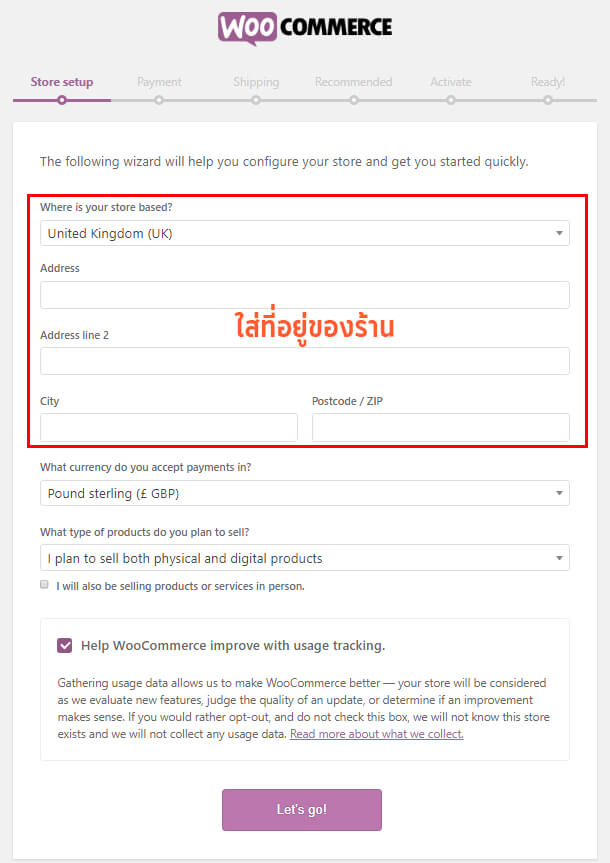
เริ่มสร้างหน้าร้าน (Store setup)

ในส่วนของการตั้งค่าร้านค้า จะให้เราทำการระบุข้อมูลดังต่อไปนี้
- ที่อยู่ของร้านค้าหลัก ให้เราระบุตำแหน่งของร้านว่าอยู่ที่ใด ประเทศอะไร โดยให้เราทำการใส่รายละเอียดที่อยู่ทั้งหมด ถ้าเราอยู่ประเทศไทยก็ให้เลือกเป็น Thailand แล้วทำการใส่รายละเอียดที่อยู่ครับ
- ระบุสกุลเงิน ระบบจะให้เราระบุสกุลเงินที่เราจะใช้ในร้านค้าของเราว่าเป็นสกุลอะไร สำหรับเว็บที่ขายในประเทศไทยให้เลือก Thai baht (฿ THB) ครับ
- ประเภทสินค้าที่เราขาย ระบบยังให้เราทำการระบุว่าสินค้าที่เราจะขายนั้นเป็นสินค้าประเภทใด มีให้เลือก 3 แบบด้วยกันได้แก่ สินค้าแบบจับต้องได้ สินค้าดิจิตอล หรือทั้ง 2 แบบ และให้เราระบุอีกด้วยว่าสินค้าที่เราจำหน่ายเป็นสินค้าหรือบริการ
- การอนุญาตให้ทาง WooCommerce ทำการเก็บข้อมูลการใช้งานเพื่อไปพัฒนาปลั๊กอิน เช่น ฟีเจอร์ใหม่ๆ หากเราไม่ต้องการให้ข้อมูลดังกล่าวก็ให้นำเครื่องหมายถูกออกครับ
หลังจากนั้นให้เรากดปุ่ม Let’s go!
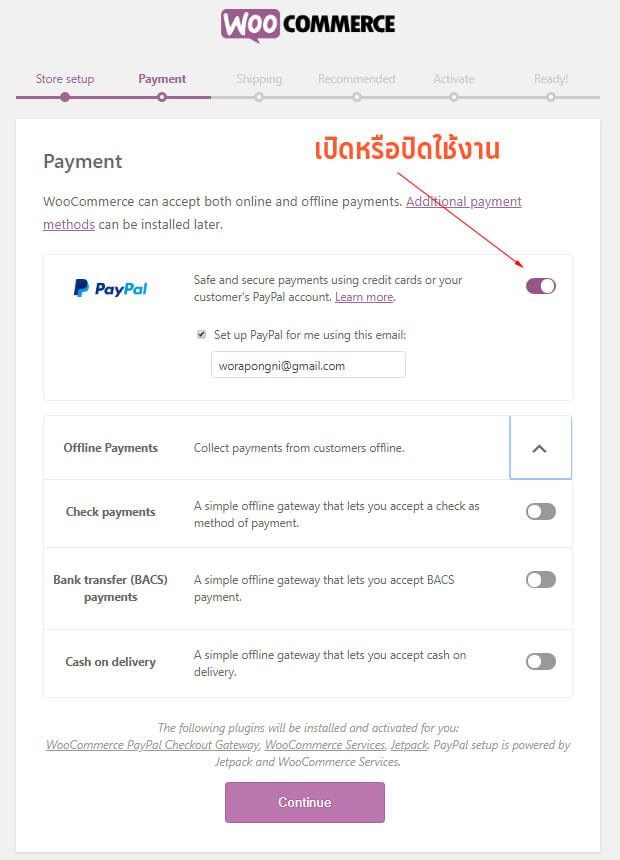
ระบบชำระเงิน (Payment)

ส่วนถัดมาเป็นส่วนของการจัดการเรื่องระบบการชำระเงินของร้านค้าออนไลน์นี้ครับ WooCommerce จะมีระบบให้ชำระเงินทั้งแบบออฟไลน์และออนไลน์ ได้แก่ ระบบการโอนเงินปกติหรือการโอนเงินผ่านธนาคาร (Bank transfer (BACS) payments) ระบบการชำระเงินแบบเช็ค (Check payments) ระบบชำระเงินปลายทาง (Cash on Delivery) และระบบการชำระเงินผ่าน PayPal เราสามารถทำการเลือกว่าเว็บของเราจะมีระบบชำระเงินแบบใดบ้างตามที่เราต้องการโดยจะมีปุ่มเปิดและปิดทางด้านขวามือของแต่ละรายการ สำหรับในส่วนของระบบการชำระเงินแบบ PayPal นั้น เราจะต้องทำการเชื่อมต่อกับเว็บ PayPal ด้วยโดยการไปลงทะเบียนที่เว็บ PayPal และนำอีเมล์ที่ใช้งานในเว็บนั้นมาใส่ที่ช่องอีเมล์ครับ หลังจากทำการเลือกแล้วให้กดปุ่ม Continue เพื่อดำเนินการต่อ
หมายเหตุ ถ้าระบบออฟไลน์เราต้องทำการกดปุ่มที่เมนู Offline Payment เพื่อทำการแสดงรายการภายในด้วยนะครับ
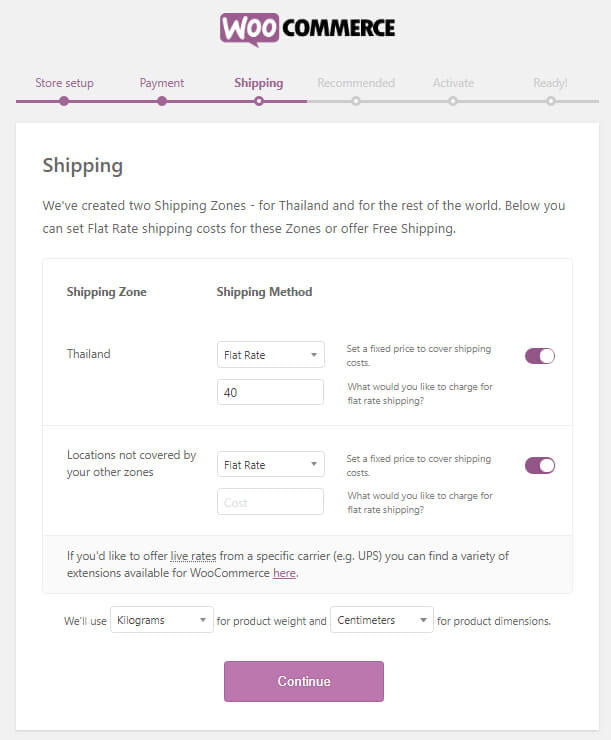
การจัดส่ง (Shipping)

ส่วนถัดมาจะเป็นส่วนของการจัดส่งครับ ระบบจะให้เราทำการกำหนดหลักการคิดค่าจัดส่งสำหรับสินค้าที่เราขาย โดยแบ่งพื้นที่การจัดส่งออกเป็น ประเทศที่เราทำการระบุไว้ในที่นี้คือ ประเทศไทย และนอกเขตอาณาจักรไทย เราสามารถเปิดหรือปิดเขตพื้นที่ที่เราไม่ต้องการได้ สำหรับค่าใช้จ่ายเราสามารถทำการเลือกได้ว่าจะให้คำนวณค่าขนส่งด้วยวิธีใด เริ่มต้นระบบจะกำหนดค่าเริ่มต้นให้เป็น Flat Rate คือ ค่าขนส่งคงที่ที่จะทำการบวกเข้าไปในรายการสั่งซื้อ ให้เราใส่เลขที่เราต้องการลงไปในช่องต้นทุน (Cost) เช่น 40 บาท เป็นต้น (ใส่แค่ตัวเลข) กับอีกแบบคือ จัดส่งฟรี (Free Shipping) หากเราต้องการให้สินค้าที่เราทำการส่งนั้นไม่ต้องมีค่าขนส่ง
ด้านล่างจะเป็นการระบุว่า สินค้าของเราจะใช้หน่วยของน้ำหนักและขนาดเป็นหน่วยใด เช่น หน่วยกรัม กิโลกรัม ปอนด์ หรือ ออนซ์ สำหรับน้ำหนัก และ หน่วย มิลลิเมตร เซนติเมตร เมตร นิ้ว หรือ วา สำหรับขนาดความกว้างและยาวครับ
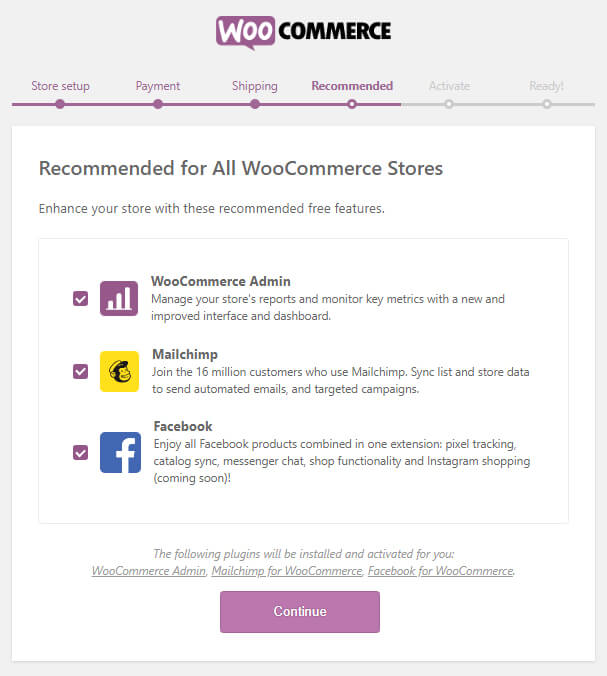
ส่วนแนะนำ (Recommended)

ส่วนนี้จะเป็นการบอกเครื่องมือหรือปลั๊กอินเสริมที่สามารถใช้งานคู่กับ WooCommerce ครับ ซึ่งระบบมีให้ 3 รายการ ได้แก่ WooCommerce Admin, Mailchimp และ Facebook
- WooCommerce Admin จะเป็นการจัดการรายงานการขายและแจ้งข้อมูลการขายที่สำคัญ
- Mailchimp เป็นส่วนของการทำการตลาดผ่านอีเมล์มาร์เก็ตติ้ง (Email Marketing) สามารถทำการจัดส่งอีเมล์ไปยังสมาชิกที่สมัครเข้ามาได้
- Facebook ระบบของ Facebook สามารถเชื่อมต่อข้อมูลกับ WooCommerce ได้ จะทำให้มีการซิงค์ข้อมูลสินค้าระหว่างกันครับ
เมื่อดำเนินการเลือกเสร็จสิ้นให้เรากดดำเนินการต่อ (Continue)
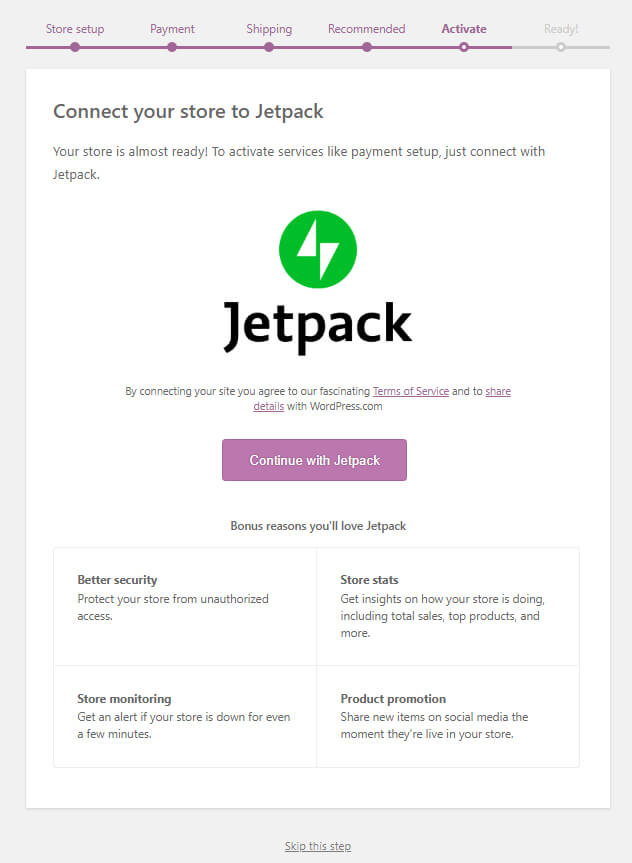
เปิดใช้งาน (Activate)

ส่วนถัดมาจะเป็นส่วน Activate ที่ทาง WooCommerce แนะนำให้ใช้งานร่วมกันกับปลั๊กอิน Jetpack ครับ ปลั๊กอินนี้จะช่วยในเรื่องของความปลอดภัย (Better security) การแจ้งเตือนร้านค้าหากเว็บไซต์ล่ม (Store monitoring) การเก็บสถิติร้านค้า (Store stats) เช่น ยอดขายรวม สินค้าที่ขายดีที่สุด และส่วนสุดท้ายคือการแชร์โปรโมชั่นสินค้า (Product promotion) ที่แชร์ไปยังโซเชียลมีเดียต่างๆ ครับ
หากเราต้องการเชื่อมโยงกับปลั๊กอินนี้ ให้ทำการกดปุ่ม Continue with Jetpack ระบบจะเปลี่ยนหน้าให้เราทำการลงทะเบียนกับปลั๊กอินนี้ หากไม่ต้องการก็สามารถกดลิงก์ด้านล่างสุดที่มีคำว่า Skip this step ได้ครับ สำหรับคำแนะนำให้เรากดข้ามส่วนนี้ไปก่อนครับ เราสามารถมาทำการติดตั้งปลั๊กอินอีกครั้งได้เพราะเป็นส่วนเสริมของ WooCommerce เท่านั้น เราจะไปทำการใส่สินค้ากันก่อนจะดีกว่า
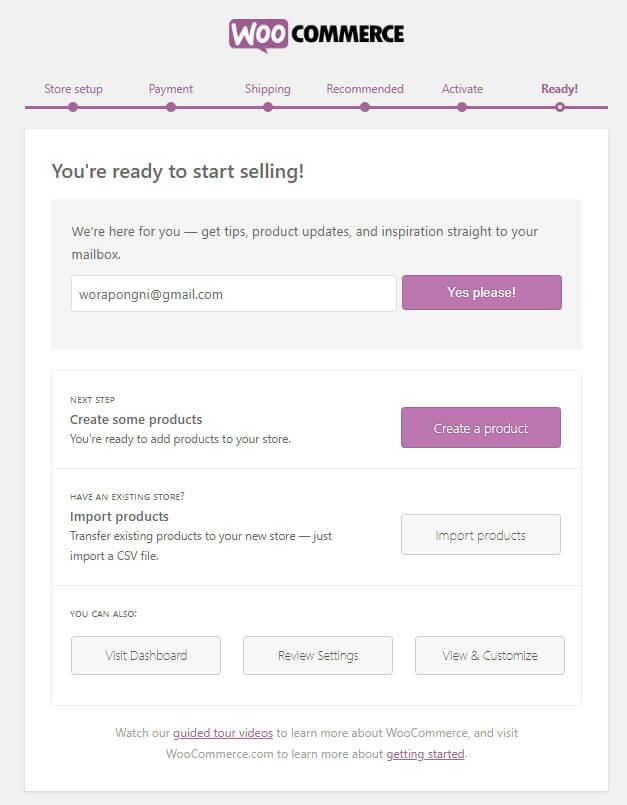
WooCommerce พร้อมใช้งาน (Ready)

หน้าต่างสุดท้ายจะเป็นหน้าพร้อมใช้งาน (Ready) หากเรามาถึงตรงนี้แสดงว่าปลั๊กอิน WooCommerce ของเราพร้อมใช้งานแล้วครับ เราสามารถทำการเพิ่มสินค้า (Create a product) นำเข้าสินค้า (Import products) หรือดูข้อมูลต่างๆ ที่หน้าควบคุม (Visit Dashboard) ตั้งค่าการแสดงความคิดเห็นกับสินค้าของเรา (Review Settings) และทำการปรับแต่งต่างๆ ได้ (View & Customize) ตามปุ่มที่กำหนดให้ครับ นอกจากนั้นแล้ว หากเราทำการใส่ข้อมูลอีเมล์ของเราลงไปในช่องด้านบน WooCommerce ก็จะส่งข่าวสารเกี่ยวกับอัพเดท WooCommerce มาให้กับเราทางอีเมล์ที่เราระบุไว้อีกด้วยครับ ให้เราทำการกดปุ่มสร้างสินค้าแรกของเรา (Create a new product) ครับ เดี๋ยวเราจะมาเริ่มทำการใส่สินค้าตัวแรกของเรากันเลยนะครับ
สร้างสินค้าแรก (Create a new product)
เมื่อเรากดปุ่มสร้างสินค้าแรกแล้ว ระบบจะเข้ามาสู่เมนู Products > Add New ครับ โดยหน้าตาของการใส่ข้อมูลสินค้านั้นจะเหมือนกันกับการเขียนบทความ คือมีส่วนหัวที่เป็นชื่อสินค้า (Product Name) ส่วนคำบรรยายสินค้า (Description) และส่วนคำบรรยายสินค้าแบบย่อ (Product short description) และในส่วนของหมวดหมู่สินค้า (Product Categories) ป้ายกำกับสินค้า (Product Tags) รูปภาพ (Product Image) และแกลลอรี่สินค้า (Product Gallery) เราสามารถทำการใส่ข้อมูลได้เหมือนกันกับการสร้างบทความเลยนะครับ (ดูรายละเอียด วิธีการใส่เนื้อหาที่การสร้างบทความ ) ดังนั้นในส่วนนี้ผมจะไม่ทำการสอนในรายละเอียดครับ
ส่วนสำคัญจริงๆ ของหน้านี้ก็คือ ส่วนของข้อมูลสินค้า (Product data) ครับ ซึ่งจะเป็นการระบุประเภทของสินค้า ราคา สต็อกสินค้า วิธีการจัดส่ง และรายละเอียดต่างๆ อีกมากมายของสินค้านี้ ซึ่งเราจำเป็นที่จะต้องใส่รายละเอียดที่เราต้องการลงไปเพื่อให้ผู้ซื้อสินค้าทราบรายละเอียดได้มากที่สุดครับ

ประเภทสินค้า
เริ่มต้น WooCommerce จะให้กำหนดว่า สินค้าที่เรากำลังใส่ข้อมูลนี้เป็นสินค้าจำพวกใด โดย WooCommerce กำหนดประเภทของสินค้า 4 แบบ และเสริมอีก 2 แบบ ดังรายละเอียดต่อไปนี้
- สินค้าทั่วไป (Simple product) เป็นสินค้าที่ไม่มีประเภทรายละเอียดสินค้ามาก มีลักษณะเหมือนกัน เช่น สมุด หนังสือ จาน เสื้อผ้าฟรีไซส์
- สินค้าแบบกลุ่ม (Grouped product) เป็นสินค้าที่สามารถนำมาจัดกลุ่มแล้วขายเป็นชุดได้ เช่น ชุดห้องทำงาน ที่ประกอบไปด้วย โต๊ะ เก้าอี้ คอมพิวเตอร์ เป็นต้น
- สินค้าภายนอก (External or Affiliate product) เป็นสินค้าที่เราจะทำการเชื่อมลิงก์ไปยังภายนอก เช่น สินค้าจาก Amazon, Lazada
- สินค้าหลากหลาย (Variable product) เป็นสินค้าที่สามารถจำแนกรายละเอียดได้มาก เช่น เสื้อผ้าสีขาว สีดำ ไซส์ XS, S, M, L และ XL เป็นต้น
สำหรับส่วนเสริมเป็นรูปแบบสินค้าที่สามารถจับคู่กับประเภทสินค้าหลักด้านบน ได้แก่
- Virtual product เป็นสินค้าที่ไม่สามารถจับต้องได้ เช่น สมัครสมาชิกรายการทีวี
- Downloadable product เป็นสินค้าที่สามารถดาวน์โหลดได้ เช่น WordPress Theme & Plugins, เพลงต่างๆ
เมื่อเราทำการกำหนดประเภทของสินค้าแล้ว เมนูด้านซ้ายมือก็จะถูกปรับเปลี่ยนไปตามคุณลักษณะของประเภทสินค้า เช่น หากเรากำหนดให้สินค้าของเราเป็นแบบ Virtual product ก็ไม่จำเป็นที่จะต้องมีในส่วนของการสต็อกสินค้าเป็นต้น
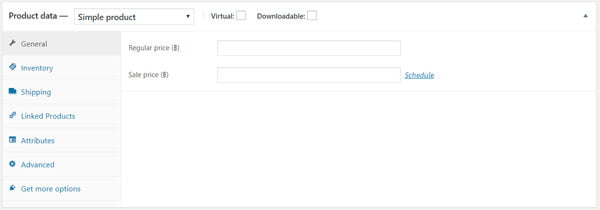
คราวนี้เรามาดูเมนูด้านซ้ายมือกันบ้างครับ ว่าประกอบด้วยอะไรกันบ้าง
ทั่วไป (General)
เมนูแรกของเราก็คือเมนูทั่วไป (General) ซึ่งจะเกี่ยวข้องกับราคาสินค้าของเราครับ ช่องใส่ราคาจะมีอยู่ 2 ช่องด้วยกัน คือ ราคาปกติ (Regular price) และราคาที่มีส่วนลด (Sale price) ครับ
สต็อกสินค้า (Inventory)
เมนูถัดมาจะเป็นส่วนสต็อกสินค้า (Inventory) เป็นส่วนที่กำหนดจำนวนสินค้าที่เราจะขายได้ ประกอบไปด้วย
- รหัสสินค้า (SKU) เราจะต้องทำการระบุรหัสสินค้า (SKU) ให้สามารถเข้าใจได้ง่ายและสะดวกต่อการค้นหา
- การจัดการสต็อก (Manage Stock) ให้เราทำการเปิดใช้งานเพื่อทำการควบคุมสต็อกสินค้า
- สถานะของสต็อกสินค้า (Stock status) เป็นการกำหนดให้แสดงผลด้านหน้าร้านของเราว่า สินค้านี้มีสถานะใด มีสินค้าในสต็อกหรือไม่
- ขายแยกเป็นชิ้น (Sold individually) เป็นการอนุญาตให้ขายสินค้านี้จำนวนหนึ่งชิ้นต่อหนึ่งคำสั่งซื้อ (Order)
การขนส่ง (Shipping)
ในกรณีที่สินค้าของเราสามารถทำการจัดส่งได้ เราจะต้องใส่ข้อมูลสินค้าได้แก่ น้ำหนัก (Weight) และขนาดของสินค้า (Dimensions) ทั้งความกว้าง ความยาว และความสูง ลงไปในส่วนนี้ครับ และเราจะต้องกำหนดว่าสินค้าของเรานั้นจะใช้การคำนวนค่าขนส่งแบบใด ด้วยการกำหนดที่ Shipping class ครับ ในขณะนี้ยังไม่มีค่าขนส่งใดแสดงให้เห็น (No shipping class) เราจะต้องไปตั้งค่าที่เมนู WooCommerce > Setting > Shipping กันก่อนครับ
สินค้าเชื่อมโยง (Linked Products)
ส่วนนี้คือส่วนของการจัดการด้านการขาย เป็นเทคนิคในการที่ทำให้เราทำการขายสินค้าให้ได้ราคาที่สูงขึ้น และหลากหลายมากขึ้น ได้แก่
- Upsells คือ เทคนิคการวางสินค้าที่มีราคาสูงกว่า มีประสิทธิภาพดีกว่า ไว้ใกล้เคียงกับสินค้าที่ลูกค้ากำลังดูอยู่ เพื่อดึงดูดใจให้ลูกค้าทำการสั่งซื้อสินค้าที่มีราคาแพงขึ้น
- Cross-sells คือ เทคนิคการวางสินค้าที่อยู่ในกลุ่มหมวดใกล้เคียงกันหรือเกี่ยวข้องกัน เพื่อให้ลูกค้าสามารถซื้อสินค้าได้แบบพ่วงไปด้วยกันได้
คุณลักษณะ (Attributes)
ส่วนนี้จะเป็นส่วนที่กำหนดคุณลักษณะของสินค้า เช่น สีของเสื้อ แบ่งสีออกเป็น ขาว ดำ แดง ชมพู ส้ม เป็นต้น หากเราต้องการใส่ข้อมูลนี้ลงไปให้แบ่งแต่ละสีด้วยเครื่องหมาย | ครับ
สำหรับสินค้าที่เป็น Variable product จำเป็นที่จะต้องใช้คุณลักษณะนี้ทำการจับคู่เพื่อบริหารจัดการในส่วนของสต็อกและราคาสินค้าที่แตกต่างกันด้วย เช่น สีขาวไซส์ XL สีดำไซส์ S เป็นต้น
ขั้นสูง (Advanced)
ส่วนขั้นสูงนี้เป็นส่วนจัดการอื่นๆ เช่น การใส่ข้อมูลที่จำเป็นสำหรับสินค้านี้ เช่น หากซื้อสินค้าแล้วจะได้รับประกันอะไรบ้าง ส่วนของการกำหนดลำดับของการแสดงสินค้าในหน้ารายการสินค้า (Product list) เช่น หากกำหนดเป็นเลขติดลบ -1 ก็จะมีลำดับอยู่บนสุด และส่วนสุดท้ายเป็นการเปิดให้มีการรีวิวสินค้าครับ
สำหรับบทความตอนที่ 1 ของหัวข้อ สอน WooCommerce ปลั๊กอินขายของออนไลน์ [คู่มือและวิธีใช้งาน] ก็จะหยุดเอาไว้เพียงเท่านี้นะครับ เดี๋ยววันถัดไปมาดูในรายละเอียดอื่นๆ กันต่อครับ ใครสนใจก็อย่าลืมสมัครสมาชิกกันมานะครับ จะได้ไม่พลาดกัน





