สอน WordPress [คู่มือและวิธีใช้งาน] ตอนที่ 1
26 | | . | WordPress, ความรู้, ระดับพื้นฐาน WordPress สอน wordpress, เว็บไซต์, เวิร์ดเพรส
วันนี้เราจะมา สอน WordPress เกี่ยวกับการใช้งานกันบ้างนะครับ หลังจากวันก่อนเราได้สอนถึงความหมายและวิธีการติดตั้ง WordPress ไปกันแล้ว หากใครยังติดตั้งไม่ได้ให้กลับไปอ่านที่วิธีการติดตั้ง WordPress นะครับ บทความนี้จะเป็นลักษณะซีรียส์ คือ สอน WordPress เป็นตอนๆ ครับเพราะเนื้อหาค่อนข้างยาวก็ค่อยๆ อ่านและติดตามกันไปนะครับ หากใครกลัวว่าจะพลาดตอนไหนก็ลงทะเบียนสมัครสมาชิกไว้ได้ครับ จะมีอีเมล์ส่งบทความใหม่ๆ ไปให้ตลอด สำหรับตอนแรกนี้ เราจะมาแนะนำตั้งแต่การเปิดใช้งานธีม (Themes), ปลั๊กอิน (Plugins) และการเขียนบทความ (Posts) กันครับ
อ่านบทความย้อนหลัง
- WordPress คืออะไร
- ติดตั้ง WordPress เวอร์ชั่น 5 [คู่มือ วิธีการ และขั้นตอน]
- วิธีการอัพเว็บขึ้นโฮส [คู่มือ WordPress]
สอน WordPress [คู่มือและวิธีใช้งาน]
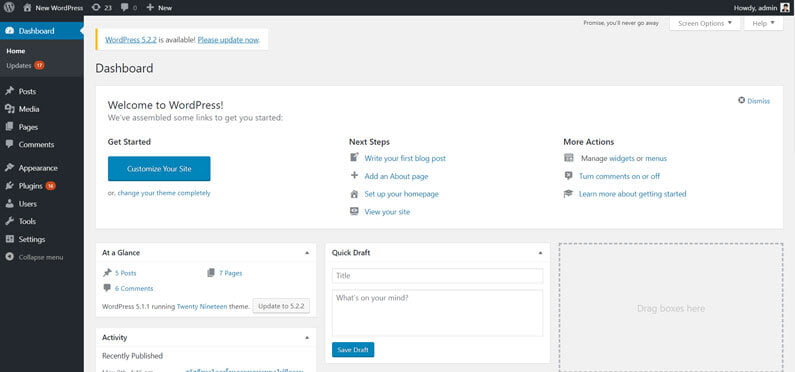
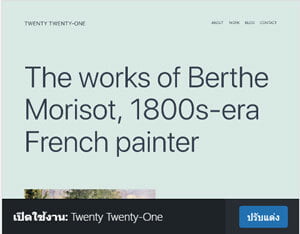
เริ่มต้นหลังจากเราได้ทำการติดตั้ง WordPress เสร็จแล้ว เมื่อเราทำการพิมพ์ชื่อเว็บไซต์ของเรา จะพบว่าตอนนี้หน้าตาของเว็บเราจะเป็นดังรูปด้านล่าง ส่วนที่เป็นหน้าบ้านจะเป็นรูปที่ 1 (ขึ้นอยู่กับเวอร์ชั่นของ WordPress) และส่วนหลังบ้านจะเป็นรูปที่ 2 ครับ เราสามารถเข้าไปยังระบบจัดการหลังบ้านของ WordPress ทำได้โดยพิมพ์ชื่อเว็บของตามด้วย /wp-admin ตามตัวอย่างในวงเล็บนี้ครับ (www.ชื่อเว็บของเรา.com/wp-admin) เมื่อเราพิมพ์แล้วเราจะพบว่าระบบจะมีแบบฟอร์มสำหรับใส่ข้อมูลชื่อ (Username) และรหัสผ่าน (Password) ให้เราทำการใส่ข้อมูลของเราลงไปเพื่อเข้าสู่ระบบครับ


WordPress Dashboard
จุดแรกที่เราจะเข้ามาเจอที่หลังบ้านก็คือ WordPress Dashboard (รูปหลังบ้าน WordPress ด้านบน) ในหน้านี้จะมีส่วนต่างๆ อยู่ 5 ส่วนด้วยกัน ส่วนแรกก็คือ ส่วน Get Started จะเป็นส่วนที่ WordPress ให้ความสำคัญกับผู้เริ่มใช้ใหม่ โดยจะสอนถึงลำดับขั้นตอนการทำงานเป็นลำดับๆ ว่าให้ไปทำการสร้างบทความ (Posts) นะ หลังจากนั้นมาทำการสร้างหน้าแรก (HomePage) แล้วมาทำการตกแต่งเว็บต่อ (Customize) ไปเรื่อยๆ จนเว็บเสร็จสมบูรณ์ครับ
ส่วนที่ 2 จะเป็นส่วนของ At a Glance เป็นส่วนที่ทำการสรุปจำนวนบทความที่เราได้เขียนทั้งหมดทั้งในส่วนของ Posts, Pages และ Comments รวมถึงบอกว่าเรากำลังใช้ WordPress เวอร์ขั่นอะไร ธีมที่ใช้ชื่อธีมอะไรครับ สำหรับเว็บที่เรากำลังดำเนินการสร้างนี้
ในส่วนที่ 3 ที่เราจะเจอก็คือ Activity ซึ่งจะบอกว่า เราทำอะไรล่าสุดไป มีการลงบทความล่าสุดเมื่อใด มีใครคอมเมนท์บทความเราบ้างครับ เราสามารถดูได้ด้วยว่า จำนวนความคิดเห็นที่ได้รับมานั้นมีตัวตนจริงๆ เท่าไร และเป็นการสแปมคอมเมนต์จำนวนเท่าไรครับ
ส่วนถัดมา ส่วนที่ 4 จะเป็นส่วน Quick Draft เอาไว้ใช้เวลาเร่งรีบ แล้วเราได้คิดหัวข้อบทความขึ้นมาก็ทำการ Short Note ลงไปไว้ก่อน เพื่อที่จะได้นำมาเขียนอีกครั้งตอนที่เราว่าง เป็นลักษณะของการบันทึกข้อความสั้นๆ นะครับ และส่วนสุดท้ายจะเป็นส่วน WordPress Events and News เป็นส่วนข่าวสารของทาง WordPress ที่แจ้งมายังเราว่ามีงานอะไรบ้างที่น่าสนใจในพื้นที่ของเรา ข่าวอัพเดทต่างๆ เป็นต้น
ด้านขวามือจะเห็นช่องว่างที่เขียนไว้ว่า Drag boxes here เป็นส่วนที่ให้เราสามารถทำการลากในส่วนของกล่องต่างๆ ที่กล่าวมาทั้งหมดไปจัดเรียงใหม่ในตำแหน่งที่เราต้องการตามลำดับความสำคัญที่เราสนใจได้ครับ มาถึงตรงนี้แล้ว เดี๋ยวเราจะมาเริ่มสอนถึงเมนูต่างๆ ที่อยู่ด้านซ้ายมือใน WordPress กันเลยนะครับ
ธีม (Themes)
เมนูแรกที่เราจะทำการพูดถึงก็คือ Themes ซึ่งทำหน้าที่ในส่วนของหน้าตาเว็บไซต์ สามารถนำมาครอบในระบบของ WordPress เพื่อให้เว็บสวยขึ้นครับ ถ้าจำไม่ได้ว่ามีความหมายอย่างไรสามารถกลับไปอ่านได้ที่บทความ WordPress คืออะไร นะครับ หากเรามาดูที่เมนู Themes นี้ เราจะเห็นธีมที่เราใช้อยู่หรือ Activate อยู่ WordPress ที่เราใช้จะเป็น WordPress เวอร์ชั่น 5.7 (เวอร์ชั่นล่าสุด) และธีมที่เราใช้จะชื่อ Twenty Twenty-One ธีมนี้จะเป็นธีมที่องค์กร WordPress ทำขึ้นมาให้เราใช้กันฟรีๆ โดยจะทำการออกแบบใหม่ทุกปี และจะตั้งชื่อตามปีที่ทำการออกแบบจะเห็นว่าปัจจุบันเป็นปี 2021 เขาเลยทำการเรียกชื่อเป็น Twenty Twenty-One

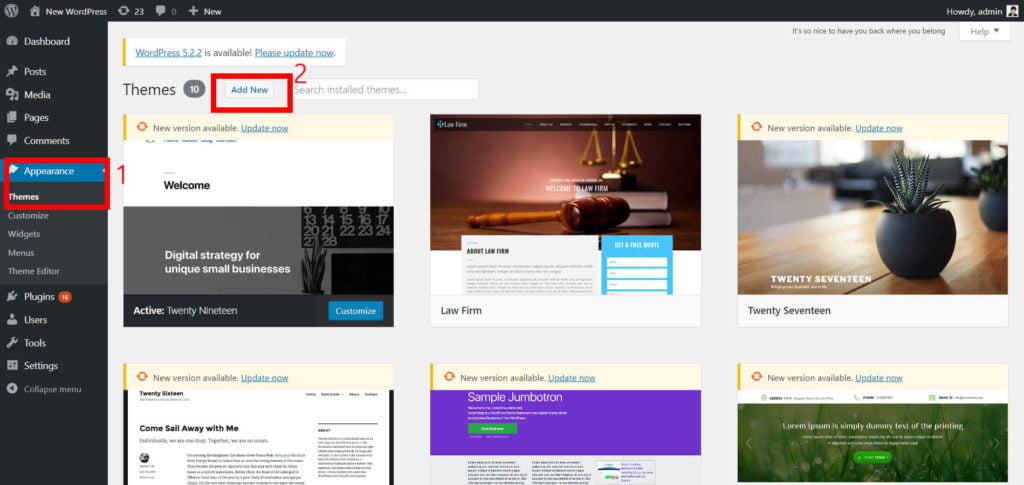
ถ้าเว็บไซต์ของเรานำเสนอพียงแค่บทความเพียงอย่างเดียว ธีมที่ WordPress ให้มาเราก็สามารถนำมาใช้งานได้แล้ว แต่หากเราต้องการธีมที่สวยกว่าธีมที่ติดมากับระบบ WordPress นั้น เราก็จะต้องทำการเลือกหรือหาซื้อธีมที่เราชอบมาใช้งานแทน โดยเราสามารถหาธีมฟรีได้จากเว็บ WordPress.org หรือ เข้าไปที่เมนู Themes ที่หลังบ้าน ทำการกดปุ่ม Add New ก็จะมีธีมมากมายมาให้เราเลือกใช้ครับ ในกรณีที่เราต้องการใช้ธีมที่ซื้อมาจากเว็บขายธีมเช่น Themeforest จะใช้วิธีการอัปโหลดไฟล์ Zip ขึ้นมาบนเว็บด้วยปุ่ม Upload แล้วทำการเลือกไฟล์ที่ต้องการ

หลังจากนั้นให้ทำการกดปุ่ม Install เพื่อทำการติดตั้ง Theme ระบบของ WordPress สามารถดู Preview ก่อนได้ว่า ธีมที่เรากำลังจะติดตั้งนั้นเมื่อดำเนินการติดตั้งไปแล้ว เราชอบหรือไม่ สวยหรือไม่ และเมื่อทำการติดตั้งแล้วให้ทำการกดปุ่ม Activate ครับ เพียงแค่นี้เราก็จะได้โครงสร้างหน้าตาเว็บไซต์ที่เปลี่ยนไปตามธีมที่เราต้องการแล้วครับ (หากต้องการให้เหมือนกับตัวอย่างเราจะต้องทำการใส่เนื้อหาตัวอย่าง (Demo Content) ลงไปด้วย สามารถอ่านวิธีการลง Demo Content ได้ที่บทความ วิธีการนำเข้า Demo Content ลงไปใน WordPress
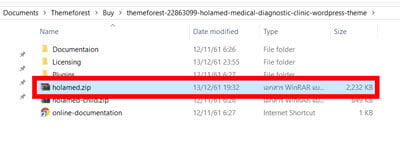
หมายเหตุ ก่อนที่เราจะอัปโหลดไฟล์ zip นั้น เราจะต้องทำการแตกไฟล์ zip ให้เหลือชื่อธีมของเรา เช่น ถ้าเราซื้อธีมมา ชื่อไฟล์แบบนี้ themeforest-22863099-holamed-medical-diagnostic-clinic-wordpress-theme.zip เราจะต้องทำการแตกไฟล์ให้จนเหลือชื่อธีมของเราที่เป็นไฟล์ zip แบบนี้นะครับ holamed.zip ถึงจะอัปโหลดได้ถูกต้องครับ

ปลั๊กอิน (Plugins)
เมนูถัดมาเราจะมาดูในส่วนของ Plugins กันครับ คำว่าปลั๊กอินนั้น อย่างที่บอกกันไปแล้วในตอนก่อนหน้าว่าคือ อุปกรณ์เสริมในเว็บไซต์ของเรา ทำให้เว็บของเรามีขีดความสามารถที่เพิ่มขึ้นนอกจากที่จะเป็นเว็บไซต์แสดงเนื้อหาบทความเพียงอย่างเดียว เช่น หากเราต้องการทำการขายสินค้าก็ทำการติดตั้งในส่วนของปลั๊กอิน WooCommerce (อ่านบทความเรื่อง WooCommerce คืออะไร) หรือ หากเราต้องการทำในส่วนของคอร์สออนไลน์ เราก็อาจจะหาในส่วนของปลั๊กอินที่เกี่ยวข้องกับ Learning Management มาจัดการ เป็นต้น นอกจากนั้นปลั๊กอินยังช่วยในเรื่องของประสิทธิภาพการทำงานของเว็บไซต์และอื่นๆ อีกมากมายครับ

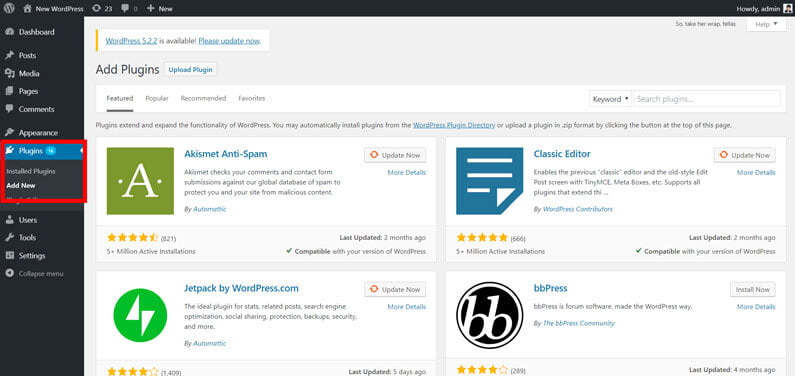
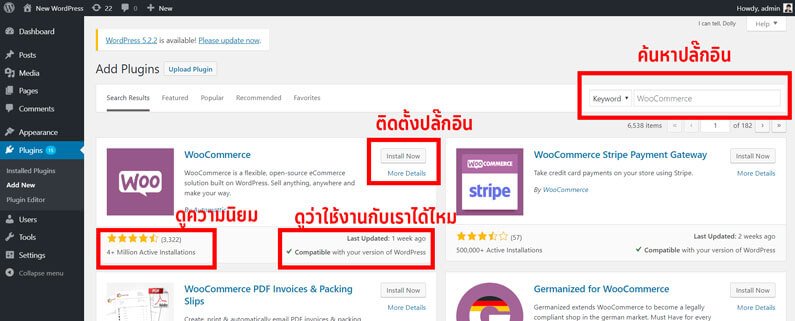
สำหรับวิธีการเรียกใช้ปลั๊กอินก็มีลักษณะเดียวกันกับในส่วนของการใช้งาน Theme คือ ให้เราไปที่เมนู Plugins และทำการเลือกปุ่ม Add New หลังจากนั้นทางด้านขวามือก็จะมีในส่วนของปลั๊กอินต่างๆ ให้เลือกมากมายเลยครับ เราสามารถทำการค้นหาปลั๊กอินที่เราสนใจได้ที่ช่องค้นหาปลั๊กอิน (Search Plugins) ได้ ยกตัวอย่างเช่น ถ้าเราต้องการเปิดร้านค้าออนไลน์ก็หาปลั๊กอินที่ชื่อ WooCommerce เมื่อเจอแล้วก็ทำการกดปุ่ม Install Now และทำการ Activate เพื่อเปิดใช้งานครับ

เราสามารถตรวจสอบว่าปลั๊กอินที่เรากำลังจะใช้งานนั้นได้รับความนิยมมากน้อยเพียงใด โดยดูได้จากดาวทางด้านซ้ายมือ หากได้คะแนนจำนวนดาวมาก เช่น 5 ดาว ก็หมายถึงปลั๊กอินนั้นได้รับความนิยมในการใช้งาน สำหรับทางด้านขวามือนั้นจะบอกว่าปลั๊กอินที่เรากำลังจะใช้สามารถทำงานกับ WordPress เวอร์ชั่นที่เราติดตั้งอยู่หรือไม่ ถ้าเขียนว่า Compatible with your version of WordPress แสดงว่า ทำงานคู่กันได้แน่นอน แต่ถ้ายังไม่ได้ทดสอบกับเวอร์ชั่นนี้ก็จะขึ้นคำว่า Untested with your version of WordPress หากเราทำการติดตั้งลงไปอาจจะทำให้เว็บของเราทำงานผิดปกติได้ครับ เราสามารถดูได้อีกว่า ปลั๊กอินนี้ได้รับการพัฒนาครั้งสุดท้ายเมื่อใด โดยดูตรงในส่วนของ Last Updated ครับ หากไม่ได้พัฒนามานานมาก เช่น 2 ปี หรือ 3 ปี ไม่ได้รับการพัฒนาเลย ก็มองได้เลยครับว่า ปลั๊กอินนี้เมื่อติดตั้งไปแล้วอาจจะใช้ไม่ได้ครับ ตัวอย่างปลั๊กอินที่น่าสนใจ เช่น ปลั๊กอิน WooCommerce, Elementor Page Builder, Contact Form 7, Classic Editor, Yoast SEO เป็นต้น
เรื่อง (Posts)
หลังจากที่เราได้ทำการติดตั้ง Theme และ Plugins ที่เราต้องการไปแล้ว ในส่วนนี้เราจะมาพูดถึงในส่วนของการเขียน Posts หรือบทความกันครับ เมนูนี้จะอยู่เกือบด้านบนสุดของ WordPress ในหัวข้อ Posts ครับ (ถ้าเราใช้แบบภาษาไทยก็คือเมนูที่ชื่อว่า “เรื่อง”)
เริ่มต้นให้เราทำการกดปุ่ม Add New เหมือนทุกครั้งนะครับ ผลที่ได้จะมี 2 แบบด้วยกัน ขึ้นอยู่กับเวอร์ชั่นของ WordPress ที่ใช้งานครับ โดยรูปที่แสดงด้านล่างจะเป็นหน้าตาของการเขียนบทความของ WordPress เวอร์ชั่น 5 ขึ้นไป ใช้ในลักษณะของ Block มาช่วยในการเขียนบทความ สำหรับ WordPress เวอร์ชั่น 4 หรือต่ำกว่าจะเป็นลักษณะคล้ายกับการพิมพ์ใน Microsoft Word บทความนี้จะพูดถึงการใช้งานในส่วน WordPress เวอร์ชั่น 5 เท่านั้นนะครับ หากใครไม่สะดวกที่จะใช้เวอร์ชั่นนี้ ให้ทำการติดตั้งในส่วนของปลั๊กอิน Classic Editor เพิ่มเติมเข้าไป เมื่อทำการติดตั้งแล้วก็จะทำให้หน้าการเขียนบทความของเราเป็นเวอร์ชั่น 4 ครับ

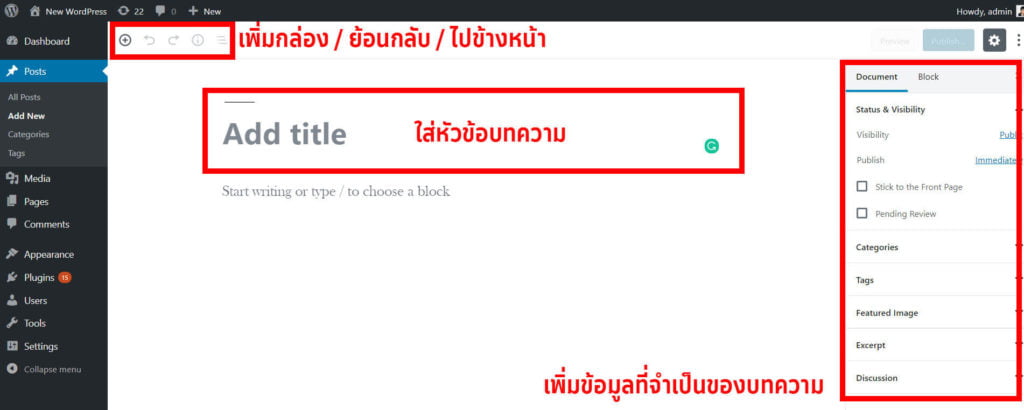
ในส่วนของระบบของการเขียนบทความในเวอร์ชั่นนี้ แบ่งออกเป็น 3 ส่วนใหญ่ๆ ได้แก่ ส่วนที่หนึ่งคือส่วนเขียนเนื้อหาจะเป็นพื้นที่หลักส่วนกลาง ส่วนที่สองคือกล่องเครื่องมือที่เอาไว้ใสในเนื้อหาอยู่บนซ้ายมือเป็นรูปเครื่องหมายบวก (+) และส่วนที่สามทางขวามือมีไว้เพื่อเพิ่มเติมข้อมูลของบทความ

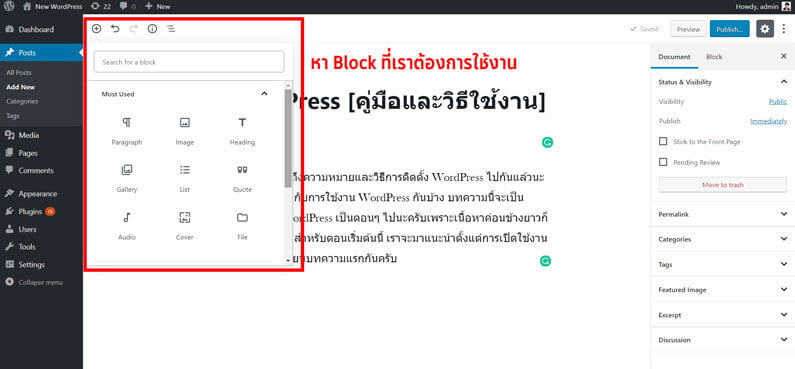
เราสามารถเพิ่มหัวข้อบทความและส่วนเนื้อหาต่างๆ ได้ที่ส่วนเขียนเนื้อหา ตรงที่มีคำว่า Add Title และ Start Writing or type / to choose a block ตามลำดับครับ หากเราต้องการที่จะทำการเพิ่มรูป วิดีโอ หรือมีเดียต่างๆ ทำการจัดหน้าแบ่งเป็นคอลัมน์ก็ให้ทำการกดปุ่มบวกในส่วนของกล่องเครื่องมือทำการเลือก Block ที่เราต้องการจะใส่ลงไปในเนื้อหา

จากรูปจะเห็นว่ามี Block ที่น่าสนใจหลายตัวด้วยกัน ยกตัวอย่างเช่น Paragraph, Image, Heading, Gallery, และ List เป็นต้น วิธีการใช้งานก็ให้ทำการกดเลือก Block ที่เราต้องการใช้ เพียงแค่นี้ก็สามารถทำการเพิ่ม Block ลงไปในบทความของเราได้แล้วครับ ตัวอย่างด้านล่างเป็นการกดเลือก Block ที่ชื่อ Image เมื่อทำการกดแล้วกล่อง Image ก็จะปรากฏขึ้นมาให้เราทำการอัปโหลดไฟล์รูปที่เราต้องการขึ้นไป สามารถทำการจัดตำแหน่งของรูปได้ ไม่ว่าจะเป็น ชิดซ้าย ชิดขวา หรืออยู่ตรงกลาง ทั้งแนวตั้งและแนวนอนครับ ทางด้านขวามือก็จะมีให้เราตั้งค่าขั้นสูง (Advanced) โดยเป็นการเพิ่ม Additional CSS Classes ครับ หากใครสงสัยว่าเป็นอะไร ก็หาอ่านที่บทความเกี่ยวกับ HTML & CSS ได้ต่อไปนะครับ สำหรับในส่วนของ Block อื่นๆ ก็ลองเลือกใช้ดูนะครับ เล่นไม่ยากครับ
เวลาเราเขียนบทความส่วนที่ 1 และ 2 นั้นจะทำงานคู่กันเสมอครับ เพราะเราต้องวางแผนว่าบทความของเรานั้น ส่วนไหนจะเป็นหัวข้อหลัก จุดไหนควรจะเป็นหัวข้อย่อย ส่วนของเนื้อหาหรือรูปหรือวิดีโอตรงจุดใด เราสามารถทำการปรับตำแหน่งของบทความได้ด้วยนะครับ โดยเมื่อเราทำการนำเมาส์ไปวางในส่วนของ Block ที่เราต้องการก็จะมีลูกศรให้เราทำการเลื่อนขึ้นหรือลง หรือหากไม่ถนัดเราก็สามารถทำการจับลาก Block ที่เราต้องการไปอยู่ในตำแหน่งที่เราต้องการได้ด้วยเมื่อเมาส์ของเรามีรูปมือขึ้นมาครับ เมื่อเราดำเนินการเขียนบทความเสร็จแล้วก็จะไปส่วนที่สามกันครับ

ส่วนที่สามนี้หากดูในรูปส่วนประกอบของเรื่อง WordPress ที่อยู่ด้านบน จะเห็นส่วนเพิ่มข้อมูลที่จำเป็นของบทความ ในแท็บ Document จะประกอบไปด้วยเมนูย่อย หลายตัวด้วยกัน ได้แก่ Status & Visibility, Permalink, Categories, Tags, Featured Image, Exerpt และ Discussion ซึ่งแต่ละส่วนทำงานดังนี้
- สถานะและการมองเห็น (Status & Visibility) ส่วนแรกจะเป็นส่วนของการกำหนดสถานะและการมองเห็นของบทความนี้ครับ เราสามารถตั้งค่าการมองเห็นแบบให้ทุกคนมองเห็นได้ (Public) หรือแบบให้เฉพาะผู้ดูแลระบบและผู้เขียนบทความ (Private) เห็น หรือสามารถตั้งค่าแบบกำหนดเป็นรหัสผ่านสำหรับคนที่มีรหัสเท่านั้นจึงจะสามารถมองเห็นได้ (Password Protected) นอกจากนั้นแล้วเราสามารถกำหนดได้ว่า เราจะเผยแพร่บทความนี้ในทันทีที่พิมพ์บทความเสร็จสิ้น (Immediately) หรือ กำหนดวันและเวลาที่จะเผยแพร่บทความนี้ (Schedule) ก็ได้ เราสามารถที่จะทำการกำหนดให้บทความนี้อยู่บนหน้าแรก (Stick to the Front Page) ในกรณีที่หน้าแรกของเราเป็นแบบรายการบทความ (Blog Roll) และสามารถจะกำหนดให้บทความนี้ต้องทำการตรวจสอบหรือรีวิวก่อนก็ได (Pending Review) ท้ายสุดจะเป็นในส่วนของปุ่มที่ให้เราทิ้งบทความนี้ในกรณีไม่ต้องการใช้งาน (Move to trash) ครับ
- เพอร์มาลิงก์ (Permalink) ส่วนถัดมาเป็นส่วนที่เรากำหนดชื่อลิงก์ของบทความ ยกตัวอย่างเช่น www.ชื่อเว็บของเรา.com/permalink เป็นต้น ข้อแนะนำในการตั้ง Permalink คือ จะต้องตั้งเป็นภาษาอังกฤษ อย่าพยายามตั้งเป็นภาษาไทย เพราะอาจจะเกิดข้อผิดพลาดได้ วิธีใช้ให้ทำการรูปที่มีลูกศรแล้วทำการแก้ไข
- หมวดหมู่ (Categories) เป็นการกำหนดว่า บทความที่เรากำลังเขียนอยู่นี้อยู่ในหมวดหมู่ใด ทำให้ผู้อ่านทำการค้นหาในแต่ละหมวดหมู่ได้ง่ายขึ้น เราสามารถเพิ่มหมวดหมู่ได้โดยลิงก์ Add New Category
- ป้ายกำกับ (Tags) เป็นการกำหนดว่า บทความนี้มีเนื้อหาที่น่าสนใจในหัวข้อใด โดยกำหนดให้เป็นป้ายกำกับเพื่อให้ผู้อ่านสามารถค้นหาได้ง่ายขึ้น
- ภาพหลัก (Featured Image) เป็นภาพแรกที่จะแสดงในหน้าบทความและเป็นภาพสรุปทั้งหมดของบทความนี้ว่าเรากำลังพูดถึงเรื่องอะไร มักใช้ภาพที่สะดุดตาอาจจะมีข้อความระบุไว้ภายใน
- บทคัดย่อ (Excerpt) เป็นส่วนสรุปของบทความทั้งหมด ซึ่งจะแสดงเหมือนรายละเอียดคร่าวๆ ว่าบทความนี้พูดถึงเรื่องอะไร บทคัดย่อนี้จะไปแสดงผลเวลาทำการค้นหาข้อมูลในหน้า Google หากไม่มีการใส่ในส่วนนี้ก็จะไปดึงข้อมูลจากย่อหน้าแรกของบทความ
- ส่วนพูดคุย (Discussion) ส่วนนี้จะเป็นส่วนการแสดงความคิดเห็นในบทความ เราสามารถที่จะกำหนดได้ว่าบทความนี้ให้มีการแสดงความคิดเห็นหรือไม่ (Allow Comments) และสามารถทำการระบุได้ด้วยว่าจะให้เว็บอื่นทำการใช้เนื้อหาบทความของเราหรือไม่ (Allow Pingback & Trackbacks)
ด้านบนจะมีในส่วนการบันทึกข้อมูล หากเรายังทำการเขียนไม่เสร็จสิ้นเราสามารถทำการบันทึกข้อมูลในลักษณะบันทึกข้อมูลที่ไว้ก่อน (Save Draft) แล้วค่อยกลับมาใส่ข้อมูลเพิ่มเติมภายหลัง และสามารถทำการดูหน้าตาเว็บก่อนแสดงผลจริงด้วยการกดปุ่ม Preview หากข้อมูลทั้งหมดและใส่ข้อมูลครบแล้ว ก็ให้ทำการกด Publish เพื่อแสดงบทความของเราให้คนอื่นอ่านได้แล้วครับ
ส่วนที่เป็นรูปฟันเฟืองหรือเกียร์นั้น ทำหน้าที่ในการปิดแถบด้านข้างของบทความเพื่อให้ผู้เขียนทำการโฟกัสหรือตั้งใจในการเขียนบทความเท่านั้น และสุดท้ายในส่วนของรูปจุดสามจุดแนวดิ่งจะเป็นส่วนที่ให้เราสามารถกำหนดหน้าตาพื้นที่ของการเขียนบทความว่าจะแสดงผลแบบภาพเต็ม (Fullscreen mode) แบบเจาะจง (spotlight Mode) หรือแบบมีแถบเครื่องมือด้านบน (Top Toolbar) และสามารถแสดงในมุมมองแบบภาพ (Visual Editor) หรือแบบโค้ด (Code Editor) และยังมีในส่วนของเครื่องมือจัดการ Block, ทางลัดคีย์บอร์ด (Keyboard Shortcuts), การก็อบปี้เนื้อหาทั้งหมด (Copy All Content) และออปชั่น (Options) ที่สามารถจะเปิดปิดว่าเมนูใดในหน้านี้ที่เราไม่ต้องการให้แสดงผล

สรุปสอน WordPress ตอนที่ 1
จบไปแล้วนะครับ สำหรับบทความสอน WordPress [คู่มือและวิธีใช้งาน] ตอนที่ 1 นี้ ซึ่งเราได้สอนถึงวิธีการเปลี่ยนธีม (Themes) การเพิ่มปลั๊กอิน (Plugins) และการเขียนบทความในเรื่อง (Posts) หวังว่าคงจะไม่ยากเกินไปนะครับ สำหรับบทความนี้ สำหรับบทความสอน WordPress [คู่มือและวิธีใช้งาน] ตอนที่ 2 ก็รอกันหน่อยนะครับ ไม่นานเกินรอครับผม !!!
แนะนำคอร์สสอน WordPress
สำหรับคนที่สนใจจะเรียนคอร์ส WordPress นะครับ เรามีสอน WordPress ทั้งแบบออฟไลน์และออนไลน์ สะดวกแบบไหนก็สามารถลงทะเบียนได้เลยครับ
สอน WordPress แบบห้องเรียน
- คอร์ส WordPress เบื้องต้น ราคา 4,500 บาท
- สถานที่เรียน Too Fast To Sleep เกษตรศาสตร์
- ทำการเลือกเวลาที่สะดวกและแจ้งลงทะเบียนได้ที่ Line ID: kuppik ครับ
- ข้อมูลเพิ่มเติมได้ที่ลิงก์นี้ คอร์สเรียน WordPress

Too Fast To Sleep 2 
Too Fast To Sleep 3 ![สอน WordPress [คู่มือและวิธีใช้งาน] ตอนที่ 1 1](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSI2MDAiIGhlaWdodD0iNDUwIiB2aWV3Qm94PSIwIDAgNjAwIDQ1MCI+PHJlY3Qgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgc3R5bGU9ImZpbGw6I2NmZDRkYjtmaWxsLW9wYWNpdHk6IDAuMTsiLz48L3N2Zz4=)
Too Fast To Sleep 4 
Too Fast To Sleep 1
สอน WordPress ออนไลน์
สามารถดูคอร์สออนไลน์ได้ที่คอร์ส การสร้างเว็บไซต์ด้วย WordPress 5 เริ่มต้นจาก 0 จนมีเว็บไซต์ หากต้องการดูคอร์สอื่นๆ เพิ่มเติมดูได้ที่ คอร์ส WordPress ใน Skilllane นะครับ



![สอน WordPress [คู่มือและวิธีใช้งาน] ตอนที่ 1 1](https://themevilles.com/wp-content/uploads/2016/12/classroom1.jpg)





