เรื่องวุ่นๆ เกี่ยวกับ Cache
105 | | . | WordPress, การแก้ไขปัญหา, ปรับแต่ง WordPress
วันนี้ได้นั่งทำงานปรับปรุงเว็บไซต์ตัวเอง ผลปรากฏว่า เมื่อทำการตกแต่งเว็บไซต์ด้วย CSS แล้ว ผลที่ได้ไม่เป็นดั่งที่คาดหวัง เข้าใจว่าเป็นเพราะ cache และก็เป็นเพราะมันจริงๆ
Cache ที่ผมจะกล่าวถึงนี้ มีอยู่หลายตำแหน่งด้วยกันที่จะต้องทำการเคลียร์ค่า ตัวที่ทำให้เกิดปัญหาของผมคือ Cache ที่อยู่ใน .htaccess ที่ผมได้ทำการตั้งค่าไว้เพื่อให้เว็บไซต์ของเรารวดเร็วขึ้นและคิดว่าจะเป็นผลดีต่อ Google Ranking เมื่อไม่นานมานี้ ซึ่งสิ่งนี้เองทำให้ผมต้องงมหาปัญหาที่เกิดขึ้นนานเกินกว่าควรจะเป็น
Cache ที่เขียนนี้จะเป็นลักษณะเขียนให้เก็บบันทึกข้อมูลเป็นเดือนๆ เพื่อความรวดเร็ว โดยจะจัดเก็บทั้งในส่วนของรูป ไฟล์ทั้ง js, css และอื่นๆ ดังโค๊ดด้านล่าง
# TN Expires Caching Start # <IfModule mod_expires.c> ExpiresActive On ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/x-icon "access 1 year" ExpiresByType application/pdf "access 1 month" ExpiresByType text/javascript "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/json "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresDefault "access 1 month" # Add a far future Expires header for fonts ExpiresByType application/vnd.ms-fontobject "access plus 1 year" ExpiresByType application/x-font-ttf "access plus 1 year" ExpiresByType application/x-font-opentype "access plus 1 year" ExpiresByType application/x-font-woff "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" </IfModule> # TN Expires Caching End # # END WordPress
วิธีการแก้ไขของ Cache ตัวนี้ ให้เราทำการลบส่วนที่เกี่ยวข้องกับ Cache นี้ออกไปก่อนในขณะที่เราทำการแก้ไข CSS และเมื่อเราดำเนินการแก้ไขเสร็จแลว เราก็สามารถที่จะเปิดใชงานต่อไป
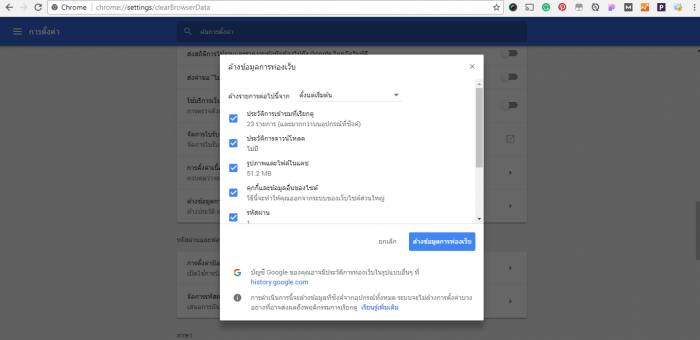
Cache อีกตัวที่บันทึกข้อมูลที่อยู่ใน Chrome ก็เช่นเดียวกัน โดยปกติแล้ว เราจะทำการเคลียร์ค่าต่างๆ ใน Chrome โดยไปที่ในส่วนของการตั้งค่า > ขั้นสูง > ล้างข้อมูลการท่องเว็บ ดังรูป

เราจะต้องทำการกดปุ่มในส่วนของการล้างข้อมูลการท่องเว็บเพื่อไมให้ Chrome ทำการเก็บค่าเก่าเอาไว้ หากเราไม่ต้องการที่จะต้องทำการลบ Cache ในส่วนนี้บ่อยๆ ก็ให้ใช้ในส่วนของ Chrome แบบไม่ระบุตัวตน นะครับ
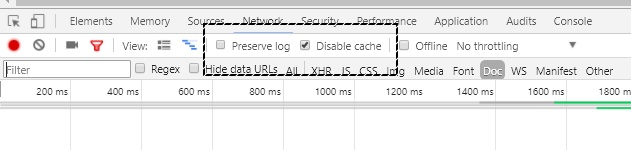
นอกจากนั้นแล้ว ยังมี Cache อีกส่วนหนึ่งที่อยู่ในส่วนเครื่องมือพัฒนาซอฟท์แวร์ หากเราเปิดไปในส่วนของ Network ก็จะเห็นว่ามีคำว่า Disable Cache อยู่ด้านบน เราสามารถทำการเปิดปิด Cache ในส่วนนี้ได้ตลอดเวลาเมื่อเราใช้งาน

อย่างไรก็ตามหากเราทำการเปิดปิดในส่วนนี้แล้ว การแสดงผลยังไม่ถูกต้องอีก ให้เราทำการเปิดใช้งานในส่วนของ Preserve log
เพื่อดึงค่าข้อมูลที่เก็บเอาไว้มาทำงาน หรือ เราจะต้องทำการเคลียร์ค่าที่เก็บไว้ในส่วนนี้ทั้งหมดโดยให้ไปที่ Console แล้วพิมพ์คำว่า Clear() ก็จะเคลียร์ค่า Cache ทั้งหมดที่เก็บไว้ในส่วนนี้
สุดท้าย หากยังแก้ไม่ได้ เราอาจจะลืม Cache อีกส่วนหนึ่งก็คือ Cache ที่อยู่ในปลั๊กอินหลังบ้านของเรา ดังนั้นเราก็ต้องแวะไปดูการตั้งค่า Cache ในปลั๊กอินของเราอีกด้วยดูว่าได้ตั้งค่าถูกต้องและได้ทำการเคลียร์ค่าหรือไม่
เมื่อทำการเคลียร์ทั้งหมดแล้ว เว็บไซต์ของเราก็จะเป็นไปดังที่คาดหวัง วันนี้ Cache เล่นผมซะเหนื่อยและงงไปเลยครับ
