การสร้างเว็บไซต์ด้วยตนเอง (Creating your website by yourself)
106 | | . | WordPress, ความรู้, ระดับพื้นฐาน WordPress, ออกแบบเว็บไซต์ เว็บไซต์
เชื่อว่าผู้อ่านหลายท่านคงเคยมีความคิดที่จะต้องการสร้างเว็บไซต์ของตนเอง เพื่อนำไปใช้ประโยชน์ทางด้านต่างๆ ไม่ว่าจะเป็น ขายสินค้าออนไลน์ ทำเว็บบริษัท เขียนบทความเล่าเรื่องตัวเอง บทความนี้จะแนะนำวิธีการสร้างเว็บไซต์ด้วยตนเอง ซึ่งจะเริ่มตั้งแต่ความหมายของโดเมนเนม โฮสติ้ง วิธีการสร้างเว็บไซต์ว่ามีกี่วิธี ขั้นตอนการสร้างเว็บไซต์ เบื้องต้นนะครับ
โดเมนเนมและโฮสติ้งคืออะไร
โดเมนเนม (Domain Name) คือ ชื่อเว็บไซต์ เช่น www.themevilles.com ที่เราทำการลงทะเบียนกับบริษัทโฮสติ้งเพื่อให้ผู้ใช้งานสามารถจดจำและเข้าสู่หน้าเว็บไซต์ของเราได้ง่าย ในมุมมองของคอมพิวเตอร์โดเมนถูกตั้งขึ้นเพื่อแสดงที่อยู่ของเว็บไซต์เสมือนบ้านเลขที่ของบ้าน จุดเริ่มต้นของโดเมนเนมมาจากการใช้ที่อยู่ของเว็บไซต์เป็น IP Address ที่เป็นตัวเลข เช่น 192.168.1.1 ในการระบุ แต่เนื่องจากการใช้ IP Address นั้น เป็นผู้ใช้งานจดจำได้ยาก จึงได้ทำการแปลงในส่วนของ IP Address เป็นโดเมนเนม และทำให้โดเมนเนมถูกใช้อย่างแพร่หลาย
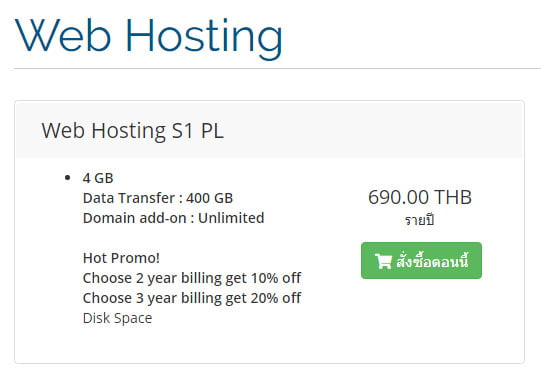
โฮสติ้ง (Hosting) หรือโฮส (Host) คือ พื้นที่สำหรับเว็บไซต์ที่ผู้สร้างเว็บไซต์จะต้องเช่าพื้นที่จัดเก็บข้อมูล หรืออาจจะจัดเก็บไว้ในเซิฟเวอร์ของตัวเองที่ได้ทำการสร้างขึ้นมาก็ได้ พื้นที่จัดเก็บนี้จะเป็นเสมือนตัวบ้านที่ทำหน้าที่ในการเก็บสิ่งของต่างๆ ไว้ภายใน ทั่วโลกมีเว็บที่ให้บริการโฮสติ้งนี้อยู่จำนวนมาก การพิจารณาบริษัทเวบโฮสติ้งเพื่อเช่าพื้นที่จัดเก็บนั้น เราจะพิจารณาจากความมีชื่อเสียงของบริษัท ความคุ้มค่าในการใช้งาน ราคา ความเร็วของการใช้งานและพื้นที่ในการจัดเก็บที่บริษัทให้ และซัพพอร์ตหรือความช่วยเหลือเมื่อเว็บไซต์มีปัญหา
โดยส่วนใหญ่แล้วเวลาทำการสั่งซื้อโดเมนและโฮสติ้งจะทำการซื้อจากบริษัทโฮสติ้งเดียวกัน ยกเว้นว่าเรามีความต้องการหรือติดปัญหาทางเทคนิคบางอย่างก็อาจจะทำการสั่งซื้อแยกบริษัทกันก็ได้ สำหรับในไทยเว็บโฮสติ้งที่แนะนำก็คือ Hostatom ครับ โฮสติ้งรายนี้บริการดีและไม่ค่อยมีปัญหา อ่านรายละเอียดเพิ่มเติมบทความ โฮสติ้งที่ไหนดี ? รีวิวโฮสอะตอม (Hostatom) ดีทีสุดในยุคนี้

วิธีการสร้างเว็บไซต์
สำหรับวิธีการสร้างเว็บไซต์ในปัจจุบันมีหลายวิธีครับ ไม่ว่าจะเป็นการเขียนโค้ด การใช้โปรแกรมสร้างเว็บ โปรแกรมสำเร็จรูปหรือการใช้ระบบ CMS เราจะมาแนะนำ 3 วิธีการนี้คร่าวๆ ว่ามีวิธีการอย่างไร แล้วลองตัดสินใจเลือกดูว่าชอบแบบใด ทั้งนี้ขึ้นอยู่กับบความถนัดของแต่ละบุคคลครับ
- การเขียนโค๊ดแบบ HTML, CSS และ JS ผ่านโปรแกรมเขียนโค๊ด (Text Editor) เช่น Sublime Text 3 หรือ Visual Studio Code เองบางส่วนหรือทั้งหมด ผู้เขียนเว็บจึงจะต้องมีความรู้เบื้องต้นว่าความหมายและวิธีการเขียนแต่ละบรรทัดมีความหมายอย่างไร ส่วนใหญ่การเขียนแบบนี้เหมาะสำหรับผู้ที่ต้องการให้เว็บไซต์สามารถใช้งานเฉพาะทาง ปัจจุบันโค้ด HTML จะเป็น เวอร์ชั่น 5 และ CSS จะอยู่ที่เวอร์ชั่น 3 ในส่วนของ JS ค่อนข้างมาแรง เพราะทำให้เว็บไซต์ไม่ต้องโหลดข้อมูลจากเซิฟเวอร์ และมักจะใช้ในส่วนของ Platform, Framework และ Library มากขึ้น เช่น Angular.js, Vue.js และ React
- การสร้างเว็บไซต์ด้วยโปรแกรมสร้างเว็บ เช่น โปรแกรม Adobe Dreamweaver ซึ่งเป็นโปรแกรมที่สนับสนุนการทำงานแบบ WYSIWYG (What You See Is What You Get) หมายถึงเมื่อเราเขียนเว็บบนโปรแกรม Dreamweaver แล้ว ก็จะแสดงผลแบบเดียวกันกับเว็บจริงๆ ดังนั้นเราไม่จำเป็นที่จะต้องเรียนรู้ภาษาก็สามารถสร้างเว็บไซต์ได้โดยง่าย ระบบนี้ส่วนใหญ่นิยมใช้กับการแสดงผลในส่วนของหน้าบ้าน หากเราจ้างบริษัทรับทำเว็บในลักษณะนี้ เราจะแก้ไขเองไม่ได้ อาจจะต้องทำการจ้างให้บริษัทนั้นทำการแก้ไข และเสียค่าใช้จ่ายเป็นรายครั้งไป
- การสร้างเว็บไซต์ด้วยระบบ CMS เช่น WordPress, Joomla หรือ Drupal ซึ่งเป็นโปรแกรมที่ช่วยเราสร้างเว็บไซต์ได้ง่ายขึ้น วิธีการคือจะต้องทำการติดตั้งโปรแกรมลงบนเซิฟเวอร์จริง ทำการเลือกธีมหรือรูปแบบที่ต้องการ ทำการปรับแต่งหน้าเว็บไซต์และใส่ข้อมูล เช่น เนื้อหาหรือรูปลงไป เราไม่จำเป็นที่จะต้องเรียนรู้ภาษาหรือโค้ดต่างๆ มีความสะดวกกว่า 2 วิธีแรกครับ หมายเหตุ อ่านบทความเพิ่มเติมในหัวข้อ WordPress คืออะไร หรือหากต้องการเรียน เรามีคอร์สอบรมแบบห้องเรียน สร้างเว็บไซต์ด้วย WordPress สำหรับมือใหม่ ครับ

ขั้นตอนการสร้างเว็บไซต์
เนื่องจากเนื้อหาของการสร้างเว็บไซต์และใช้งานเว็บไซต์ค่อนข้างยาว ผมจึงต้องทำการแบ่งรายละเอียดเป็นข้อๆ โดยลิงก์ไปยังหน้าต่างๆ โดยมีขั้นตอนการสร้างเว็บไซต์มีดังนี้
- ทำการสั่งซื้อโดเมนและโฮสติ้งโดยเลือกแพ็คเกจและราคาที่เราต้องการจากเว็บโฮสติ้ง เช่น Hostatom อ่านวิธีการสั่งซื้อโดเมนเนมและโฮสติ้งจาก Hostatom
- ทำการเลือกว่าเราจะทำการสร้างเว็บด้วยวิธีใด ในที่นี้ผมจะเลือก WordPress ทำการสร้างเว็บไซต์ เพราะมีความสะดวกและมีค่าใช้จ่ายไม่แพงโดยให้เราทำการติดตั้ง WordPress ตามบทความ ติดตั้ง WordPress เวอร์ชั่น 5 [คู่มือ วิธีการ และขั้นตอน]
- ในขั้นตอนถัดมา เราจะต้องทำการเลือกธีมที่เราอยากจะใช้ โดยสามารถทำการเลือกใช้ธีมฟรีจาก WordPress.org หรือธีมเสียเงินจาก Themeforest.net เราสามารถอ่านขั้นตอนการติดตั้งธีมได้จาก สอน WordPress [คู่มือและวิธีใช้งาน] ตอนที่ 1
- สำหรับวิธีการปรับแต่งหน้าตาเว็บไซต์ สามารถอ่านได้จากบทความสอน WordPress ตอนที่ 2 ถึง 5 ตามลำดับนะครับ โดยหน้าเว็บจะอยู่ตรงลิงก์ด้านล่างนี้
- ในขั้นตอนสุดท้ายก็จะเป็น วิธีการอัพเว็บขึ้นโฮส ครับ
เป็นอย่างไรกันบ้างครับ คงทำกันได้นะครับ หลังจากจบขั้นตอนนี้แล้ว เราก็จะมีเว็บไซต์ของเราไว้อวดเพื่อนๆ ได้แล้วครับ หากท่านใดต้องการที่จะเรียนทำเว็บไซต์ เราสามารถที่จะสอนทำเว็บไซต์ได้ด้วยเวิร์ดเพรส สามารถติตต่อเราได้ที่หน้าติดต่อเรา