Elementor Page Builder อันดับหนึ่งเครื่องมือช่วยสร้างหน้าเว็บไซต์
89 | | . | WordPress, ความรู้, รีวิว, ออกแบบเว็บไซต์
หลังจากที่เราได้เรียนรู้เกี่ยวกับ Page Builder by SiteOrigin กันไปแล้ว กับบทความก่อนหน้า วันนี้ผมจะมาพูดถึงปลั๊กอินช่วยสร้างหน้าเว็บไซต์อีกตัวหนึ่งที่ชื่อว่า Elementor Page Builder กันบ้างนะครับ ว่ามีความสามารถอะไรบ้าง ใช้งานอย่างไร และทำไมผมถึงได้ยกย่องว่าเป็น Page Builder อันดับหนึ่งในใจของผมตอนนี้ครับ
ดูบทความ 4 Page Builder ยอดนิยม
Elementor Page Builder
Elementor เป็น Page Builder ตัวหนึ่งที่ได้รับความนิยมอย่างสูง เนื่องจากศักยภาพของมันสามารถทำหน้าตาเว็บได้หลายรูปแบบ มีความคล่องตัว เร็วไม่อืด และมีเครื่องมือให้ใช้มากมาย Elementor สามารถทำการสร้าง แก้ไข ปรับแต่งหน้าตาเว็บไซต์ได้แบบเรียลไทม์ (Real time) หรือทันทีที่ได้รับการตั้งค่า Elementor ยังช่วยในการออกแบบหน้าตาเว็บไซต์ ให้เห็นภาพทั้งหน้า ทำการแบ่งคอลัมน์ได้ตามต้องการ และสามารถนำวิตเจ็ตไปวางตามจุดที่ต้องการได้ง่ายครับ
จากรูปด้านล่าง เราจะเห็นว่า Elementor แบ่งพื้นที่การทำงานเป็น 2 ส่วนด้วยกัน คือ ส่วนที่เก็บ Widgets ทางซ้ายมือ และส่วนหน้าจอการทำงาน ทางขวามือ ซึ่งส่วนนี้จะเป็นพื้นที่ในการออกแบบหน้าตาเว็บไซต์ของเราครับ
ติดตั้ง Elementor
เราสามารถทำการติดตั้งปลั๊กอิน Elementor ได้เหมือนกันกับปลั๊กอินทั่วไป คือ ให้เราไปที่เมนู Plugins > Add New แล้วทำการค้นหาปลั๊กอินนี้ภายในช่องค้นหา หรือดาวน์โหลดได้จากหน้า Elementor นี้ เมื่อค้นพบแล้วให้ทำการติดตั้งเดี๋ยวนี้ (Install Now) และเปิดใช้งานด้วยการกดปุ่ม Activate ครับ
วิธีการใช้งาน

วิธีการใช้งานของ Elementor นั้น สามารถทำได้ง่ายเหมือนกับ Page Builder อื่นๆ คือ ให้เราทำการสร้างหน้าใหม่ในหน้าบทความ (Post) หรือหน้าหลัก (Page) เมื่อเราเข้ามาแล้วจะเห็นปุ่ม Elementor อยู่ตรงกลางของหน้า ให้เรากดเข้าไปเพื่อใช้งานครับ
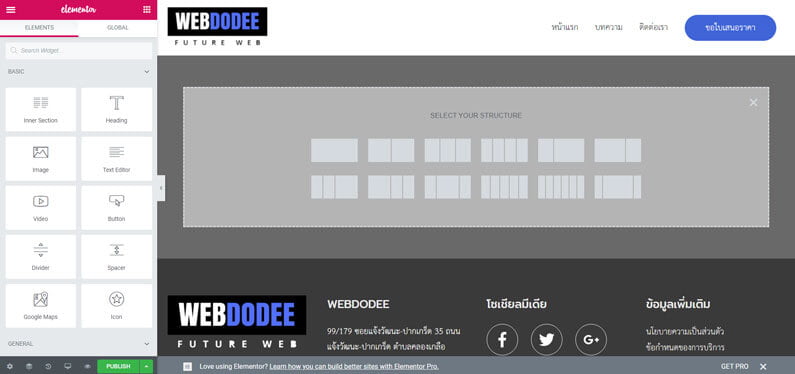
เราจะเริ่มต้นใช้งานด้วยการทำการกำหนดคอลัมน์ก่อนแล้วทำการใส่วิตเจ็ตที่เราต้องการลงไปในพื้นที่นั้นๆ เริ่มต้นให้เราทำการกดปุ่ม + ที่อยู่ตรงพื้นที่การทำงานของเรา เพื่อทำการกำหนดจำนวนคอลัมน์ของเนื้อหาที่เราจะใส่ โดยมีขนาดความกว้างและจำนวนคอลัมน์ตามรูปที่โปรแกรมให้ ทั้งนี้ ผมจะทำการเลือกคอลัมน์จำนวน 3 คอลัมน์ต่อหนึ่งแถวนะครับ

เมื่อทำการเลือกคอลัมน์แล้ว แถบด้านซ้ายมือจะแสดงส่วนตั้งค่าของแถวนี้ เราสามารถทำการกำหนดความกว้างของเนื้อหา (Content Width) ว่าจะให้เป็นแบบเต็มหน้าจอ (Full width) หรือเป็นกล่อง (Boxed) ซึ่งแสดงเนื้อหาอยู่ตรงกลาง เราสามารถทำการกำหนดระยะห่างของคอลัมน์ (Columns Gap) ส่วนสูง (Height) การจัดเรียงของเนื้อหา (Vertical Align) และอื่นๆ
เราสามารถทำการปรับแต่งในส่วนของสไตล์ได้ที่แท็บที่สองของแถบด้านข้าง ซึ่งส่วนนี้จะประกอบไปด้วย การตั้งค่าพื้นหลัง (Background) เราสามารถเลือกได้ว่าจะให้พื้นหลังของเราเป็นพื้นหลังสี (Background Color) หรือแบบไล่เฉดสี (Gradient) หรือแบบวิดีโอ (Background Video) เราสามารถทำการกำหนดเส้นขอบ (Border) รูปลักษณะของเส้นแบ่งขอบ (Shape Divider) และสีตัวอักษร (Typgraphy) ในที่ส่วนนี้
ในส่วนแท็บที่สามนั้นจะเป็นแท็บขั้นสูง (Advanced) เราสามารถทำการกำหนด Margin, Padding, Z-index และการตั้งชื่อ CSS ID และ CSS Classes ได้ และสามารถทำการสร้าง Motion Effects หรือวิธีการให้เนื้อหาแสดงผลทยกตัวอย่างเช่น เนื้อหาจะทำการเคลื่อนจากบนลงล่าง หรือจากซ้ายไปขวา
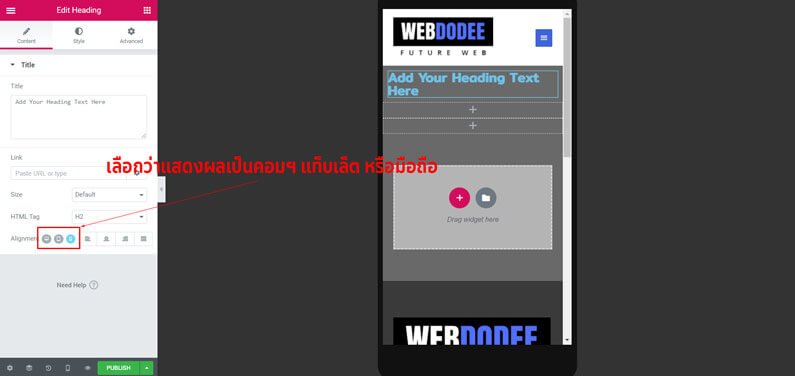
ด้านล่างยังมีอีกสองส่วนที่สำคัญของแท็บนี้ได้แก่ การกำหนดให้ส่วนที่เรากำลังทำการตั้งค่านี้ แสดงหรือไม่แสดงผลในเครื่องคอมพิวเตอร์ (Desktop) แท็บเล็ต (Tablet) หรือมือถือ (Mobile) และส่วนการ Custom CSS ที่เราสามารถทำการแก้ไขสไตล์ด้วยโค้ด CSS (ส่วนนี้ใช้ได้เฉพาะ Pro version ครับ)
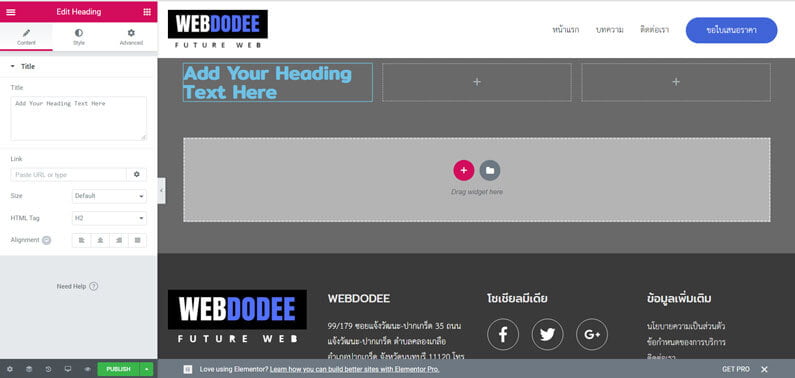
หลังจากที่เราเลือกจำนวนคอลัมน์และทำการตั้งค่าเรียบร้อยแล้ว ในขั้นตอนถัดไป ให้เราทำการเลือกวิตเจ็ตที่ต้องการ แล้วทำการลากวิตเจ็ต (Widgets) ที่เราจะใช้จากทางด้านซ้ายมือไปใส่ไว้ในพื้นที่การทำงานทางขวามือครับ ยกตัวอย่างเช่น ผมต้องการให้แสดงหัวข้อ ผมก็ทำการเลือกวิตเจ็ต ที่ชื่อ Heading แล้วทำการลากไปไว้ตรงคอลัมน์แรก ตามรูป

เราจะเห็นว่าเมื่อเราทำการลาก Heading Widget ไปยังตำแหน่งที่ต้องการแล้ว แถบด้านข้างก็แสดงพื้นที่การตั้งค่าสำหรับวิตเจ็ตนี้ เช่น พื้นที่ใส่ข้อความหัวข้อ (Title) ลิงก์ (Link) ขนาดตัวอักษร (Size) แท็ก HTML และการจัดเรียง (Alignment) และยังมีแท็บใหญ่อีกสองแท็บให้เราทำการตั้งค่าอีกได้แก่แท็บสไตล์ (Style) และขั้นสูง (Advanced) เมื่อเราทำการใส่เนื้อหาในส่วนแรกเสร็จเรียบร้อยแล้ว เราสามารถสร้างแถวที่ 2 ขึ้นมาได้ ด้วยวิธีการเดียวกันครับ
ด้านล่างของแถบด้านข้าง เราจะเห็นไอคอนจำนวน 5 ตัวด้วยกัน ประกอบไปการตั้งค่าทั่วไป (Settings) ตัวนำทาง (Navigation) ย้อนไปก่อนหน้า (History) โหมดแสดงผลเป็นมือถือและแท็บเล็ต (Responsive Mode) และดูการเปลี่ยนแปลง (Preview Changes)
ส่วนของการตั้งค่าทั่วไป (General Settings) นั้นก็เป็นการตั้งค่าในส่วนของหัวข้อของหน้านี้ สามารถทำการระบุได้ว่าจะให้แสดงผลเป็นแบบฉบับร่าง รอตรวจสอบ ส่วนตัว หรือเผยแพร่แล้ว และยังสามารถทำการกำหนดในส่วนของรูปหลัก (Featured Image) ซ่อนหัวข้อ (Hide Title) และกำหนดในส่วนของเลย์เอาท์ของหน้า (Page Layout) ได้อีกด้วยครับ
สำหรับการทำเว็บไซต์ให้สามารถใช้งานในมือถือได้นั้น เราสามารถดูจากโหมดแสดงผลเป็นมือถือและแท็บเล็ต (Responsive Mode) ส่วนนี้ครับ แต่หากต้องการทำการปรับแต่งค่า เราจะเห็นรูปไอคอนที่เป็นรูปคอมพิวเตอร์ตามจุดการตั้งค่าต่างๆ ให้เรากดไอคอนนั้นเพื่อเลือกว่า เราต้องการทำการตั้งค่าสำหรับอุปกรณ์ใดครับ ซึ่งการตั้งค่าในส่วนนี้จะแยกจากกันในแต่ละอุปกรณ์

หากเราต้องการที่จะกำหนดค่าพื้นฐานทั้งหมดของหน้านี้ เราสามารถที่จะกดปุ่ม Hamburger Menu ที่มุมซ้ายบน ซึ่งเราสามารถจะทำการกำหนดค่าสีพื้นฐาน (Default Colors) ค่าฟอนต์พื้นฐาน (Default Fonts) และกำหนดค่าสีแบบ Palettes โดยทำการเลือกสีที่ Color Picker ได้
เรายังสามารถที่จะทำการตั้งค่าครอบคลุม (Global Settings) ได้แก่ Font Family, ความกว้างเนื้อหา (Content Width) ได้ในส่วนนี้ครับ ในส่วนของ Dashboard Setting หากเราคลิ๊กไปยังเมนูดังกล่าว ระบบจะเปลี่ยนหน้าไปยังหน้าการตั้งค่าของ Elementor ซึ่งเป็นส่วนที่กำหนดว่า ประเภทของบทความใด (Post Type) ที่สามารถใช้งาน Elementor ได้ เช่น Post และ Page เป็นต้น
ส่วนสุดท้ายที่จำเป็นต้องรู้ก็คือ ปุ่มสั่งแสดงผลหรือเผยแพร่ (Publish) สีเขียวที่อยู่ด้านล่างครับ หากเราดูด้านขวาของปุ่มจะมีลูกศรอยู่ เมื่อเราทำการคลิ๊กจะมีเมนูขึ้นมา 2 รายการ ได้แก่บันทึกเป็นดราฟท์ (Save Draft) ก่อนทำการเผยแพร่จริง และบันทึกเป็นเทมเพลต (Save as Template) ที่เราสามารถทำการบันทึกหน้าเว็บของเราเป็นเทมเพลตเก็บไว้ใช้งานในหน้าอื่นได้ครับ แต่ถ้าเราต้องการเผยแพร่ในทันทีก็ให้กดปุ่มเผยแพร่ (Publish) ได้เลยครับ
Elementor Pro
ในกรณีที่เราต้องการเพิ่มขึดความสามารถของ Elementor เราสามารถทำการสั่งซื้อไลเซนส์ Elementor Pro ได้ ราคาเริ่มต้นคือ 49US ต่อปี ต่อ 1 เว็บไซต์ จนไปถึง 199US ต่อปี สำหรับ 1,000 เว็บไซต์ ความสามารถที่เพิ่มขึ้นมาคือ จะมีวิตเจ็ตมากขึ้นถึง 50 กว่าวิตเจ็ต มีเทมเพลตมากกว่า 300 แบบให้เลือก และมี Theme Builder, WooCommerce Builder, Popup Builder พร้อมด้วยการสนับสนุนแก้ปัญหาและอัพเดทรายปี หากใครสนใจนำไปช่วยทำเว็บไซต์ก็เป็นตัวเลือกหนึ่งที่น่าสนใจครับ
มาถึงตรงนี้แล้วอยากให้เพื่อนๆ ทำการทดลองใช้ว่า ใช้แล้วสะดวกหรือไม่อย่างไร หรือมี Page Builder ตัวอื่นที่ดีกว่าก็มาบอกกันด้วยนะครับ จะได้พัฒนาการทำเว็บไซต์ไปด้วยกัน สำหรับบทความเกี่ยวกับ Elementor นี้ก็ขอจบไว้เพียงเท่านี้ แล้วเจอกันใหม่ในบทความหน้าครับ



