วิธีการ แก้โค้ด WordPress ให้ถูกต้องตามหลักการ
64 | | . | WordPress, ความรู้, แก้โค้ด WordPress | Tags: ธีมลูก, แก้โค้ด WordPress, แก้ไขโค้ด WordPress
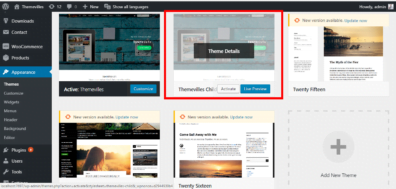
ปกติแล้ว ผู้ใช้งาน WordPress สามารถทำการแก้ไข เว็บ WordPress ด้วยการปรับแต่งธีม WordPress ได้ด้วยตนเองด้วยวิธีการใช้ Theme Option หรือ Theme Customize ...