การใช้งานธีมลูก (Child Theme) ตอนที่ 1
112 | | . | WordPress, ความรู้, ปรับแต่ง WordPress, ออกแบบเว็บไซต์, แก้โค้ด WordPress ธีมลูก, ระดับกลาง, แก้โค้ด WordPress, แก้ไขโค้ด WordPress
ธีมลูก (Child Theme) คือ ธีมที่มีฟังก์ชั่นการใช้งานที่ได้มาจากธีมแม่ (Parent Theme) มีไว้เพื่อวัตถุประสงค์ในการปรับเปลี่ยนแก้ไขธีมที่ใช้อยู่ สาเหตุที่ใช้ธีมลูก (Child Theme) มีเหตุผลดังต่อไปนี้
- ถ้าเราปรับเปลี่ยนธีม (Parent Theme) แบบตรงๆ และเมื่อธีมนั้นได้รับการอัพเดท ค่าการปรับแต่งหรือฟังก์ชั่นต่างๆ ที่เราได้สร้างมาในธีมนี้จะหายและสูญเสียไป แต่หากเราใช้ธีมลูก (Child Theme) ในการปรับแต่งจะทำค่าและฟังก์ชั่น ต่างๆ จะยังคงอยู่
- การใช้ธีมลูก (Child Theme) นั้นจะช่วยเราในการร่นระยะเวลาในการพัฒนาธีมของเรา
- นอกจากนั้นแล้วการใช้ธีมลูก (Child Theme) จะช่วยให้เราได้เรียนรู้พัฒนาธีมของเวิร์ดเพรส (WordPress Theme) อีกด้วย
การสร้างธีมลูก (Child Theme) สามารถทำได้โดยให้เราสร้างโฟลเดอร์ธีมลูก (Child Theme) ขึ้นมาจำนวน 1 โฟลเดอร์และ 2 ไฟล์ เริ่มต้น ได้แก่ functions.php และ style.css ดังขั้นตอนต่อไปนี้
- ให้ตั้งชื่อโฟลเดอร์เป็นชื่อธีมของเราตามด้วย –child เช่น ธีมหลักของเราชื่อ Themevilles ดังนั้นธีมลูกของเราจะตั้งชื่อเป็น themevilles-child
- ให้นำโฟลเดอร์ Child Theme นั้นใส่ไว้ใน wp-content/themes
- ให้สร้างไฟล์ style.css ของธีมลูก (Child Theme) แล้วเปิดไฟล์ดังกล่าว ให้ใส่ข้อมูลเริ่มต้นคล้ายกับธีมหลัก (Parent Theme) ในส่วนหัวของไฟล์ โดยให้เราระบุชื่อ Theme Name, Theme URI, Description และ Text Domain ให้มีคำว่า Child ดังรูป ข้อสำคัญคือในส่วนของ Template: จะต้องมีการระบุชื่อธีมแม่ (Parent Theme) ของเราไว้ด้วย ในที่นี้คือ Themevilles
/* * Theme Name: Themevilles Child * Theme URI: http://demo-theme-1.themevilles.com * Description: Passport is a responsive WordPress theme for magazines, newspaper, publishing, and others. * Author: Worapong N. * Author URI: https://themevilles.com/author/worapong * Template: themevilles * Version: 1.0.0 * License: GNU General Public License version 3.0 * License URI: http://www.gnu.org/licenses/gpl-3.0.html * Tags: left-sidebar, right-sidebar, custom-background, custom-colors, custom-header, custom-menu, editor-style, featured-images, post-formats, sticky-post, threaded-comments, translation-ready * Text Domain: themevilles-child **/
- ขั้นตอนสุดท้ายคือ ให้ธีมลูก (Child Theme) ของเรารู้จักกับไฟล์ style.css ของธีมหลัก (Parent Theme) โดยจะต้องสร้างฟังก์ชั่นแรกขึ้นมาหนึ่งฟังก์ชั่นแล้วให้ใช้ฟังก์ชั่นของเวิร์ดเพรส ชื่อ wp_enqueue_style ดึงไฟล์ style.css ของธีมหลักมาใช้งาน ฟังก์ชั่นแรกนี้จะเหมาะสมในกรณีที่ธีมหลัก (Parent Theme) มีไฟล์ style.css เพียงไฟล์เดียว หากมีหลายไฟล์เราจะต้องทำการทำการดึงมาทั้งหมด
<?php add_action( 'wp_enqueue_scripts', 'themevilles_enqueue_styles' ); function themevilles_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>แต่ถ้าเราต้องการใช้งาน style.css ในธีมลูก (Child Theme) ด้วย เราจะเขียนโค๊ดเพิ่ม โดยต้องลำดับการเรียกไฟล์ให้ไปเรียกที่ธีมหลัก (Parent Theme) ก่อนแล้วตามด้วยธีมลูก (Child Theme) ตามลำดับ การระบุเวอร์ชั่นในธีมลูก (Child Theme) ก็เป็นสิ่งจำเป็นเพื่อป้องกัน Cache ที่จะเกิดขึ้น
<?php function themevilles_enqueue_styles() { $parent_style = 'parent-style'; wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( $parent_style ), wp_get_theme()->get('Version') ); } add_action( 'wp_enqueue_scripts', 'themevilles_enqueue_styles' ); ?>
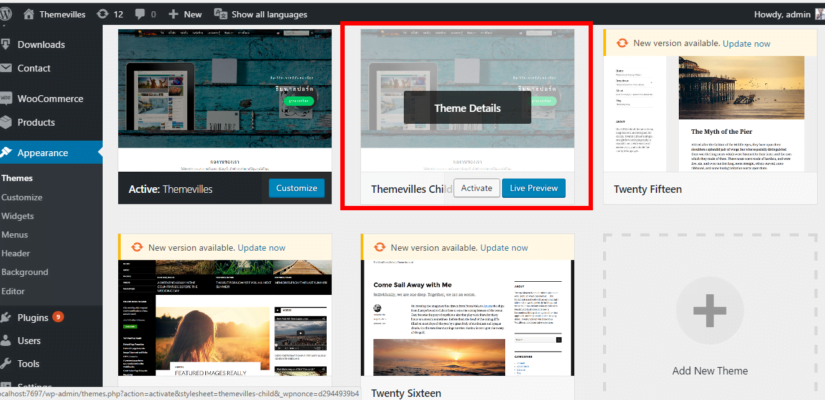
ถึงขั้นตอนนี้แล้วเราสามารถที่จะเลือกใช้งานธีมลูก (Child Theme) ได้โดยเมื่อเราไปที่ Administration Panels > Appearance > Themes เราก็จะเห็น Child Theme อยู่ในรายการเลือกธีม (Theme list) พร้อมให้เราเลือกใช้งาน

สำหรับรูปที่อยู่ในกล่อง Child Theme ที่เราเห็นไม่มีนั้น เราสามารถสร้างขึ้นมาได้ด้วยการบันทึกรูปให้อยู่ในโฟลเดอร์เดียวกันนี้แล้วตั้งชื่อว่า screenshot.png โดยให้มีขนาด 1200×900 pixel เมื่อแสดงผลจะลดขนาดเหลือ 387×290 pixel อัตโนมัติ

เพียงเท่านี้เราก็สามารถใช้ Child Theme ในการเพิ่มหรือแก้ไขฟังก์ชั่น และสามารถใช้ในการปรับแต่ง Style Sheet ของเราได้แล้วครับ สำหรับในบทความถัดไปเราจะแนะนำถึงวิธีการใช้งานธีมลูก (Child Theme) นะครับ