การติดตั้ง LiveReload บน Sublime Text 3
120 | | . | ความรู้, HTML and CSS, WordPress, แก้โค้ด WordPress live reload, sublime text
LiveReload คือแพ็กเกจตัวหนึ่งบน Sublime Text 3 ที่จะช่วยให้เราทำงานในการเขียนเวบไซต์ได้ง่ายขึ้น โดยเมื่อเราเขียนโค๊ดสร้างเวบไซต์แล้วทำการบันทึก เบราเซอร์ของเราจะทำการเปลี่ยนแปลงค่าให้โดยอัตโนมัติในรูปแบบ Live แพ็กเกจนี้จะทำหน้าที่อัพเดททั้งในส่วนของ HTML และ CSS วิธีการใช้งานนั้นเราจะต้องทำการติดตั้งโปรแกรมดังกล่าวทั้งบน Sublime Text 3 และบนเบราเซอร์เพื่อเชื่อมต่อการทำงานถึงกัน
การติดตั้ง Package บน Sublime Text 3
- ให้เราไปที่ Preferences > Package Control พิมพ์คำสั่ง Install Package แล้วทำการค้นหาชื่อ LiveReload ทำการเลือก โปรแกรมจะทำการบันทึกแพ็คเกจเข้าไปในโปรแกรม Sublime Text 3
- ให้ไปที่ Preferences > Package Setting > LiveReload แล้วทำการ enabled plugin ด้านล่าง โดยให้ใส่ข้อมูลเป็น { “enabled_plugins”: [ “SimpleReloadPlugin”, “SimpleRefresh” ] }
- เราจะต้องทำการปิดโปรแกรม Sublime Text 3 แล้วเปิดขึ้นมาใหม่อีกครั้ง เพื่อใช้งาน
การติดตั้งโปรแกรม LiveReload บนเบราเซอร์
การติดตั้งโปรแกรมนี้บนเบราเซอร์จะช่วยให้เราสามารถเปิดและปิดการใช้งาน LiveReload ได้
วิธีการติดตั้งของแต่ละเบราเซอร์มีความแตกต่างกัน โดยเราสามารถดาวน์โหลดไฟล์ส่วนขยายได้จากลิงก์ที่ชื่อเบราเซอร์ดังต่อไปนี้
- Safari อย่างไรก็ตาม Safari นั้นเราไม่สามารถใช้งานร่วมกับไฟล์บน local file ได้ หากต้องการใช้งานแนะนำให้ไปใช้เบราเซอร์ Chrome หรือใส่ Script snippetการใช้ Script นี้ เราจะต้องทำการนำ Script ดังกล่าวไปไว้ในไฟล์ HTML ที่เราสร้างไว้ โดยให้อยู่ก่อนปิดแท็ก Body
- ในกรณีที่เป็น file URL ให้ใช้ Script นี้ <script>document.write(‘<script src=”http://’ + (location.host || ‘localhost’).split(‘:’)[0] + ‘:35729/livereload.js?snipver=1″></’ + ‘script>’)</script>
- ในกรณีที่เวบไซต์ของเราใช้งานบนเซิฟเวอร์อีกเครื่อง เราจะต้องทำการระบุ IP Address ของเครื่องคอมพิวเตอร์นั้น ให้เราใช้ Script นี้ <script src=”http://192.168.0.1:35729/livereload.js?snipver=1″></script> การใช้ Script ทั้งหมดนอกจากจะใช้สำหรับ Safari แล้ว เรายังสามารถใช้งานได้กับเบราเซอร์ที่ทาง LiveReload ไม่สนับสนุนอื่นๆ หรือต้องการทดสอบบนมือถือหรือแท็บเลตเป็นต้น
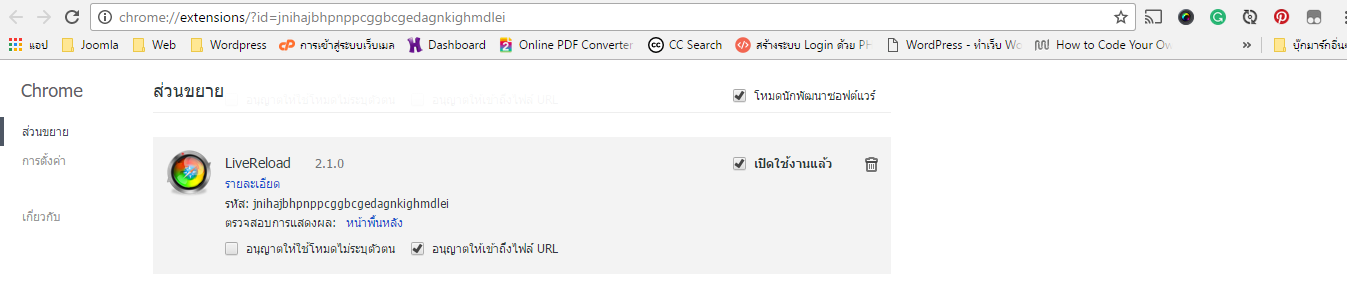
- Chrome ถ้าเราต้องการให้ LiveReload ทำงานบน local files ให้เราทำการเปิดการใช้งานในส่วนขยาย (Extension) โดยไปที่ Tools > Extensions > LiveReload หลังจากการติดตั้ง ทำการเปิดใช้งานที่ อนุญาตให้เข้าถึงไฟล์ URLs (Allow access to files URLs)

Firefox ให้ดาวน์โหลดโปรแกรมจากลิงก์ addons.mozilla.org แล้วทำการติดตั้ง
เราจะทำการติดตั้ง LiveReload บนเบราเซอร์ Chrome ผลที่ได้จะแสดงไอคอนที่ด้านบนของ Chrome ดังนี้

ในกรณีที่เปิดการใช้งานปุ่มด้านในสีขาวจะเปลี่ยนเป็นสีดำ
เมื่อเราจะใช้งาน ให้เราลองสร้างไฟล์ HTML ขึ้นมา 1 ไฟล์ เช่น index.html ดังนี้
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Themevilles</title> </head> <body> <h1>Themevilles.com is another website.</h1> </body> </html>
เมื่อเราทำการ บันทึก ทำการเปิดเวบเบราเซอร์ จะเห็นว่าหน้าตาของเวบจะเปลี่ยนไปโดยอัตโนมัติ