วิธีการแก้ไขปัญหาเมื่อการแสดงผลในเวิร์ดเพรสไม่ถูกต้อง
151 | | . | WordPress, การแก้ไขปัญหา, แก้โค้ด WordPress debugging mode, htaccess, wp-config.php
สำหรับคนที่ทำเว็บไซต์ด้วย WordPress มักจะเจอปัญหา WordPress แสดงผลไม่ถูกต้อง เช่น หน้าจอขาว โครงสร้างเว็บไซต์ผิดเพี้ยน ปุ่มไม่สามารถกดได้ และอื่นๆ อีกมากมาย บทความนี้จะสอนถึงวิธีการตรวจสอบว่าปัญหาที่เกิดขึ้นนั้นเกิดจากอะไร และเราสามารถทำการแก้ไขปัญหาดังกล่าวได้อย่างไรนะครับ
เริ่มแรกเวลามีปัญหาการแสดงผลในหน้าเว็บไซต์เกิดขึ้น สิ่งแรกที่เราจะต้องนึกถึงคือ เราจะต้องคิดให้ได้ว่าเว็บไซต์ของเราพึ่งได้ทำการแก้ไขส่วนใดไป ให้ทำการแก้ไขคืนค่าเดิมก่อนที่จะเกิดปัญหา แล้วทดสอบระบบอีกครั้งว่ายังมีปัญหานั้นอยู่หรือไม่ หากยังไม่สามารถแก้ไขได้ เราจะต้องค้นหาและระบุถึงปัญหาก่อนว่า ปัญหานั้นต้นตอมันเกิดจากอะไรกันแน่ เราจะได้ทำการแก้ไขปัญหาได้อย่างถูกต้อง โดยเรามีวิธีการทดสอบดังนี้ครับ
การแก้ไขเมื่อ WordPress มีปัญหา
การแก้ไขเมื่อ WordPress มีปัญหา มีลำดับการแก้ไขดังนี้
ทดสอบปลั๊กอิน
เริ่มแรกเราจะทำการทดสอบปลั๊กอินเป็นลำดับแรก เพราะอาจจะเกิดการทำงานขัดกันของปลั๊กอินหรือที่เราเรียกว่า Plugin Conflict วิธีการคือให้เราทำการปิดปลั๊กอินทั้งหมด ยกเว้นปลั๊กอินที่จำเป็นต่อการใช้งานในหน้านั้น แล้วทำการเปิดหน้าเว็บไซต์ของเราอีกครั้ง เช่น ถ้าเรากำลังพบว่าระบบการกดสั่งซื้อสินค้าในหน้าของ WooCommerce ใช้การไม่ได้ ให้เราทำการปิดปลั๊กอินทั้งหมดยกเว้นในส่วนของ WooCommerce แล้วทำการทดสอบการสั่งซื้ออีกครั้ง หลังจากทำการปิดแล้วถ้าหน้าเว็บไซต์ของเรายังคงไม่สามารถสั่งซื้อสินค้าได้แสดงว่าไม่ได้เกิดจากปลั๊กอินที่เราใช้งาน แต่ถ้าพบว่า เราสามารถทำการสั่งซื้อสินค้าได้แล้วหรือปัญหาในหน้าเว็บไซต์ที่เกิดขึ้นมันหายไปแล้ว แสดงว่าเกิดจากปลั๊กอินที่เราใช้งานและพึ่งทำการปิดไปนั่นแหละครับ หลังจากนี้เราก็จะต้องทำการเปิดปลั๊กอินทีละตัว หรือทีละชุด เพื่อค้นหาปลั๊กอินที่ทำให้เกิดปัญหาจริงๆ ครับ
ทดสอบธีม
เมื่อเราทำการทดสอบแล้ว พบว่าปลั๊กอินไม่ได้ทำให้เกิดปัญหานี้ เราจะทำการทดสอบอีกลำดับหนึ่ง โดยเป้าหมายครั้งนี้อยู่ที่ WordPress Theme ของเราว่ามีส่วนหรือไม่ที่ทำให้ปัญหานี้เกิดขึ้น อาจจะเกิดจากการตั้งค่าในธีมไม่ถูกต้องหรือมีการอัพเดทธีมแล้วทำให้ระบบพังก็เป็นไปได้ วิธีการทดสอบจะทำการเปลี่ยนธีมของเราไปเป็นธีมเริ่มต้น (Default Theme) ที่อยู่ในกลุ่ม Twenty เช่น Twenty Nineteen, Twenty Seventeen, หรือ Twenty Sixteen เป็นต้น แล้วทำการเปิดหน้าเว็บไซต์ที่มีปัญหาอีกครั้งว่ามีปัญหาหรือไม่ ถ้าเปลียนธีมแล้วดีขึ้น แสดงว่าธีมที่เราใช้นั้นทำให้เกิดปัญหาขึ้นครับ เมื่อทราบแล้วว่าเกิดจากธีมของเราก็ให้ทำการตรวจสอบการตั้งค่าภายในธีมว่าถูกต้องหรือไม่ เราอาจจะทำการดาวน์เกรดเวอร์ชั่นของธีมกลับไปใช้เวอร์ชั่นเก่าหรืออัพเดทไปให้เป็นเวอร์ชั่นปัจจุบันขึ้นอยุ่กับสถานการณ์ที่เกิดขึ้นเพื่อทำการทดสอบด้วยครับ ว่าเป็นหนึ่งในสาเหตุหรือไม่ สุดท้ายคือเขียนอีเมล์ไปถามผู้พัฒนาธีมถึงปัญหาและให้เขาดำเนินการแก้ไขให้ตามลำดับ
ตรวจสอบโปรแกรม WordPress
หลังจากที่เราได้ทำการทดสอบทั้งในส่วนของปลั๊กอินและธีมของ WordPress แล้ว หากเราพบว่าปัญหานั้นยังเกิดขึ้นอยู่ เราจะต้องทำการตรวจสอบต่อมายังในส่วนของ WordPress ครับ โดยลำดับแรกให้เราไปดูว่าเวอร์ชั่นของ WordPress ที่ใช้นั้นเป็นเวอร์ชั่นอะไร หากเป็นเวอร์ชั่นที่เก่าให้เราทำการอัพเดท WordPress ให้เป็นปัจจุบัน ในขั้นตอนนี้หาก WordPress เราเก่ามากเกินไปซึ่งพออัพเดทแล้วก็อาจจะยังพังอยู่ดี ดังนั้นเราจะต้องทำการแบ็คอัพไว้ก่อนที่จะทำการอัพเดท หรือ เราอาจจะต้องทำการสร้างเว็บไซต์ใหม่อีกครั้ง นอกจากการอัพเดทแล้ว เราจำเป็นที่จะต้องทำการดูการตั้งค่าของเราว่ามีการตั้งค่าที่ผิดปกติไปหรือไม่ก็ให้ทำการปรับแก้ให้ถูกต้องครับ

ตรวจสอบไฟล์ htaccess, wp-config.php
ในขั้นตอนถัดมา ให้เราทำการตรวจสอบไฟล์ที่เกี่ยวข้องที่ชื่อ .htaccess และ wp-config.php ว่า มีการตั้งค่าที่ถูกต้องหรือไม่ หรือมีการใส่โค้ดผิดปกติเข้าไปภายในหรือไม่ เพราะในบางครั้งอาจเกิดจากการที่มีผู้ไม่หวังดีทำการสแปมหรือแฮ๊กเข้ามาในระบบเพื่อหวังผลบางอย่าง และทำการใส่โค้ดดังกล่าวไว้ภายใน หากเกิดปัญหานี้แล้วให้เราทำการลบค่านั้นออกและทำการติดตั้งปลั๊กอินความปลอดภัย (Security Plugins) เช่น ปลั๊กอิน Wordfence, iThemes, Sucusi ไว้ทำการสแกนและป้องกันอีกทางหนึ่งครับ
สอบถามโฮสติ้ง
หากเราทำการตรวจสอบทั้ง 4 ขั้นตอนข้างต้นแล้ว พบว่า ปัญหาที่เกิดขึ้นยังคงอยู่ ให้เราทำการติดต่อไปยังโฮสติ้งที่เราใช้งานในทันทีครับ โดยทำการแจ้งว่า เราเจอปัญหาเกี่ยวกับอะไร และได้ทำการทดสอบระบบแล้วยังไม่สามารถแก้ไขปัญหาได้ ต้องการให้ทางโฮสติ้งช่วยเหลือในการแก้ไขปัญหาดังกล่าว
วิธีการแก้ปัญหา WordPress สำหรับคนที่เขียนโค้ด
สำหรับนักพัฒนาธีม (WordPress Theme) หรือปลั๊กอิน (WordPress Plugins) ในบางครั้งเราอาจจะเจอปัญหาการแสดงผลไม่ถูกต้องเช่นกัน ดังนั้นเราจะต้องเรียนรู้วิธีการแก้ไขปัญหาดังกล่าว ดังนี้
การตั้งค่า Debugging mode ในไฟล์ wp-config.php ให้เป็น True
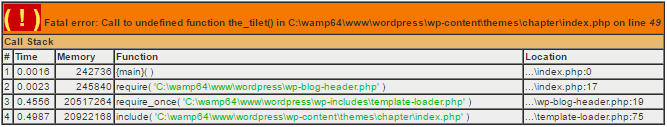
เริ่มต้นให้เราเปิดไฟล์ wp-config.php ซึ่งเป็นไฟล์แรกที่เราเคยใช้ในการติดตั้งเวิร์ดเพรส (WordPress) ขึ้นมาโดยใช้โปรแกรม Text Editor ของเรา ในที่นี้เราจะใช้โปรแกรม Sublime Text 3 ในการแก้ไขไฟล์ดังกล่าว หลังจากนั้น ให้เราทำการแก้ข้อมูลในบรรทัดที่ 80 ในส่วน For developer: WordPress debugging mode โดยเปลี่ยนจาก define(‘WP_DEBUG’, false); ให้เป็น define(‘WP_DEBUG’, true); การแก้ไขนี้จะช่วยให้เมื่อเราเขียนโค๊ดผิด ฟังก์ชั่นนี้จะแสดงผลให้เห็นว่าเราเขียนผิดในบรรทัดใดอย่างไร

จากตัวอย่างเราจะทำการทดลองเขียนฟังก์ชั่นผิดจาก the_title() เป็น the_tilet() ซึ่งจะเห็นว่าเมื่อระบบโดนตรวจสอบแล้วจะแจ้งว่าเราได้เขียนฟังก์ชั่นที่ไม่รู้จักชื่อ the_tilet() ในไฟล์ index.php บรรทัดที่ 49 เป็นต้น การลดความน่าจะเป็นของปัญหา
การใช้เครื่องมือสำหรับนักพัฒนาซอฟท์แวร์ในการตรวจสอบ
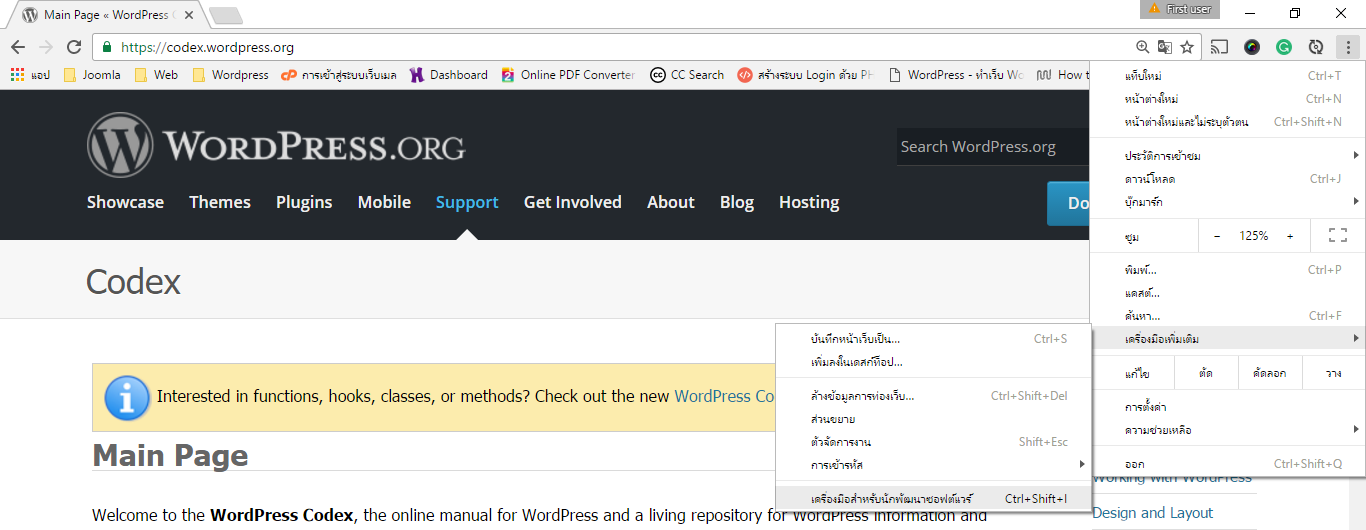
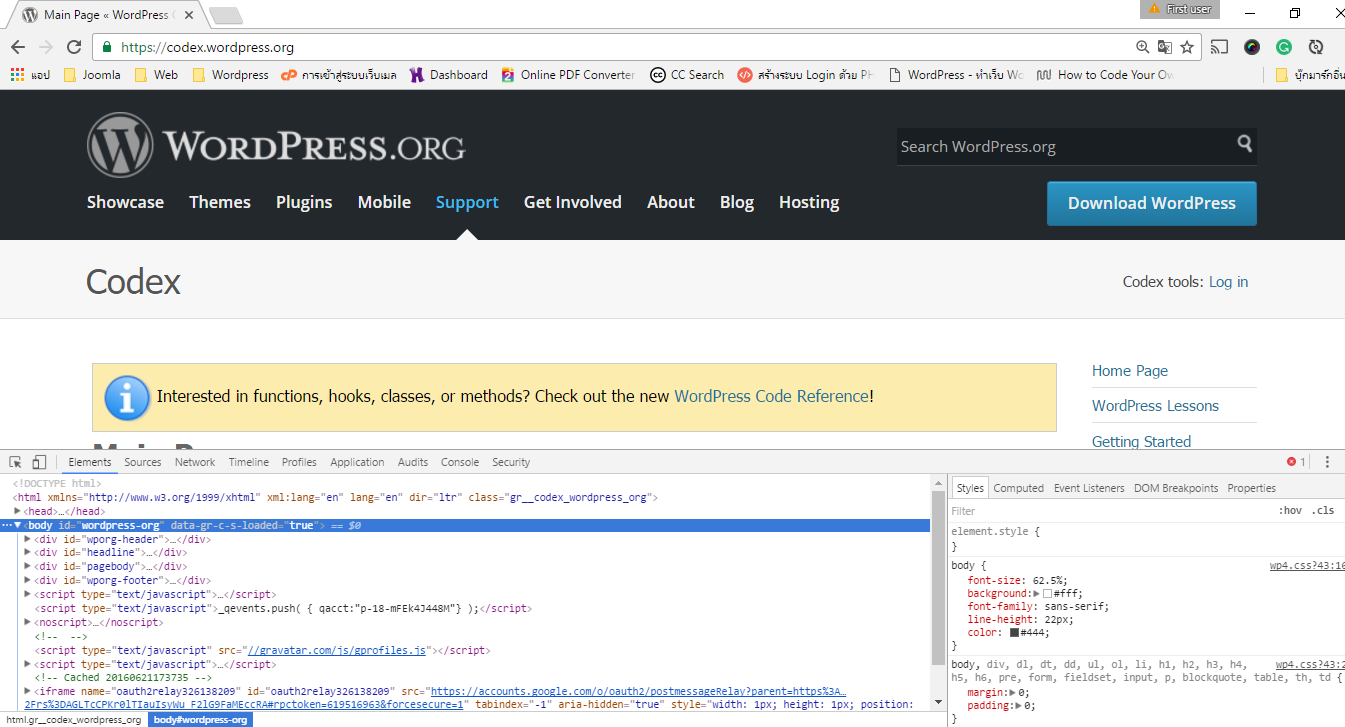
ให้เราไปที่มุมขวาบนของเบราเซอร์ เลือกเครื่องมือเพิ่มเติม > เครื่องมือสำหรับนักพัฒนาซอฟท์แวร์ เครื่องมือนี้จะช่วยในการแก้ปัญหาและพัฒนาหลายอย่าง เช่น CSS, Javascript และ JQuery เป็นต้น


การใช้ฟังก์ชั่นในการตรวจสอบโค๊ด
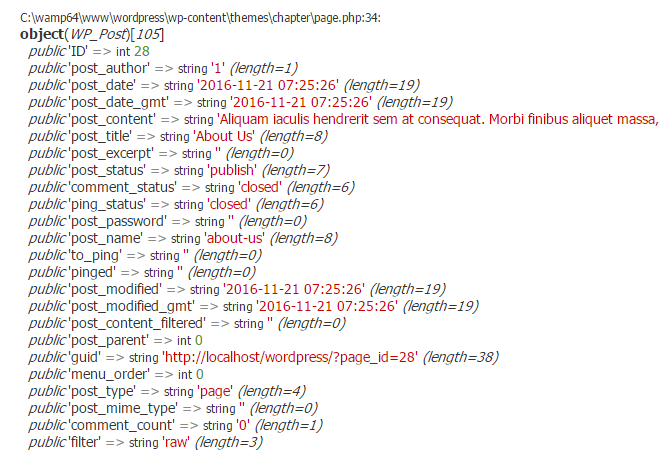
- ใช้ฟังก์ชั่น var_dump() ในการตรวจสอบภาษา PHP เช่น พิมพ์ ในไฟล์ page.php เพื่อทำการตรวจสอบค่า $post ว่ามีค่าอะไรอยู่ภายในหรือไม่ ผลที่ได้จะแสดงดังรูป

- ใช้ฟังก์ชั่น console.log ในการตรวจสอบภาษา Javascript และJQuery เช่น พิมพ์ console.log(id) จะเป็นการตรวจสอบค่า id ว่ามีค่าอะไรอยู่ภายในหรือไม่ การตรวจสอบนี้จะแสดงผลผ่านเครื่องมือพัฒนาซอฟท์แวร์ในส่วนของแท็บ Console


![Error Establish a Database Connection [วิธีการแก้ไข] 1](https://themevilles.com/wp-content/uploads/2019/08/error-265x128.jpg)

