Page Builder by SiteOrigin เครื่องมือสร้างหน้าเว็บฟรี
52 | | | WordPress, ความรู้, ปรับแต่ง WordPress
ครั้งที่แล้วเราได้เปรียบเทียบถึง Page Builder จำนวน 4 ตัวด้วยกัน ได้แก่ Elementor, WPBakery, Gutenberg และ Page Builder by SiteOrigin กันนะครับ วันนี้เราจะมาขยายความในส่วนของ Page Builder by SiteOrigin กันครับ ว่า มันมีความสามารถอะไรบ้าง ราคาเท่าไร และเราจะนำไปใช้งานได้อย่างไรกันนะครับ
Page Builder by SiteOrigin
เริ่มแรก เราจะพูดถึงข้อมูลทั่วไปของ Page Builder ตัวนี้กันก่อนนะครับ Page Builder ตัวนี้ได้ถูกพัฒนาจากทีมงานของ SiteOrigin โดยการนำของคุณ Greg Priday ในปี 2011 ที่เมือง Cape town, South Africa โดยพัฒนาทั้งในส่วนของธีม (WordPress Themes) และปลั๊กอิน (WordPress Plugins) (อ่าน WordPress คืออะไร)
Page Builder นี้ได้ถูกพัฒนามาในรูปแบบของปลั๊กอิน Page Builder by SiteOrigin สามารถดาวน์โหลดได้จาก WordPress.org ครับ และให้เราใช้งานกันฟรี จึงมีผู้นำ Page Builder นี้ไปพัฒนาต่อยอดกันมากมาย ในเมืองไทยก็มีการนำไปใช้งานเช่นกันครับ
เริ่มต้นใช้งาน SiteOrigin
สำหรับวิธีการใช้งาน Page Builder by SiteOrigin นั้น อย่างที่ทราบกันคือ การที่จะเป็น Page Builder จะต้องมีความสามารถในการปรับแต่งหน้าตาของเว็บ (Web Page) หน้านั้น ให้มีความสวยงามและใช้งานง่าย ปลั๊กอินตัวนี้สามารถตอบโจทย์ทั้ง 2 ข้อได้เป็นอย่างดีครับ
ในขั้นตอนแรกให้ทำการติดตั้งปลั๊กอินเหมือนกับการติดตั้งปลั๊กอินทั่วไป คือไปที่เมนู Plugins > Add New แล้วทำการค้นหาปลั๊กอินโดยพิมพ์คำว่า SiteOrigin ลงไป แล้วให้ทำการติดตั้ง (Install Now) และเปิดใช้งาน (Activate) ปลั๊กอินนี้

วิธีการใช้งาน SiteOrigin
เมื่อทำการติดตั้งแล้ว ปลั๊กอินจะนำเรามาสู่หน้า Welcome และการตั้งค่าตามรูป โดยจะประกอบไปด้วยแท็บจำนวน 5 แท็บด้วยกันได้แก่ General, Widgets, Layout, Content และ Welcome โดยมีรายละเอียดของแต่ละแท็บดังนี้

- General – เป็นการตั้งค่าทั่วไป เช่น การกำหนดว่าให้ Post Type ใด สามารถใช้งานในส่วนของ SiteOrigin ได้บ้าง เปิดใช้งาน Classic Editor สำหรับบทความใหม่หรือไม่ การตั้งค่าแบบ Live Editor Quick Link เป็นต้น
- Widgets – แท็บนี้จะจัดการในส่วนของ Widgets โดยเฉพาะครับ เช่น การกำหนดรูปแบบ HTML สำหรับ Widget Title, การเปิดใช้งาน Widget Class และการแนะนำ Widgets ที่จะใช้งานเป็นต้น
- Layout – เป็นแท็บที่ช่วยเราจัดการในส่วนของ Layout ครับ โดยสามารถกำหนดให้การใช้งานของ SiteOrigin สามารถแสดงผลแบบ Responsive คือรองรับมือถือได้ หรือการปรับขนาดความกว้างหน้าจอต่างๆ เช่น แท็บเล็ต (Tablet) และมือถือ (Mobile)
- Content – เป็นแท็บที่จัดการในส่วนของเนื้อหา (Content) และสไตล์ (Style) ของเนื้อหาครับ
- Welcome – แท็บเริ่มต้นหลังจากเราได้ทำการติดตั้ง Page Builder by SiteOrigin

เราสามารถทำการข้ามในส่วนของการตั้งค่า Settings ต่างๆ เหล่านี้ไปก่อนได้ครับ เพราะโดยปกติแล้วเราจะใช้ค่าเริ่มต้น (Default Settings) มาใช้งาน อย่างไรก็ตามหากเราใช้งานแล้วเกิดปัญหาหรือต้องการปรับแต่งก็สามารถกลับมาทำการแก้ไขได้ครับ
การปรับแต่งหน้า Website
คราวนี้เรามาเริ่มกันที่ในส่วนของการปรับแต่งหน้าตาของหน้าเว็บเรากันบ้างครับ ให้เราทำการสร้างหน้า Front Page ขึ้นมาที่เมนู Page > Add New เพราะเราต้องการให้หน้านี้เป็นหน้าแรกของเรา (อ่านวิธีการตั้งค่าให้หน้า Page เป็นหน้าแรก) เมื่อเปิดเข้ามาเราจะเห็นปุ่ม Add SiteOrgin Layout Block ปรากฏขึ้นมาบน Gutenberg ครับ เราสามารถที่จะทำการปรับแต่งบน Gutenberg ได้เลย หรือเราจะติดตั้งในส่วนของปลั๊กอิน Classic Editor แล้วทำการปรับแต่งก็ได้ครับ ทั้งนี้เพื่อให้ผู้อ่านเข้าใจง่าย ผมจะทำการติดตั้งปลั๊กอิน Class Editor อีกตัวเพื่อแสดงผลให้เห็นภาพชัดเจนขึ้นนะครับ
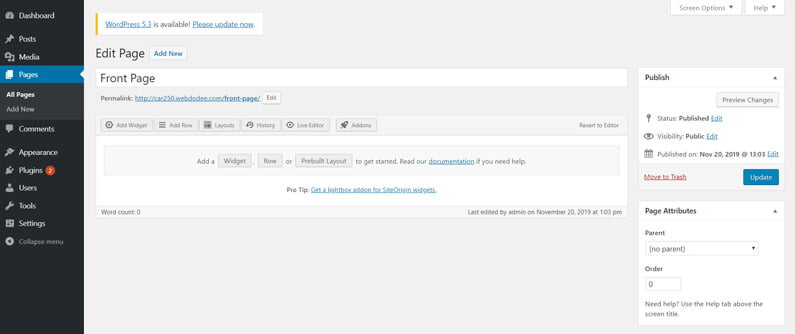
เมื่อเปิดเข้ามาในหน้า Front Page จะปรากฏเห็นแท็บในส่วนของ Page Builder ขึ้นมาทางขวามือสุดตรงส่วนของกล่องที่ใส่เนื้อหาถัดจากแท็บ Visual และ Text ตามลำดับครับ ให้เราทำการกดที่แท็บดังกล่าวผลที่ได้จะเป็นดังนี้

เราจะเห็นเมนูด้านบน อันประกอบไปด้วย Add Widget, Add Row, Layout, History, Live Editor และ Addons เมนูชุดนี้เป็นเมนูสำคัญที่จะช่วยให้เราสามารถทำการสร้างหน้าเว็บไซต์ได้ครับ ก่อนจะเข้าไปถึงวิธีการใช้งานขออธิบายรายละเอียดสำหรับแต่ละเมนูเล็กน้อยนะครับ
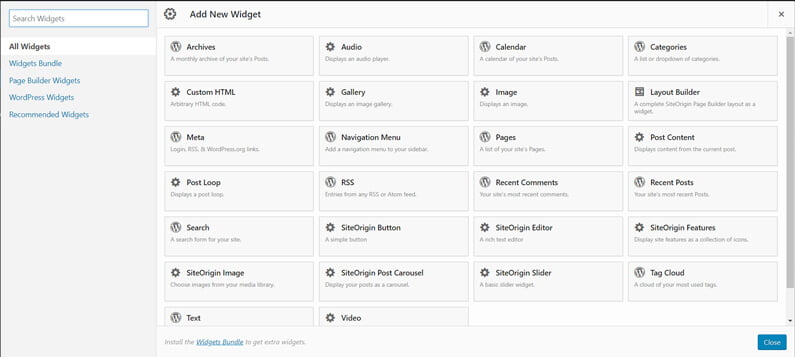
- Add Widget เป็นเมนูที่มี Widgets หลากหลายให้เราเลือกใช้ เช่น Calendar, Gallery, Text, Categories, Search, Post Loop ต่างๆ

- Add Row เป็นเมนูที่ทำการจัดโครงสร้างของหน้า โดยใช้วิธีจัดเป็นแถวและคอลัมน์ เราสามารถทำการกำหนดคอลัมน์ต่อหนึ่งแถวได้ที่นี่ และสามารถทำการกำหนดให้พื้นที่ของแต่ละคอลัมน์มีความกว้างตามที่เราต้องการได้ด้วยครับ

- Layouts เป็นเมนูที่ให้เราสามารถนำ Layout ที่มีอยู่แล้วโดยการดีไซน์มาจาก SiteOrigin หรือจากที่เราทำเก็บเอาไว้นำมาใช้งานได้

- History เป็นเมนูที่ให้เราสามารถย้อนกลับไปแก้รายการก่อนหน้า ในกรณีที่เราทำการออกแบบผิดและต้องการย้อนกลับไปแก้ไขครับ
- Live Editor เป็นเมนูที่ให้เราทำการแก้ไขเนื้อหาในลักษณะเสมือนจริง

ขอบคุณภาพจาก SiteOrigin.com
- Addons เป็นเมนูที่ลิงก์ไปยังหน้าเว็บไซต์ของ SiteOrigin ให้เราทำการสั่งซื้อและดาวน์โหลด Widgets พิเศษ เช่น Contact Form เป็นต้น
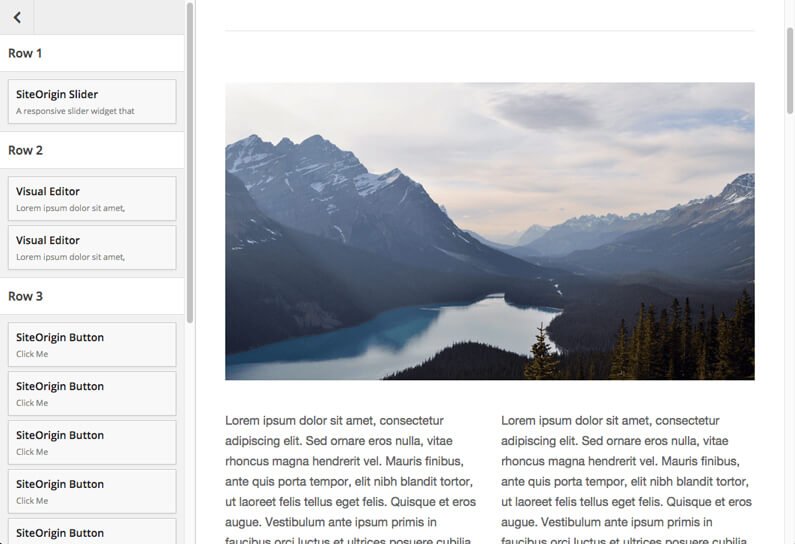
วิธีการใช้งาน เราสามารถเริ่มต้นได้จากการที่กดปุ่ม Layouts เพื่อทำการดึงในส่วนของ Layout ที่ออกแบบมาแล้วจาก Prebuilt Layout ได้ครับ หรือหากเราต้องการทำการสร้างหน้า Layouts เองก็ให้ทำการกดปุ่ม Add Row แล้วทำการแบ่งคอลัมน์และขนาดตามใจของเราครับ ถัดจากนั้นจึงเริ่มทำการใส่ Widgets ที่เราต้องการ เพียงแค่นี้ก็ทำการสร้างหน้าเว็บของเราได้แล้วครับ
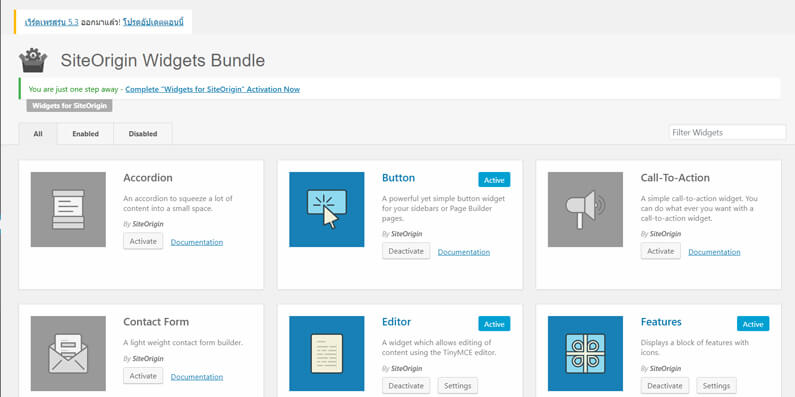
หมายเหตุ หากเราทำการใช้งานในส่วนของ Prebuilt Layout ในทันที การแสดงผลในส่วนของ Widgets จะแสดงผลว่ามี Widgets บางตัวขาดหายไปครับ ให้เราทำการติดตั้งปลั๊กอินอีกตัวที่ชื่อ SiteOrigin Widgets Bundle เข้าไปด้วย เพื่อเพิ่มความหลากหลายของ Widgets ที่เราสามารถใช้งานได้นะครับ เมื่อทำการติดตั้งแล้วเราจะสามารถเลือกใช้ Widgets ใดก็ให้ทำการเปิดใช้งาน Widgets นั้นๆ ด้วย ตามรูป

เป็นอย่างไรกันบ้างครับ สำหรับ Page Builder by SiteOrigin ความสามารถของเจ้าปลั๊กอินของ WordPress นี้ไม่ใช่เล่นๆ กันเลยทีเดียว หากเรามีความเชี่ยวชาญในการปรับแต่งคิดว่าสามารถทำงานได้เร็ว และแข่งกับปลั๊กอินที่เสียเงินได้อย่างสูสีเลยทีเดียวนะครับ สำหรับบทความในวันนี้ก็คงขอจบไว้เพียงเท่านี้ รอติดตามบทความใหม่ๆ กันได้ในเร็วๆ นี้นะครับ สวัสดีครับ !