Gutenberg เครื่องมือช่วยสร้างหน้าเว็บของ WordPress
58 | | . | WordPress, ความรู้, ระดับพื้นฐาน WordPress
สวัสดีครับ พบกันอีกแล้วกับบทความใหม่ วันนี้เราจะมาพูดถึงเรื่องของ Gutenberg กันนะครับ ว่ามันคืออะไร ประกอบด้วยอะไรบ้าง ปลั๊กอินเสริม Gutenberg มีอะไรบ้า และวิธีการใช้งานครับ
สำหรับคนที่ไม่รู้ความหมายของ WordPress ให้อ่านบทความ WordPress คืออะไร บทความนี้กันก่อนเลยครับ
Gutenberg คืออะไร
Gutenberg คือ ส่วนประกอบหรือฟังก์ชั่นหนึ่งของ WordPress ที่ช่วยเราจัดหน้าตาเนื้อหาของเว็บไซต์ หรือที่เรียกว่า Page builder นั่นเอง โดย Gutenberg นั้นจะมาพร้อมกับ WordPress เมื่อทำการติดตั้ง ตัวโปรแกรม Gutenberg นี้ เริ่มมีตั้งแต่ WordPress เวอร์ชั่น 5 ครับ มาแทนที่การเขียนบทความแบบเดิมที่ชื่อ Classic Editor และ Gutenberg จะถูกใช้งานในส่วนของเรื่อง (Posts) หรือหน้าหลัก (Pages) ใช้ระบบ Block ในการจัดเรียงเนื้อหา รูปภาพ ลิงก์และส่วนประกอบต่างๆ ทำให้ง่ายต่อการเขียนและการจัดเรียงเนื้อหามีระเบียบมากขึ้น
ส่วนประกอบของ Gutenberg

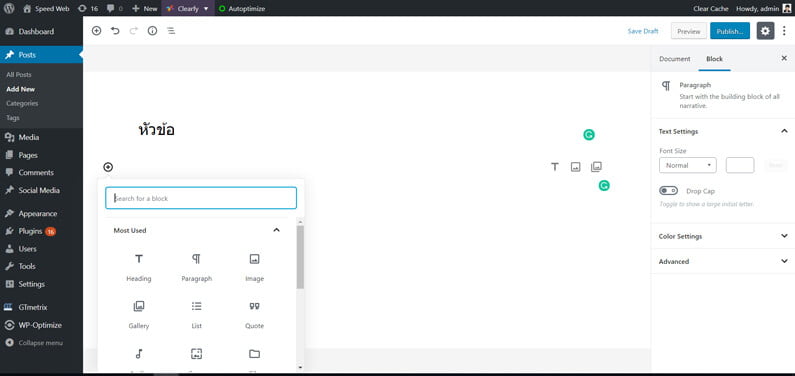
Gutenberg ประกอบด้วยส่วนใช้งาน 3 ส่วนด้วยกัน ได้แก่
- พื้นที่เขียนเนื้อหา ได้แก่ พื้นที่ส่วนเขียนหัวข้อและเนื้อหา เป็นส่วนที่ให้เราทำการเขียนเนื้อหาลงไปในช่องแต่ละช่อง โดยแต่ละช่องที่เราจะใส่ข้อมูลลงไปนั้น สามารถเลือกเครื่องมือหรือส่วนประกอบเนื้อหา (Blocks) ที่เราจะใส่ได้ เช่น รูปภาพ แกลลอรี่ วีดีโอ กลุ่มบทความแบบรายการ (Post List) กลุ่มบทความแบบกริด (Post Grid) เป็นต้น โดยเลือกจากส่วน Block Tools ด้านบนซ้ายครับ
- ส่วน Block Tools เป็นส่วนที่ทำหน้าที่เก็บเครื่องมือหรือส่วนประกอบเนื้อหา (Blocks) ไว้ โดยแบ่งตามฟังก์ชั่นการใช้งาน เช่น ใช้บ่อย (Most Used) ส่วนประกอบเนื้อหาทั่วไป (Common Blocks) ส่วนประกอบเนื้อหาที่เอาไว้จัดหน้า (Formatting) ส่วนประกอบเนื้อหาที่เอาไว้จัดเลย์เอาท์ (Layout Elements) วิตเจ็ท (Widgets) เป็นต้น
- ส่วนเอกสาร (Document) และการตั้งค่า Block จะอยู่ทางด้านขวามือ ประกอบไปด้วย 2 แท็บ แท็บแรกจะเป็นส่วนเอกสาร (Document) มีไว้ใส่ข้อมูลเพิ่มเติม เช่น หมวดหมู่ (Categories) ป้ายกำกับ (Tags) รูปหลัก (Featured Image) บทคัดย่อ (Excerpt) ส่วนพูดคุย (Discussion) และส่วนที่เรากำหนดให้พิมพ์บทความนี้ออกสู่สาธารณะ (Publish) สามารถกำหนดวันเวลาและตั้งค่าบทความให้สามารถอ่านได้ทุกคนหรือเฉพาะบุคคลได้
แท็บที่สองจะเป็นแท็บการตั้งค่าบล็อก (Block setting) จะแสดงเนื้อหาภายในเมื่อมีการทำการเลือกบล็อกหรือส่วนประกอบของเนื้อหาจากข้อสองนำไปใส่ไว้ในช่องข้อที่หนึ่งแล้วเท่านั้น ยกตัวอย่างเช่น หากเราเลือกหัวข้อ (Heading) ก็จะมีการตั้งค่าในส่วนของขนาดส่วนหัวให้เรา ได้แก่ H1 ไปถึง H6 และการจัดเรียงคำให้ชิดซ้าย (Left Alignment) ชิดขวา (Right Alignment) หรือ อยู่ตรงกลาง (Center Alignment)
ปลั๊กอินเสริมของ Gutenberg
หากใครต้องการที่จะทำการสร้างหน้าแรกด้วยวิธีการใช้ Gutenberg เราจะต้องทำการติดตั้งปลั๊กอินเพิ่มเติมเพื่อเพิ่มฟังก์ชั่นและช่วยในการจัดหน้าให้มีประสิทธิภาพมากยิ่งขึ้น ปลั๊กอินที่จะแนะนำนี้บางปลั๊กอินจะมีฟังก์ชั่นคล้ายๆ กัน แต่รูปลักษณะหน้าตาความสวยไม่เหมือนกัน อาจจะต้องทำการเลือกให้ตรงกับเว็บเรามาที่สุด ปลั๊กอินที่ต้องทำการติดตั้งเพิ่มเติมมีดังนี้
- Advance Gutenberg เป็นปลั๊กอินที่ช่วยในการสร้างคอลัมน์ สไลเดอร์ วูคอมเมิรซ์ และฟอร์มต่างๆ
- Atomic Blocks – Gutenberg Blocks Collection เป็นปลั๊กอินที่ช่วยสร้างเลย์เอาท์ (Layout) ส่วน (Section) ส่วนคำชมจากลูกค้า (Testimonial) ส่วนกล่องข้อความเชิญชวนให้กด (Call to Action)
- Editor Blocks for Gutenberg มีส่วนของ Wrapper Block, Hero Bolck, ตารางราคา (Pricing Table Block) ส่วนของผู้เขียน (Author Profile Block)
- Gutenberg Blocks and Template Library by Otter มีเครื่องมือใกล้เคียงกันกับ 3 ส่วนก่อนหน้าและส่วนเพิ่มเติมอื่นๆ เช่น Post Grid Block, Font Awesome Block, Google Map Block
- Kadence Blocks – Gutenberg Page Builder Toolkit ประกอบไปด้วยส่วนจัดเลย์เอาท์แถว (Row Layout), แกลลอรี่ขั้นสูง (Advanced Gallery), ส่วนหัวขั้นสูง (Advanced Heading), ปุ่มขั้นสูง (Advanced Button), แท็บ (Tabs) เป็นต้น
- Stackable – Gutenberg Blocks ประกอบด้วย Container Block, Separation Block, Posts Block, Feature Grid Block และอื่นๆ
- Ultimate Addons for Gutenberg ประกอบไปด้วย Advanced Heading, Advanced Columns, blockquote, Call To Action, Contact Form Styler, Content Timeline, google Map และอื่นๆ
วิธีการใช้งาน Gutenberg
สำหรับวิธีการใช้งาน Gutenberg สำหรับบทความ (Posts) มีขั้นตอนดังต่อไปนี้
- ทำการเขียนเนื้อหาที่ต้องการลงไปในกล่องของ Gutenberg ทั้งหมดเป็นลำดับแรก
- ทำการแทรกในส่วนของรูป วิดีโอ หรือมีเดียที่ต้องการลงไป ด้วยการเลือกเครื่องมือหรือส่วนของประกอบเนื้อหา (Block Tools)
- ทำการตั้งค่าในส่วนของเนื้อหาทั้งหมดที่การตั้งค่าบล็อก (Block Setting)
- ทำการบันทึกเนื้อหาทั้งหมด
สำหรับวิธีการใช้งาน Gutenberg สำหรับหน้าหลัก (Pages) ในกรณีที่เราต้องการกำหนดให้เป็นหน้าแรก มีขั้นตอนดังต่อไปนี้
- ใช้ Block ที่เป็นกลุ่ม Layout, Wrapper, Container หรือ Row มาจัดภาพรวมหลักก่อน เครื่องมือที่ใช้กลุ่มนี้สามารถที่จะขยายรูปภาพให้เต็มหน้าจอได้ หรือเลือกจากตัวอย่างที่ปลั๊กอินให้มา (Prebuilt Library)
- ใช้ Block กลุ่มเพิ่มรูปหรือเนื้อหาหรือส่วนประกอบอื่นๆ ใส่เนื้อหาเข้าไปในจุดที่ต้องการ
- ทำการจัดส่วนต่างๆ ให้อยู่ในตำแหน่งที่ต้องการ เช่น ชิดซ้าย ชิดขวา อยูตรงกลางเป็นต้น
- ทำการบันทึกเพื่อใช้งาน
หมายเหตุ หากต้องการให้เราสามารถสร้างโครงสร้างหน้าแรกได้ง่ายขึ้น ให้เราเลือกใช้ธีม Astra และเลือกเทมเพลตที่ใช้ Gutenberg แล้วมาปรับแต่งเพิ่มเติมหรือลบส่วนที่ต้องการ จะได้สร้างได้เร็วขึ้นครับ
เป็นอย่างไรบ้างครับ หวังว่าคงไม่ยากเกินไปนะครับ หากใครทำแล้วได้ผลอย่างไรก็นำมาโพสแสดงให้ดูกันได้ที่หน้าเพจของ Themevilles WordPress นะครับ จะได้ให้คำแนะนำเพิ่มเติมได้ สำหรับบทความนี้ก็ขอจบเอาไว้เพียงเท่านี้ สวัสดีครับ !


