การแก้ไขปัญหาเมื่อนำลิงก์จากเวิร์ดเพรส (WordPress) ไปใส่ในเฟสบุ๊ค (Facebook) แล้วแสดงผลไม่ถูกต้อง
86 | | . | WordPress, การแก้ไขปัญหา, แก้โค้ด WordPress facebook developer, Open graph, ระดับกลาง, เฟสบุ๊ค

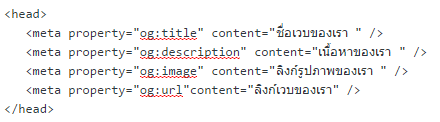
เมื่อเรานำลิงก์จากเวบไซต์ของเราไปแชร์ในในเฟสบุ๊คแล้วปรากฏผล Error ขึ้น เช่น รูปของเวบเราไม่แสดง หัวข้อ (Title) หรือคำบรรยาย (Description) ผิด เราสามารถทำการแก้ไขได้โดยให้เราไปที่ไฟล์ header.php ของเราแล้วใส่โค๊ดดังต่อไปนี้เพิ่มเข้าไปในส่วนของหัวของเวบไซต์ (Head Tag)

หลังจากนั้นให้เราไปที่เวบสำหรับผู้พัฒนาของเฟสบุ๊ค (facebook for developers) โดยให้ไปที่ลิงก์ https://developers.facebook.com/tools/debug/ เพื่อทำการตรวจสอบข้อมูลของเวบไซต์เรา ให้เราใส่ URL ของเราลงไปในช่อง Sharing Debugger แล้วทำการกดปุ่มแก้ไขจุดบกพร่อง

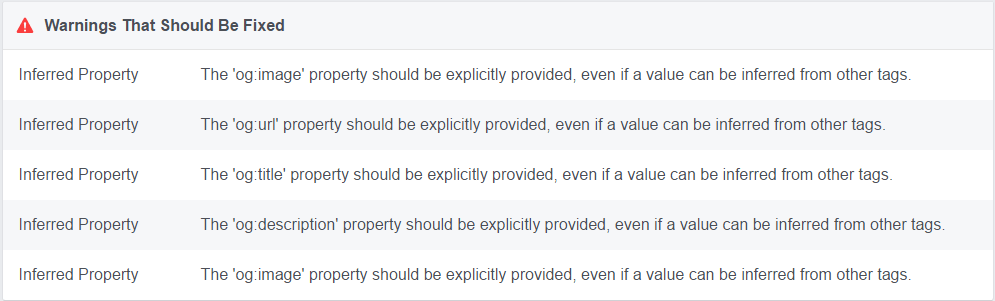
หากเราไม่ได้ทำการใส่ข้อมูลใน Head Tag จะปรากฏแสดงคำเตือนว่าให้เราแก้ไขเกี่ยวกับ Inferred Property เพื่อให้เราเติมข้อความข้างต้น

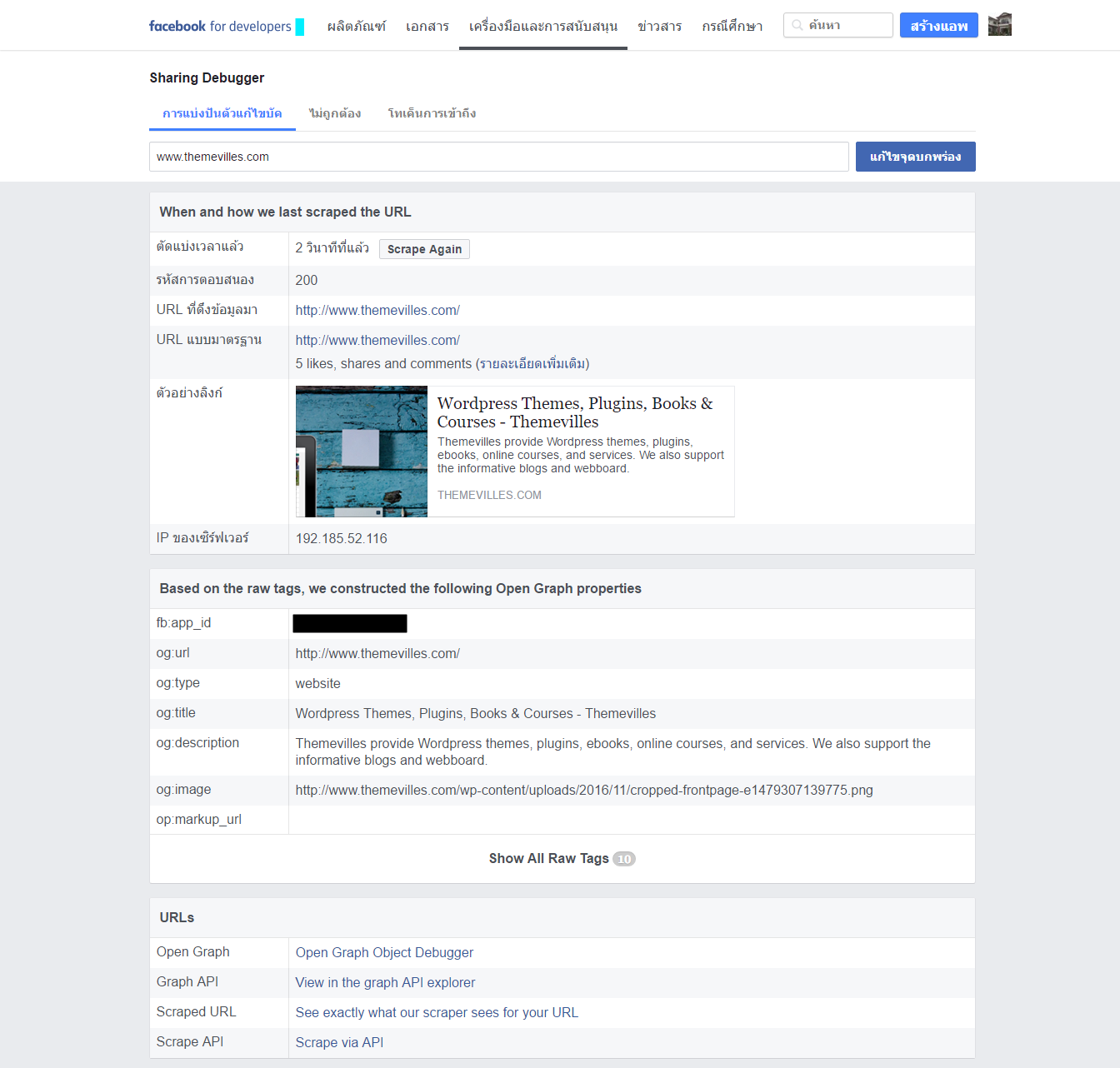
แต่หากเราได้ใส่ข้อมูลในส่วนนี้แล้วจะปรากฏหน้าตาดังรูป ถึงตรงนี้หากเรานำลิงก์ของเราไปใส่ในเฟสบุ๊คก็จะยังไม่แสดงผลให้เราเหมือนเดิม เพราะเฟสบุ๊คยังไม่เข้ามาเก็บข้อมูลที่เปลี่ยนไปของเรา ให้ทำการกดปุ่ม Scrape Again เพื่อให้เฟสบุ๊ค (Facebook) ทำการเก็บข้อมูลเราใหม่อีกครั้งหนึ่ง เมื่อถึงตรงนี้แล้ว ทุกครั้งที่เราส่งลิงก์ไปให้เพื่อนก็จะปรากฏข้อมูลที่เราได้ใส่ไว้อย่างครบถ้วน

อย่างไรก็ตาม การแสดงผลในเฟสบุ๊คนั้นจะแสดงเฉพาะเนื้อหาลิงก์หน้าแรกเท่านั้น หากต้องการที่จะให้แสดงแต่ละหน้าไม่เหมือนกัน เช่น เมื่อเราแชร์ลิงก์บทความแต่ละบทความก็ให้แสดงรูปภาพ หัวข้อ และเนื้อหาของบทความนั้นเราก็สามารถทำได้เช่นเดียวกัน แต่จะต้องทำการเพิ่มฟังก์ชั่นเข้าไปใน functions.php
ให้เราสร้างฟังก์ชั่นขึ้นมา 2 ฟังก์ชั่น ฟังก์ชั่นแรกเป็นฟังก์ชั่นที่จะแจ้งให้กับเวิร์ดเพรส (WordPress) รู้ว่า ยังมี HTML Tag บางตัวที่อยู่ในฟังก์ชั่นจะต้องเรียกไปใช้งาน ฟังก์ชั่นนี้จะถูกเพิ่มเข้าไป language_attributes
<?php
function doctype_opengraph($output) {
return $output . '
xmlns:og="http://opengraphprotocol.org/schema/"
xmlns:fb="http://www.facebook.com/2008/fbml"';
}
add_filter('language_attributes', 'doctype_opengraph');
?>ฟังก์ชั่นที่ 2 จะเป็นการระบุเงื่อนไข (Conditional Tag) โดยให้แสดงรูปหลัก (Featured Image) หัวข้อ (Title) และเนื้อหา (Excerpt) ของบทความนั้นๆ หากนำลิงก์ของบทความนั้นไปแชร์ต่อ แต่ในกรณีที่ไม่มีรูปของบทความหรือเนื้อหา (Excerpt) ผลลัพธ์ที่ได้จากฟังก์ชั่นนี้จะแสดงรูปที่อยู่ในโฟลเดอร์ที่เรากำหนดไว้ และแสดงคำบรรยายของเวบหลักตามลำดับ (รูปถูกกำหนดให้อยู่ในโฟลเดอร์ images) ฟังก์ชั่นนี้จะถูกฮุค (Hook) ด้วยคำสั่ง add_action ที่ wp_head เพื่อให้ใส่ข้อมูลทั้งหมดนี้ในส่วนหัว (Head Tag)
/* Facebook Opengraph */
function fb_opengraph() {
global $post;
if(is_single() || is_product()) {
if(has_post_thumbnail($post->ID)) {
$img_src = wp_get_attachment_image_src(get_post_thumbnail_id( $post->ID ), 'medium_large');
} else {
$img_src = get_template_directory_uri() . '/assets/images/opengraph_image.jpg';
}
if($excerpt = $post->post_excerpt) {
$excerpt = strip_tags($post->post_excerpt);
$excerpt = str_replace("", "'", $excerpt);
} else {
$excerpt = get_bloginfo('description');
}
?>
<meta property="og:title" content="<?php echo the_title(); ?>"/>
<meta property="og:description" content="<?php echo $excerpt; ?>"/>
<meta property="og:type" content="article"/>
<meta property="og:url" content="<?php echo the_permalink(); ?>"/>
<meta property="og:site_name" content="<?php echo get_bloginfo(); ?>"/>
<meta property="og:image" content="<?php echo $img_src[0]; ?>"/>
<?php
} else {
$img_src = get_template_directory_uri() . '/assets/images/opengraph_image.jpg';
$title = get_bloginfo('name');
$excerpt = get_bloginfo('description');
?>
<meta property="og:title" content="<?php echo $title; ?>" />
<meta property="og:description" content="<?php echo $excerpt; ?>" />
<meta property="og:image" content="<?php echo $img_src; ?>" />
<meta property="og:url"content="https://themevilles.com" />
<?php }
}
add_action('wp_head', 'fb_opengraph', 5);
หมายเหตุ ฟังก์ชั่นนี้ในส่วนของการเรียกรูปจากโฟลเดอร์ หากเราใช้ Child Theme ให้เราใช้ฟังก์ชั่น get_style_directory_uri() และถ้าเป็น Parent theme ให้ใช้ฟังก์ชั่น get_template_directory_uri() แทน
เพียงแค่นี้เราก็สามารถแชร์ลิงก์ที่มีความแตกต่างกันได้แล้วครับ หวังว่าคงจะไม่ยากเกินไปนะครับ