วิธีการ แก้โค้ด WordPress ให้ถูกต้องตามหลักการ
66 | | . | WordPress, ความรู้, แก้โค้ด WordPress ธีมลูก, แก้โค้ด WordPress, แก้ไขโค้ด WordPress
ปกติแล้ว ผู้ใช้งาน WordPress สามารถทำการแก้ไข เว็บ WordPress ด้วยการปรับแต่งธีม WordPress ได้ด้วยตนเองด้วยวิธีการใช้ Theme Option หรือ Theme Customizer ซึ่งเป็นฟังก์ชั่นพื้นฐานของ WordPress และธีมที่เราเลือกใช้ให้มาอยู่แล้ว เช่น หากเราต้องการแต่ง WordPress ให้สวย โดยการปรับแต่งแก้ไขธีม WordPress หน้าแรกให้มีคอลัมน์เพิ่มจาก 2 คอลัมน์ เป็น 3 คอลัมน์ ก็จะมีส่วนที่ตั้งค่าอยู่ในเมนูเหล่านั้น แต่ในบางครั้ง ธีมที่เราใช้ไม่ได้ให้เครื่องมือสำหรับการปรับแต่งที่เพียงพอกับความต้องการของเรา จึงจำเป็นที่จะต้องเรียนรู้เทคนิคในการแก้ไขธีมด้วยการ แก้โค้ด WordPress เพื่อให้ธีมนั้นตรงกับความต้องการของเรามากที่สุด
อ่านบทความ ปรับแต่งธีม WordPress ด้วย Theme Customizer
แก้โค้ด WordPress
โค้ด WordPress ประกอบไปด้วย 3 ส่วนใหญ่ๆ คือ PHP, CSS และ JavaScript โดยมีหน้าที่แตกต่างกันดังนี้
- PHP จะเป็นไฟล์ที่ประกอบไปด้วยโครงสร้างของ HTML ฟังก์ชั่น PHP และฟังก์ชั่นของ WordPress
- CSS จะเป็นไฟล์ที่ใช้ในการแต่งหน้าตาของ WordPress ให้สวยงาม เช่น ขนาดของตัวอักษร สีพื้นหลัง เป็นต้น
- JavaScript จะเป็นไฟล์นามสกุล js ที่ใช้ทั้ง javaScript และ jQuery ช่วยในเรื่องของการแสดงผลแบบ Interactive, Animation, 2D/3D graphics และอื่นๆ
ไฟล์ทั้งหมดนี้จะอยู่ในธีมหรือปลั๊กอินที่เราดาวน์โหลดมาใช้งาน ซึ่งเราสามารถทำการแก้ไขโค๊ดของ WordPress ได้ แต่หากเราทำการแก้ไขผ่านธีมหลัก (Parent Theme) หรือปลั๊กอินโดยตรง เมื่อมีการอัพเดทธีมจากผู้ผลิตธีมและปลั๊กอินนั้นจะทำให้ส่วนที่เราทำการแก้ไขนั้นหายไปและจะทำให้เว็บไซต์ของเรากลับไปสถานะเดิมก่อนที่จะทำการแก้ไข ดังนั้นเราจึงจำเป็นที่จะต้องใช้วิธีการที่ WordPress แนะนำ ได้แก่ การใช้ธีมลูก (Child Theme) เข้ามาช่วย ซึ่งวิธีการนี้เมื่อเราทำการอัพเดทธีมหลัก โค้ดที่เราทำการปรับเปลี่ยนในธีมลูกจะไม่ถูกลบทิ้งทำให้การแสดงผลถูกต้องตามที่เราได้ทำการแก้ไขไปแล้ว
Child Theme
Child Theme หรือธีมลูก เป็นธีมที่ทาง WordPress แนะนำให้ผู้ทำการสร้างธีมต้องมี หากเราทำการสั่งซื้อธีมจาก Themeforest เวลาเราทำการแตกไฟล์ออกมา เราจะเห็นชื่อไฟล์ธีมอยู่ 2 ตัวด้วยกัน เช่น ธีมชื่อ Example จะมีไฟล์ธีม example.zip และ example-child.zip ซึ่งไฟล์ธีมตัวหลังนี้ หากธีมที่เราได้มาไม่มี เราจะต้องทำการสร้างไฟล์ zip ขึ้นมาใหม่ แล้วตั้งชื่อไฟล์นั้นให้มีคำว่า -child ตามด้านหลัง ภายในโฟลเดอร์ zip นี้จะต้องมีไฟล์ 2 ไฟล์ด้วยกันได้แก่ ไฟล์ functions.php และ style.css ครับ หลังจากที่เราได้ไฟล์ทั้ง 2 ไฟล์แล้ว หากเราต้องการทำการปรับเปลี่ยนในส่วนของสไตล์หรือหน้าตาของเว็บไซต์ที่เกี่ยวข้องกับ CSS ก็ให้เราใช้ไฟล์ style.css ทำการใส่ข้อมูลที่ต้องการลงไป แต่ถ้าเราต้องการเพิ่มฟังก์ชั่นพิเศษ ก็ให้เพิ่มลงไปในไฟล์ functions.php
อ่านบทความเพิ่มเติมเกี่ยวกับ Child Theme
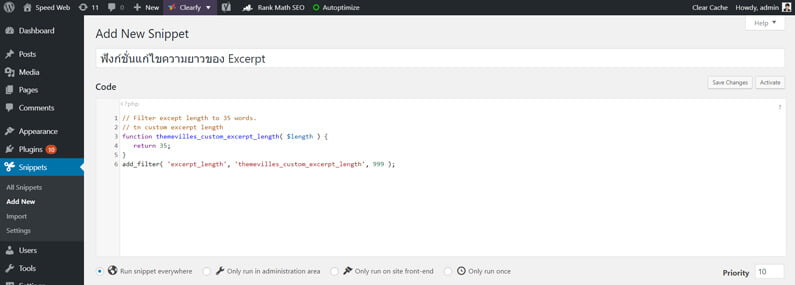
Code Snippets
หากเราไม่ต้องการใช้ธีมลูก (Child Theme) เราสามารถที่จะใช้ปลั๊กอินและฟีเจอร์ที่ทาง WordPress ให้มาทำการปรับแต่งธีม WordPress ของเราได้ เช่นกัน ยกตัวอย่างเช่น ในส่วนของฟังก์ชั่น เราสามารถที่จะใช้ปลั๊กอินที่ชื่อ Code Snippets เข้ามาช่วยแก้ไข
Code Snippets นั้นเป็นปลั๊กอินเสริมที่ช่วยให้เราไม่ต้องเสียเวลายุ่งยากกับการสร้าง Child Theme โดยเราสามารถทำการติดตั้งปลั๊กอินนี้ แล้วทำการนำในส่วนของโค้ดที่เราอยากจะใช้งานนำมาใส่เพียงแค่นี้เราก็จะได้ฟังก์ชั่นที่เราต้องการแล้วครับ ปลั๊กอินนี้สามารถทำการระบุได้ด้วยว่า เราต้องการให้ฟังก์ชั่นของเรากี่ครั้งและใช้งานในส่วนใด เช่น ส่วนหน้าบ้าน (Frontend) ส่วนหลังบ้าน (Backend) หรือทั้ง 2 ส่วน

Custom CSS
สำหรับในส่วนของสไตล์หรือหน้าตาเว็บไซต์ เราจะต้องทำการ การแก้ไข CSS ใน WordPress ซึ่งวิธีการแกไ้ขนั้นเราก็จะใช้ Custom CSS ที่อยู่ใน Theme Customizer ของ WordPress เข้ามาจัดการ เราสามารถทำการปรับเปลี่ยนทั้งในส่วนของสี ขนาดตัวอักษร ตำแหน่งการจัดวาง ผ่านเครื่องมือนี้

อ่านบทความเกี่ยวกับ Custom CSS ใน Theme Customizer
แก้ไข Theme WordPress ไม่ได้
ธีม WordPress ที่แก้ไขไม่ได้อาจจะเกิดจากการที่เราไม่ได้อัพเดทเวอร์ชั่นของเวิร์ดเพรสและธีม ซึ่งอาจจะมีไฟล์ โค๊ดและฟังก์ชั่นบางตัวที่ถูกยกเลิกหรือเพิ่มเติมแทนที่ตัวเดิม เราจึงจำเป็นที่จะต้องทำการอัพเดทให้เป็นเวอร์ชั่นล่าสุดก่อนทำการแก้ไข การไล่โค้ดเพื่อหาตำแหน่งที่ต้องการแก้ไขก็เป็นส่วนสำคัญเพราะตำแหน่งเดียวกันอาจจะมีหลายเทมเพลต
ในกรณีที่เรายังไม่สามารถทำการแก้ไข Theme WordPress อาจจะต้องจ้างผู้เชี่ยวชาญในการ แก้ไขโค้ด WordPress ที่มีความชำนาญและประสบการณ์สูงในการจัดการ โดยเฉพาะธีมที่อยู่สถานะ Live แล้ว เพราะอาจจะทำให้เว็บไซต์ของเราแสดงผลผิดพลาด
สอนปรับแต่ง WordPress
ทางเว็บไซต์ Themevilles มีคอร์สออนไลน์สอนปรับแต่ง WordPress ใน Skilllane ซึ่งจะทำให้ผู้เรียนมีความรู้ความเข้าใจในโครงสร้างของ WordPress วิธีการใช้งาน Child Theme การสร้างฟังก์ชั่นและเรียกใช้งานฟังก์ชั่นทั้งในส่วนของ WordPress และ WooCommerce ตามลิงก์คอร์สชื่อ โมดิฟาย WordPress Theme อย่างไรให้ตรงใจลูกค้า