สอน WordPress [คู่มือและวิธีใช้งาน] ตอนที่ 3
29 | | . | WordPress, ความรู้, ระดับพื้นฐาน WordPress สอน wordpress, เว็บไซต์, เวิร์ดเพรส
บทความที่ 3 แล้วนะครับ สำหรับหัวข้อ สอน WordPress [คู่มือและวิธีใช้งาน] ในครั้งนี้เราจะมาพูดถึงเรื่องของหน้าตาเว็บไซต์ (Appearance) กันบ้างนะครับ โดยมีรายละเอียดหัวข้อ ได้แก่ การจัดการเมนู (Menu) การใช้งานวิตเจ็ต (Widgets) การปรับแต่ง (Customize) และเพิ่มเติมสไตล์ (Additional CSS) ครับ
อ่านบทความย้อนหลัง
- WordPress คืออะไร
- ติดตั้ง WordPress เวอร์ชั่น 5 [คู่มือ วิธีการ และขั้นตอน]
- วิธีการอัพเว็บขึ้นโฮส [คู่มือ WordPress]
- สอน WordPress [คู่มือและวิธีใช้งาน] ตอนที่ 1
- สอน WordPress [คู่มือและวิธีใช้งาน] ตอนที่ 2
เมนู (Menus)
เมื่อเราทำการเขียนบทความและจัดหมวดหมู่ของบทความเสร็จแล้ว เราก็จะต้องนำบทความนั้นมาจัดหมวดหมู่แสดงผลในรูปแบบของเมนู (Menus) วิธีการก็คือเราจะต้องไปที่ในส่วนของเมนูที่อยู่ในหัวข้อ Apperance > Menu นี้ครับ หลังจากนั้นระบบก็จะทำการแสดงพื้นที่การทำงานเมนูให้เราทำการตั้งค่า วิธีการตั้งค่าเมนูมีขั้นตอนดังนี้

- ทำการกดสร้างเมนูที่ลิงก์ Create a new menu เพื่อทำการสร้างเมนูใหม่ เมื่อทำการคลิ๊กแล้ว ระบบจะให้เราทำการตั้งชื่อเมนู (Menu Name) ให้เราทำการตั้งชื่อที่เราต้องการ ในที่นี้ผมตั้งชื่อเป็น Primary Menu แล้วทำการกดปุ่ม Create Menu ครับ
- ขั้นตอนถัดมา เราจะต้องทำการเลือกหัวข้อเมนู (Menu items) ที่อยู่ด้านซ้ายมือที่เราต้องการให้แสดงผลโดยทำเครื่องหมายถูกหน้าหัวข้อเมนูนั้นๆ เราสามารถใส่หัวข้อเมนูได้ทุกแบบที่เราต้องการ เช่น หากเราต้องการนำหัวข้อเมนูที่อยู่ในกลุ่มหมวดหมู่ (Categories) มาแสดงผลก็ให้เลือกที่หัวข้อ Categories แล้วทำการเลือกหมวดหมู่ต้องการ จากรูปจะเป็นการเลือกในส่วนของหน้า (Pages) และหัวข้อที่ผมทำการเลือกคือหน้าที่ผมได้ทำการสร้างขึ้นมา ชื่อ Sample Page ครับ
หมายเหตุ สำหรับในหัวข้อลิงก์ที่กำหนดเอง (Custom Links) มีไว้ในกรณีที่เราต้องการให้เมนูของเราลิงก์ไปยังเว็บภายนอกหรือหน้าเว็บที่เราต้องการ จะใช้วิธีการใส่ชื่อลิงก์ที่เราต้องการลงไปในช่องข้อความลิงก์ (Link Text) และทำการใส่ URL ที่เราต้องการให้เชื่อมไปยังหน้านั้นครับ

- หลังจากเราทำการเลือกเมนูแล้ว ขั้นตอนที่ 3 นี้ เราจะทำการจัดเรียงเมนูให้อยู่ในลำดับที่เราต้องการ วิธีการก็คือ ให้เราไปที่หัวข้อเมนูที่เราต้องการจะเลื่อนแล้วทำการกดเมาส์ค้างไว้แล้วทำการเลื่อนไปวางในตำแหน่งที่ต้องการ หากเราต้องการให้เมนูของเรามีเมนูย่อย (Submenu) เราก็สามารถทำการเลื่อนเมนูเป็นลักษณะลำดับขั้นได้โดยทำการวางในตำแหน่งย่อหน้าเข้าไปอีกชั้นตามรูป
- เมื่อเราวางตำแหน่งเมนูครบทุกตำแหน่งแล้ว ให้เราทำการเลือกว่ากลุ่มเมนูที่เราทำการสร้างนี้จะให้ไปวางไว้ ณ จุดใด ซึ่งตำแหน่งเมนูที่แสดงจะขึ้นกับธีมแต่ละธีม สำหรับธีมนี้มีตำแหน่งเมนูอยู่ 3 ตำแหน่งด้วยกัน ได้แก่ ตำแหน่งพื้นฐาน (Primary) เมนูส่วนท้ายของหน้า (Footer Menu) และในส่วนของเมนูโซเชียล (Social Links Menu) เราจะทำการเลือกในส่วนของตำแหน่งพื้นฐานเป็นเมนูแรกครับ เมื่อเสร็จสิ้นแล้วให้ทำการกดปุ่มบันทึก (Save Menu)
- สำหรับอีก 2 ตำแหน่งเมนูนั้น ให้เรากลับไปเริ่มในขั้นตอนที่ 1 อีกครั้งครับ

วิตเจ็ต (Widgets)
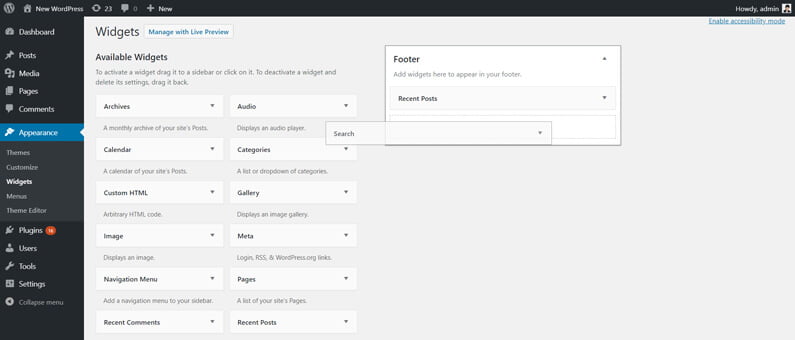
หัวข้อนี้เราจะพูดถึงการใช้งานในส่วนของวิตเจ็ต (Widgets) กันบ้างนะครับ สำหรับคำว่าวิตเจ็ต (Widgets) นั้น คือ ส่วนประกอบเสริมของหน้าเว็บไซต์ที่มีไว้เพื่อให้เว็บไซต์ของเรามีความสมบูรณ์ขึ้น ตัวอย่างที่จะทำให้เห็นภาพชัดก็คือ ปฏิทิน (Calendar) ที่เราอาจจะมีไว้ในหน้าเว็บไซต์ของเราตรงส่วนแถบด้านข้าง (Sidebar) พื้นที่แถบด้านข้างนี้ก็คือช่องใส่วิตเจ็ต (Widget Container) ที่อยู่ในหน้าหลังบ้านของเรานั่นเองครับ

จากรูปด้านบน พื้นที่การทำงานของวิตเจ็ตจะประกอบไปด้วยสองส่วนด้วยกัน คือ ส่วนวิตเจ็ต (Widget Items) ที่อยู่ด้านซ้ายมือ และส่วนของช่องใส่วิตเจ็ต (Widget Container) ที่อยู่ด้านขวามือ เราจะเห็นว่าส่วนวิตเจ็ตนั้นมีหลายประเภทด้วยกัน ยกตัวอย่างเช่น รูป (Image) หมวดหมู่ (Archives) แกลลอรี่รูป (Gallery) บทความล่าสุด (Recent Posts) ช่องค้นหา (Search) ฯลฯในขณะที่ทางขวามือ จะมีช่องใส่วิตเจ็ตเพียงรายการเดียว คือ ส่วนล่างของหน้า (Footer) สาเหตุที่ช่องใส่วิตเจ็ตมีช่องเดียวนั้นก็ขึ้นอยู่กับธีมที่เราใช้ บางธีมจะมีให้ในส่วนของแถบด้านข้างด้วย ดังนั้นการเลือกธีมที่สามารถทำการปรับแต่งได้สูง เราจึงสามารถทำให้หน้าเว็บไซต์ของเรามีความหลากหลายได้มากขึ้น
ขั้นตอนการสร้างวิตเจ็ตนั้น จะคล้ายกับในส่วนของเมนู คือ ให้เราทำการเลือกในส่วนของวิตเจ็ตที่เราต้องการแล้วทำการกดค้างไว้ แล้วทำการเลื่อนวิตเจ็ตมาใส่ในช่องวิตเจ็ตที่มีไว้ให้ครับ เราสามารถทำการเลื่อนขึ้นหรือเลื่อนลงเพื่อจัดลำดับการแสดงผลของวิตเจ็ตนั้นๆ ได้ และสามารถทำการตั้งค่าในวิตเจ็ตได้ด้วยโดยให้ทำการกดขยายวิตเจ็ตที่เราเลือกในช่องวิตเจ็ตนั้น
การตั้งค่าในวิตเจ็ตจะขึ้นอยู่กับประเภทของวิตเจ็ตที่เราทำการเลือกว่าจะให้เราทำการตั้งค่าอะไรบ้าง เราอาจจะตั้งค่าได้เฉพาะหัวข้อในวิตเจ็ตค้นหา (Search) หรืออาจจะทำการใส่รูปได้ในวิตเจ็ตรูป (Image) หรือวิตเจ็ตแกลลอรี่ (Gallery) เป็นต้น รูปด้านล่างเป็นการตั้งค่าวิตเจ็ตบทความมาใหม่ (Recent Posts) ที่เราสามารถตั้งค่าหัวข้อ (Title) ของวิตเจ็ตนี้ จำนวนบทความที่จะแสดง (Number of Posts to show) และกำหนดให้บทความนั้นแสดงวันที่แสดงผลหรือไม่ (Display post date?)

ปรับแต่ง (Customize)
เมื่อเราทำการกดเมนูปรับแต่ง (Customize) ระบบจะทำการเปลี่ยนหน้ามายังหน้าของการปรับแต่งที่เราสามารถทำการแก้ไขหน้าตาของเว็บไซต์ได้แบบเสมือนจริง โดยจะมีเมนูเป็นแถบทางด้านซ้ายมือและพื้นที่การแสดงผลขนาดใหญ่อยู่ทางขวามือ สำหรับหน้าปรับแต่งนี้ เมนูและการตั้งค่าต่างๆ จะขึ้นอยู่กับธีมที่ใช้ซึ่งจะไม่เหมือนกัน บางธีมอาจจะสามารถตั้งค่าในส่วนของการปรับโครงสร้าง (Structure) ได้ หรือทำการปรับขนาดตัวอักษร (Fonts) ได้ สำหรับธีม Twenty Nineteen จะมีเมนูประกอบไปด้วยการระบุตัวตนไซต์ (Site Identity), การจัดการสี (Colors), การจัดการเมนู (Menus), การจัดการวิตเจ็ต (Widgets), การตั้งค่าหน้าแรก (Homepage Setting) และส่วนเพิ่มเติมสไตล์ (Additional CSS) ครับ
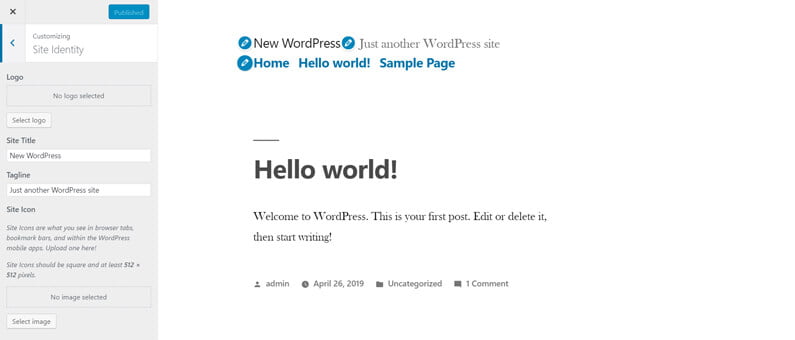
ระบุตัวตนไซต์ (Site Identity)

ส่วนของการระบุตัวตนไซต์ (Site Identity) นี้จะเป็นส่วนที่เราจะต้องใส่รูปโลโก้ (Logo) ชื่อเว็บไซต์ (Site Title) คำขยายชื่อเว็บไซต์ (Tagline) และไอคอนที่อยู่บนแท็บของเบราเซอร์เรียกว่าไซต์ไอคอน (Site Icon) ครับ โดยในส่วนของโลโก้ และชื่อเว็บไซต์กับคำขยาย เราจะต้องทำการเลือกอย่างใดอย่างหนึ่งไม่สามารถที่จะแสดงผลพร้อมกันได้ทั้งรูปและตัวอักษร ดังนั้นในกรณีที่เว็บไซต์ยังไม่ดัง เวลาทำรูปโลโก้ก็จะต้องมีตัวอักษรด้วยนะจะทำให้ผู้อ่านจดจำได้ง่ายขึ้นครับ
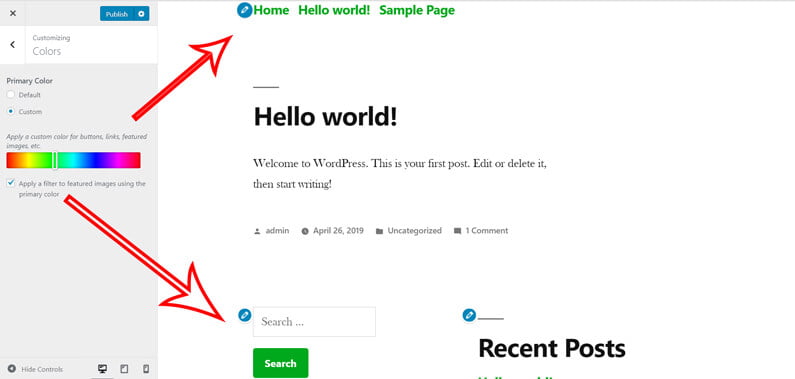
สี (Colors)

ส่วนถัดมาจะเป็นการกำหนดสี (Colors) ในธีมนี้จะมีการกำหนดสีพื้นฐาน (Primary Color) เท่านั้น สีที่เรากำลังทำการตั้งค่านี้จะทำการเปลี่ยนสีในส่วนของตัวอักษรเมนู ปุ่ม ลิสต์รายการและสีของฟีลเตอร์บนรูป โดยมีการกำหนดเป็นค่าเริ่มต้น (Default) มาให้ ซึ่งจะเป็นสีน้ำเงิน และอีกแบบหนึ่งก็คือแบบกำหนดเอง (Custom) สามารถที่จะทำการปรับแต่งสีเองได้ เมื่อเราทำการเลือกแบบกำหนดเองจะมีแถบสีให้เราลากไปยังสีที่เราต้องการ ส่วนด้านล่างจะมีช่องทำเครื่องหมายถูกในหัวข้อ Apply a filter to featured images using the primary color เมื่อเราต้องการฟีลเตอร์รูปหลัก (Featured Image) ให้มีโทนสีตามที่เราต้องการ จากรูปจะเห็นว่าเราทำการเปลี่ยนสีให้เป็นสีเขียว ส่วนของเมนูและปุ่มก็เปลี่ยนเป็นสีเขียวตามครับ
เมนู (Menus) และวิตเจ็ต (Widgets)
เมนูและวิตเจ็ตภายในการปรับแต่งนี้ เราสามารถทำการตั้งค่าได้เช่นเดียวกันกับหัวข้อก่อนหน้านะครับ เพียงแต่ว่าระบบของเวิร์ดเพรส (WordPress) นั้น พยายามทำให้ในส่วนของปรับแต่ง (Customize) สามารถดำเนินการได้ภายในจุดเดียวเพื่อให้ผู้ใช้สามารถเห็นความเปลี่ยนแปลงได้ก่อนทำการแสดงผลจริง ดังนั้นขึ้นกับเราเลยครับว่า จะสร้างเมนูและวิตเจ็ตที่ตรงไหน โดยส่วนตัวแล้วผมชอบทำในรูปแบบที่อธิบายก่อนหน้ามากกว่า เพราะรู้สึกถึงพื้นที่การทำงานที่กว้างและง่ายกว่าครับ ดังนั้นผมจะขอข้ามในส่วนนี้ไปนะครับ

ตั้งค่าหน้าแรก (Homepage Setting)
สำหรับในส่วนของการตั้งค่าหน้าแรก (Homepage Setting) นี้ จะเป็นการตั้งค่าว่าจะให้หน้าแรกของเราแสดงแบบรายการบทความล่าสุด (Your Latest Posts) หรือแบบกำหนดหน้าคงที่ (Pages) โดยให้เราเลือกว่าหน้าไหนที่เราต้องการกำหนดให้เป็นหน้าแรกครับ ในหัวข้อนี้เราเคยพูดไปแล้วครั้งหนึ่งตามลิงก์นี้ การตั้งค่าหน้าแรก WordPress ก็สามารถกลับไปอ่านทบทวนกันได้อีกครั้งนะครับ
เพิ่มเติมสไตล์ (Additional CSS)
สำหรับในหัวข้อการปรับแต่งในส่วนเพิ่มเติมสไตล์นี้จะเป็นส่วนเสริมที่ช่วยให้เราสามารถทำการปรับแต่งหน้าเว็บไซต์ของเราได้ละเอียดยิ่งขึ้นในกรณีที่ธีมของเราไม่มีส่วนตั้งค่าที่เราต้องการ ผู้อ่านจะต้องมีความเข้าใจเกี่ยวกับเรื่องของโค้ด CSS ด้วยนะครับ ถึงจะสามารถทำการแก้ไขในส่วนนี้ได้ หากยังไม่เข้าใจก็ให้อ่านเพิ่มเติมในหัวข้อ Learn More CSS
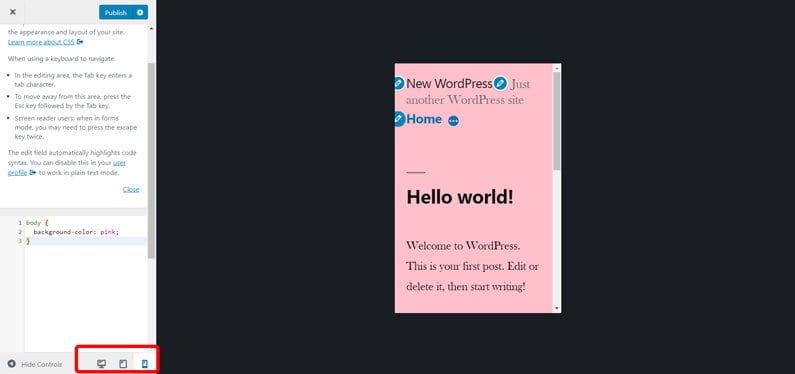
เมื่อเปิดหน้านี้เข้ามาแล้ว เราจะเห็นแถบด้านซ้ายมือที่เป็นพื้นที่ให้เราทำการใส่โค้ด CSS ลงไป และทางขวามือก็เหมือนกับทุกครั้งคือหน้าตาเว็บไซต์ของเรา เมื่อเราทำการใส่โค้ด CSS ลงไปแล้ว ระบบก็จะทำการแปลงโค้ดของเราไปแสดงผลทางด้านขวามือของเราครับ สำหรับบทความนี้ ผมจะทำการยกตัวอย่างง่ายๆ ขึ้นมาให้ดูสักหนึ่งหัวข้อนะครับ ถ้าเราจำกันได้ในธีมนี้ การตั้งค่าสี เราสามารถทำการเปลี่ยนสีในส่วนของตัวอักษร ปุ่ม และรายการหัวข้อเท่านั้น หากเราต้องการทำการเปลี่ยนสีพื้นหลัง (Background Color) เราจะต้องทำอย่างไรละ มันไม่มีในส่วนของการตั้งค่านี้ด้วย เราจึงจะมาใช้ในส่วนของเพิ่มเติมสไตล์ (Additional CSS) กันครับ ทั้งนี้ผมจะขอไม่อธิบายอย่างละเอียดในเรื่องของ CSS ว่าจะต้องเขียนอย่างไรไปนะครับ เพราะถือว่าทุกท่านเข้าใจกันแล้ว
วิธีการทำก็คือ เราจะต้องนำโค้ด body { background-color: pink} ไปใส่ไว้ในช่องทางซ้ายมือ ซึ่งโค้ดตัวนี้จะทำการระบุว่า ให้พื้นที่ส่วนหลัก (Body) ทั้งหมดจะต้องมีสีพื้นหลัง (Background-color) เป็นสีชมพู (Pink) ครับ ผลที่ได้ก็ตามรูปด้านล่าง

ส่วนเพิ่มเติมอื่นๆ
มาถึงตรงนี้แล้ว เราก็เหลือเกร็ดเล็กเกร็ดน้อยสำหรับหัวข้อนี้นะครับ ซึ่งยังมีอีก 2 หัวข้อ ก็คือ การแสดงผลในรูปแบบมือถือหรือแท็บเล็ต และการใช้เครื่องมือดินสอที่ปรากฏในหน้าทางขวามือของเราครับ
มือถือหรือแท็บเล็ต (Mobile or Tablet)

เราสามารถทำการดูว่าสิ่งที่เราได้ทำการปรับแต่งทั้งหมดมานั้นจะแสดงผลหน้าตาบนมือถือและแท็บเล็ตเป็นลักษณะอย่างไรได้ ด้วยการทำการกดปุ่มมือถือและแท็บเลตที่อยู่ด้านล่างสุดของแถบด้านข้างซ้ายมือครับ เมื่อเราทำการกดปุ่มนั้นแล้วหน้าตาเว็บทางด้านขวามือก็จะทำกาปรับขนาดหน้าจอให้เป็นตามที่เราต้องการให้เราทำการตรวจสอบผลงาน
เครื่องมือดินสอ (Pencil Tools)
สำหรับในส่วนของเครื่องมือดินสอที่เราเห็นกระจายตามจุดต่างๆ ของหน้าทางด้านขวามือ มีไว้เพื่อเป็นทางลัดให้เราสามารถเข้าไปแก้ไขในจุดนั้นๆ ได้ง่ายขึ้นครับ ยกตัวอย่างเช่น ถ้าเราต้องการแก้ไขในส่วนของชื่อเว็บไซต์ของเรา ก็เพียงแค่ทำการกดปุ่มดินสอบนจุดที่เราต้องการทำการแก้ไข ส่วนการตั้งค่าทางด้านซ้ายมือก็จะเปลี่ยนหน้าการตั้งค่าไปยังจุดหัวข้อระบุตัวตนไซต์ (Site Identity) ให้เราทำการแก้ไขครับ
เป็นอย่างไรกันบ้างครับ สำหรับบทความตอนนี้ หวังว่าจะมีประโยชน์สำหรับคนที่กำลังทำการปรับแต่งหน้าตาเว็บไซต์ (Appearance) ในหัวข้อเมนู (Menus) วิตเจ็ต (Widgets) และปรับแต่ง (Customize) กันบ้างไม่มากก็น้อยนะครับ ในบทความถัดไปเราจะมาพูดถึงเรื่องการตั้งค่าระบบ (Settings) กันต่อครับ อดใจรอกันหน่อยนะครับ หัวข้อมันเยอะ !!!
แนะนำคอร์สสอน WordPress
สำหรับคนที่สนใจจะเรียนคอร์ส WordPress นะครับ เรามีสอน WordPress ทั้งแบบออฟไลน์และออนไลน์ สะดวกแบบไหนก็สามารถลงทะเบียนได้เลยครับ
สอน WordPress แบบห้องเรียน
- คอร์ส WordPress เบื้องต้น ราคา 4,500 บาท
- สถานที่เรียน Too Fast To Sleep เกษตรศาสตร์
- ทำการเลือกเวลาที่สะดวกและแจ้งลงทะเบียนได้ที่ Line ID: kuppik ครับ
- ข้อมูลเพิ่มเติมได้ที่ลิงก์นี้ คอร์สเรียน WordPress

Too Fast To Sleep 2 
Too Fast To Sleep 3 ![สอน WordPress [คู่มือและวิธีใช้งาน] ตอนที่ 3 1](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSI2MDAiIGhlaWdodD0iNDUwIiB2aWV3Qm94PSIwIDAgNjAwIDQ1MCI+PHJlY3Qgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgc3R5bGU9ImZpbGw6I2NmZDRkYjtmaWxsLW9wYWNpdHk6IDAuMTsiLz48L3N2Zz4=)
Too Fast To Sleep 4 
Too Fast To Sleep 1
สอน WordPress ออนไลน์
สามารถดูคอร์สออนไลน์ได้ที่คอร์ส การสร้างเว็บไซต์ด้วย WordPress 5 เริ่มต้นจาก 0 จนมีเว็บไซต์ หากต้องการดูคอร์สอื่นๆ เพิ่มเติมดูได้ที่ คอร์ส WordPress ใน Skilllane นะครับ



![สอน WordPress [คู่มือและวิธีใช้งาน] ตอนที่ 3 1](https://themevilles.com/wp-content/uploads/2016/12/classroom1.jpg)





