ขั้นตอนการสร้าง Facebook App ID
51 | | . | การตลาดออนไลน์, ความรู้ facebook
เริ่มแรกให้เราไปที่หน้าเว็บ Facebook Developers หน้านี้จะเป็นหน้าที่รวบรวมแอพพลิเคชั่นที่เชื่อมต่อกับ Facebook ของเรา โดยเราสามารถเลือกได้ว่าจะให้แอพใดถูกใช้งานบ้าง เช่น การใช้ระบบ Facebook เข้าหน้าเว็บไซต์ การวิเคราะห์ข้อมูล Webhook และอื่นๆ
เราสามารถนำ Facebook App ID ไปใช้งานในลักษณะของกล่องข้อความหรือ Messenger เพื่อให้ผู้เข้าชมสามารถทำการพูดคุยผ่านกล่องดังกล่าวบนเว็บไซต์ได้ด้วยครับ
เริ่มสร้าง Facebook App ID
- หลังจากที่เราเข้าหน้า Facebook Developers แล้ว ให้ทำการกดปุ่ม เพิ่มแอพใหม่ (Add a New App) ตามรูป

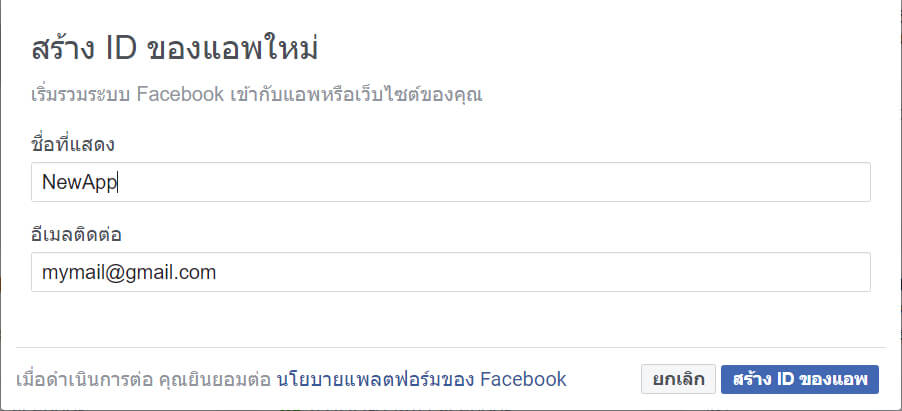
- ให้เราทำการใส่ข้อมูลในหน้าตาที่ป๊อบอัพขึ้นมา ทำการกรอกข้อมูล ชื่อที่แสดง เป็น ชื่อแอพพลิเคชั่นของเรา หรือในกรณีที่เป็นเว็บไซต์ก็ให้เอาชื่อเว็บไซต์มาใส่ก็ได้เพื่อให้สามารถจดจำได้ง่าย ในส่วนของอีเมล์ติดต่อก็ใช้อีเมล์ที่เราใช้เป็นประจำครับ ในที่นี้ผมให้ชื่อที่แสดง เป็น NewApp และอีเมล์ติดต่อเป็น mymail@gmail.com

- ระบบจะทำการตรวจสอบความปลอดภัยโดยแสดงกล่องการตรวจสอบความปลอดภัยขึ้นมา ให้เราทำเครื่องหมายที่ช่อง ฉันไม่ใช่โปรแกรมอัตโนมัติ แล้วดำเนินการต่อโดยกดปุ่มส่งครับ
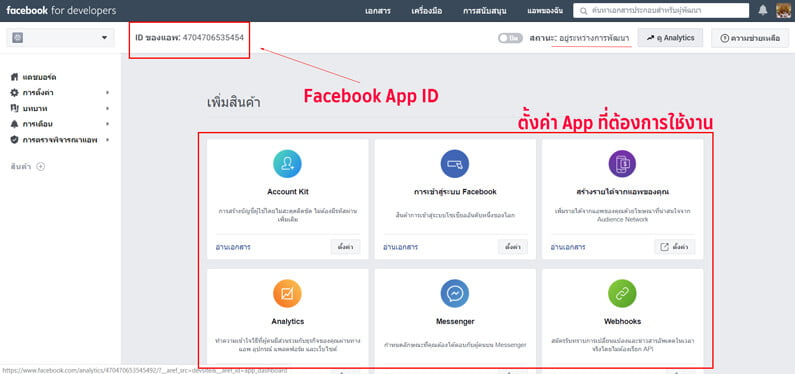
- เมื่อทำการกดปุ่มส่งแล้ว ระบบก็จะเปลี่ยนหน้ามายังหน้า App ในส่วนของ Facebook App ID จะอยู่ด้านบนทางซ้ายมือถัดจากชื่อของแอพครับ เป็นตัวเลขให้เราทำการก๊อบปี้เลขดังกล่าวไปใช้งานได้เลยครับ
- เราสามารถทำการตั้งค่า App ต่างๆ ได้ในหน้านี้เช่นเดียวกัน เช่น หากเราต้องการให้เว็บไซต์ของเราสามารถล็อกอินด้วย Facebook ไม่ต้องทำการพิมพ์ชื่อ Username และ Password เพื่อสะดวกแก่ผู้ใช้งาน ก็ให้เราทำการตั้งค่าในส่วนของการเข้าสู่ระบบ Facebook ในเว็บไซต์
- หลังจากตั้งค่าแล้วอย่าลืมเปิดใช้งานด้วยนะครับ ตรงเครื่องหมายเปิดปิดด้านขวามือบนที่เขียนว่า อยู่ระหว่างการพัฒนา