วิธีการใส่ข้อมูล Demo Content ของ WordPress
56 | | | WordPress, ความรู้, ระดับพื้นฐาน WordPress Demo, importer
สวัสดีครับ สำหรับบทความในวันนี้จะเป็นบทความสำหรับผู้เริ่มทำการศึกษา WordPress โดยจะเกี่ยวข้องกับการนำ Demo Content ของ WordPress มาใช้งาน สาเหตุที่เขียนบทความนี้ขึ้นมาเพราะมีหลายคนที่ทำการใส่ข้อมูล Demo ไม่เป็น ทำให้หน้าตาเว็บไซต์ที่เราได้ซื้อธีมมาติดตั้งจึงไม่เหมือนกับที่เขาโฆษณา และไม่รู้ว่าจะต้องทำอย่างไรต่อ ทำให้เสียเงินกับค่าธีมไปโดยเปล่าประโยชน์
ก่อนที่เราจะเริ่มกัน สำหรับคนที่เข้ามาโดยยังไม่รู้ว่า WordPress คืออะไร มีวิธีการติดตั้งและใช้งานอย่างไร ก็สามารถอ่านได้จากลิงก์ด้านล่างนี้ ซึ่งมีทั้งความหมายของ WordPress และรายละเอียดคอร์สออนไลน์ครับ
Demo Content คืออะไร
Demo Content คือ เนื้อหา รูปภาพ วิดีโอ สไลเดอร์ และการตั้งค่าพื้นฐานที่ใช้ในธีม ที่เก็บอยู่ในรูปแบบของไฟล์ ให้เราสามารถดาวน์โหลดมาใช้งาน เพื่อความสะดวกในการทำเว็บไซต์
ทำไมเราต้องลง Demo Content
สาเหตุที่เราต้องลง Demo Content เนื่องจากว่าในเนื้อหา Demo Content นั้น มีการตั้งค่าต่างๆ ไว้แล้ว เป็นเหมือนต้นแบบหรือตัวอย่างเว็บไซต์ที่ให้เราสามารถทำการปรับแต่งเว็บไซต์ได้ง่ายขึ้น ค่าที่ตั้งไว้ของเว็บไซต์ เช่น สัดส่วนพื้นที่เนื้อหาและแถบด้านข้าง (Sidebar) ความกว้างและความยาวของรูป ระยะเวลาการเลื่อนของสไลเดอร์และข้อความในสไลเดอร์ ซึ่งค่าเหล่านี้จะถูกกำหนดโดยเจ้าของธีมให้มีความสวยงามเหมือนที่เขาโฆษณา เมื่อเราลง Demo เสร็จ ทำให้เราแทบไม่ต้องทำการปรับการตั้งค่าใดๆ เลย เราเพียงแค่ใส่รูปและเนื้อหาของเราเท่านั้น ทำให้ประหยัดเวลาในการทำงานและทำให้เว็บไซต์ของเราสมบูรณ์ขึ้นครับ
เราไม่ลง Demo Content ได้หรือไม่
ได้ครับ เราไม่จำเป็นต้องลงเนื้อหา Demo เสมอไป แต่เราอาจจะทำงานยากหน่อย คือ เราจะต้องทำการปรับแต่งค่าต่างๆ เอง เช่น ช่องว่างระหว่างรูปกับเนื้อหาชิดกันเกินไป เราก็อาจจะต้องทำการใส่ในส่วนของ Padding หรือ Margin เพิ่มเข้าไป
ลบ Demo Content ได้หรือไม่
เราสามารถทำการลบในส่วนของเนื้อหา Demo ที่เราลงได้ครับ หากไม่ได้ใช้งาน เมื่อลบแล้วก็สามารถลงใหม่ได้อีกเช่นกัน ดังนั้นเราจึงไม่ต้องกังวลว่า เนื้อหานี้จะไปปนกับเนื้อหาของเราครับ
วิธีการใส่ข้อมูล Demo Content
เริ่มแรกผมจะยกตัวอย่างสำหรับคนที่ทำการซื้อธีมจากเว็บ Themeforest ที่เป็นแหล่งซื้อขายธีม WordPress ที่โด่งดัง เมื่อเราซื้อธีมมาแล้ว เราจะได้ไฟล์ zip มา 1 ไฟล์ เช่น themeforest-19331563-eva-responsive-woocommerce-theme-wordpress-theme ให้เราทำการแตก zip ไฟล์ แล้วทำการหาไฟล์ธีมที่มีนามสกุล zip เช่น eva.zip นำไปติดตั้งธีมได้เลย ซึ่งตรงนี้ผมขอตั้งสมมติฐานว่าทำได้ทุกคนนะครับ หากทำไม่ได้ให้อ่านเรื่อง ติดตั้ง WordPress Theme ครับ
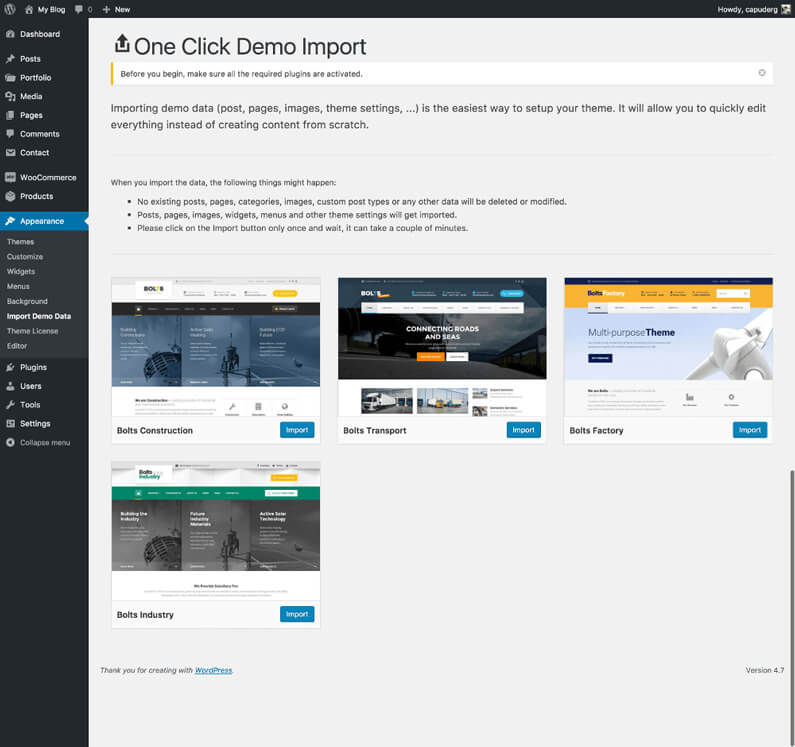
ในส่วนของ Demo ธีมบางธีมจะให้เราทำการดาวน์โหลดและติดตั้งโดยให้ปุ่มเพียงปุ่มเดียวที่ชื่อว่า One Click Demo Importer (ตามรูป) ถ้าธีมของเราให้มาก็สบายเราเลยครับ กดปุ่มติดตั้ง Demo เราก็จะได้ธีมที่สมบูรณ์พร้อมเหมือนกับที่เขาโฆษณาในทันที

ขอบคุณภาพจาก https://wordpress.org/plugins/one-click-demo-import/
แต่ถ้าไม่ได้ให้มาละจะทำอย่างไร ???
อันดับแรกเราจะต้องดูในโฟลเดอร์ธีมของเราก่อนครับ ว่าเขาให้ไฟล์นามสกุลอะไรมาบ้าง โดยทั่วไปจะมีไฟล์นามสกุล ดังต่อไปนี้
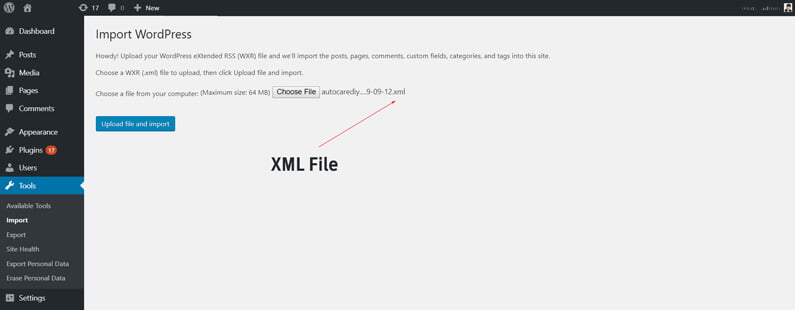
ไฟล์นามสกุล xml
ไฟล์นามสกุลนี้จะเป็นตัวเนื้อหาข้อมูล เช่น เนื้อเรื่อง (Posts and Page) และรูปมีเดีย (Media) เราจะใช้ปลั๊กอินของเวิร์ดเพรสเองที่ชื่อ WordPress Importer ในการนำเข้าข้อมูลครับ เมื่อเรานำเข้าข้อมูลเรียบร้อยแล้ว เราก็จะมีบทความตัวอย่างที่เขาสร้างไว้อยู่ในเว็บไซต์ของเรา

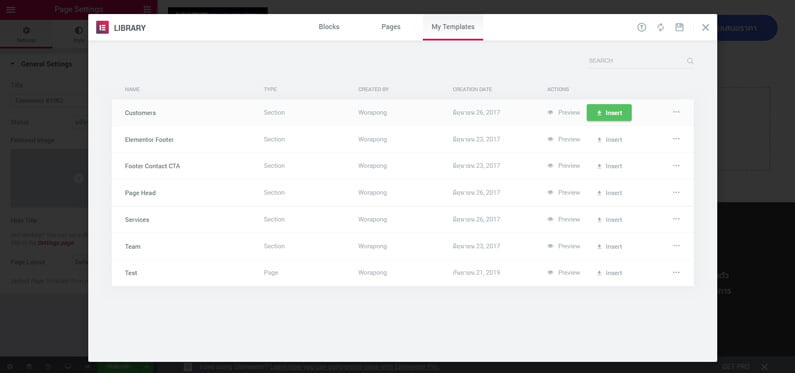
ไฟล์นามสกุล json
ไฟล์นามสกุลนี้ จะใช้สำหรับปลั๊กอิน Page Builder ต่างๆ เช่น Elementor และ WP Bakery Page Builder สำหรับวิธีการใช้งาน ให้เราไปที่ปลั๊กอินนั้น แล้วทำการนำเข้า (Import) ครับ สำหรับในส่วนของ Elementor นั้นจะมีส่วนอัพโหลดไฟล์ในตัวมันเองอยู่แล้ว วิธีการนำเข้าเราจะต้องทำการกดปุ่มเครื่องหมายลงที่ปุ่ม Publish แล้วทำการ Save Template ก่อนหนึ่งครั้ง หลังจากนั้นระบบจะเข้าสู่หน้า My Template ตามรูปด้านล่าง ซึ่งเราจะสามารถนำเข้าในส่วนของไฟล์ได้ครับ

สำหรับในส่วนของ WPBakery Page Builder จะไม่ได้ให้ส่วนนำเข้า (Importer) มาครับ ดังนั้นเราจำเป็นต้องติดตั้งปลั๊กอินเสริมที่ชื่อว่า VC Templates Import & Export เราถึงสามารถทำการนำเข้าไฟล์ json ได้ครับ
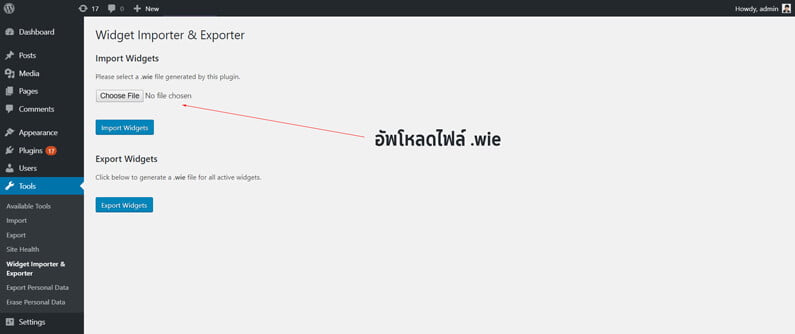
ไฟล์นามสกุล wie
ไฟล์นามสกุล wie จะใช้ปลั๊กอินที่ชื่อว่า Widget Importer and Exporter ในการนำเข้าข้อมูลครับ เราจะต้องทำการติดตั้งปลั๊กอินนี้ก่อน ซึ่งไฟล์นามสกุลนี้จะช่วยใส่เนื้อหาในส่วนของ Widgets ต่างๆ ของธีมครับ

ไฟล์นามสกุล zip
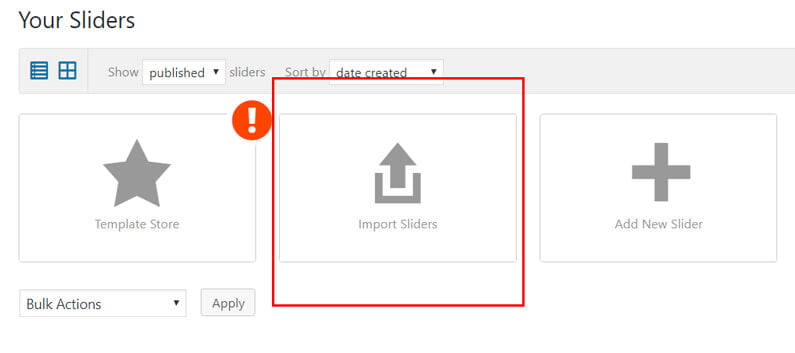
ไฟล์นามสกุล zip จะเกี่ยวข้องกับปลั๊กอินในกลุ่มสไลเดอร์ต่างๆ โดยจะเป็นตัวอย่างสไลเดอร์ที่เขาจัดทำไว้ให้ วิธีการนำเข้าข้อมูลก็จะต้องไปเปิดที่ปลั๊กอินนั้นๆ แล้วนำเข้าครับ จากรูปด้านล่างจะใช้ปลั๊กอินที่ชื่อว่า LayerSlider ในการนำเข้าไฟล์ zip ทั้งนี้เราจะต้องดูด้วยว่า ธีมของเราให้ปลั๊กอินเกี่ยวกับ Slider ตัวไหน ก็ให้เราใช้ปลั๊กอินตัวนั้นในการนำเข้าไฟล์ zip ครับ

ไฟล์หลักๆ จะมีเท่านี้ครับ หลังจากที่เราได้ทำการนำข้อมูล Demo มาใส่ครบหมดแล้ว เราก็จะได้หน้าตาเว็บไซต์เหมือนกับเว็บต้นแบบแล้วครับ